如何选中及清除el-table选中项
选中及清除表格选中项
·

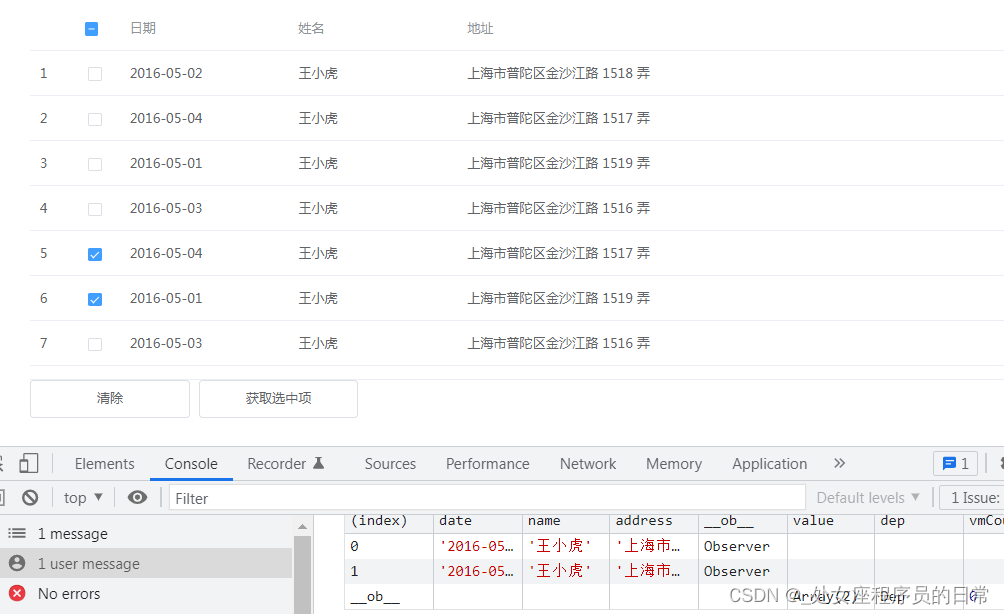
1.选中:
this.$refs.table.selection
2.清除:
console.log(this.$refs.table.clearSelection());
<template>
<div>
<el-table
v-if="tableData.length>0"
:data="tableData"
style="width:100%"
:height="tableHeight"
ref="table"
>
<el-table-column
type="index"
></el-table-column>
<el-table-column
type="selection"
>
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<el-button @click="clearBtn">清除</el-button>
<el-button @click="select">获取选中项</el-button>
</div>
</template>
clearBtn(){
console.log(this.$refs.table.clearSelection());
},
select(){
console.table(this.$refs.table.selection);
}
更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容









所有评论(0)