组件el-scrollbar的使用
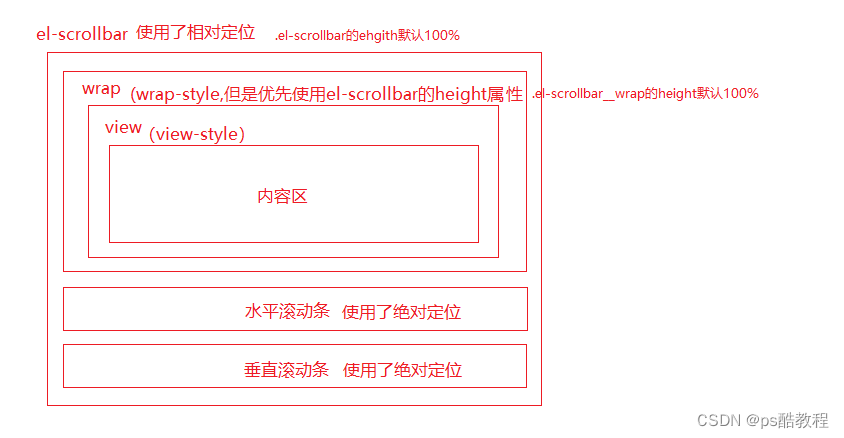
注意1:el-scrollbar的class/css必须是全局样式,view内容中的样式会覆盖掉容器wrap的样式;注意2:el-scrollbar本身class不能带padding,不然会出现容器内外两个滚动条。el-scrollbar常用属性的理解。
·

实际上是由view和wrap之间的大小比较来确定是否出现滚动条的,因为默认情况下,view的高度在没有设置的情况下,就是由内容区给撑开的,所以view的高度等于内容区的高度。通过试验发现,如果给view-style设置一个固定高度,那么当wrap的高度小于view这个固定高度,就出现了滚动条,所以这个滚动条存在的意义就是把view全部能看到
注意1:el-scrollbar的class/css必须是全局样式,view内容中的样式会覆盖掉容器wrap的样式;
注意2:el-scrollbar本身class不能带padding,不然会出现容器内外两个滚动条。
el-scrollbar常用属性的理解
props: {
native: Boolean, // 是否使用本地,设为true则不会启用element-ui自定义的滚动条
wrapStyle: {}, // 包裹层自定义的样式
wrapClass: {}, // 包裹层自定义的样式类
viewClass: {}, // 可滚动部分自定义的样式类
viewStyle: {}, // 可滚动部分自定义的样式
noresize: Boolean, // 是否不监听container尺寸变化,如果 container 尺寸不会发生变化,最好设置它可以优化性能
tag: { type: String, default: 'div' } // 生成的标签类型,默认使用 `div`标签包裹
}

<template>
<div>
<el-scrollbar class="scrbar scrollbar">
<div class="box">
<ul>
<li v-for="item in 100">{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}{{ item }}</li>
</ul>
</div>
</el-scrollbar>
</div>
</template>
<script>
</script>
<style>
.box {
height: 200px;
}
.scrollbar {
width: 200px;
}
.is-horizontal {
display: block;
}
/* 不展示水平滚动条 */
/deep/ .is-horizontal {
display: none;
}
/* 如果要让水平滚动条展示,需要添加 .is-horizontal {display: block; } 这个 样式*/
</style>

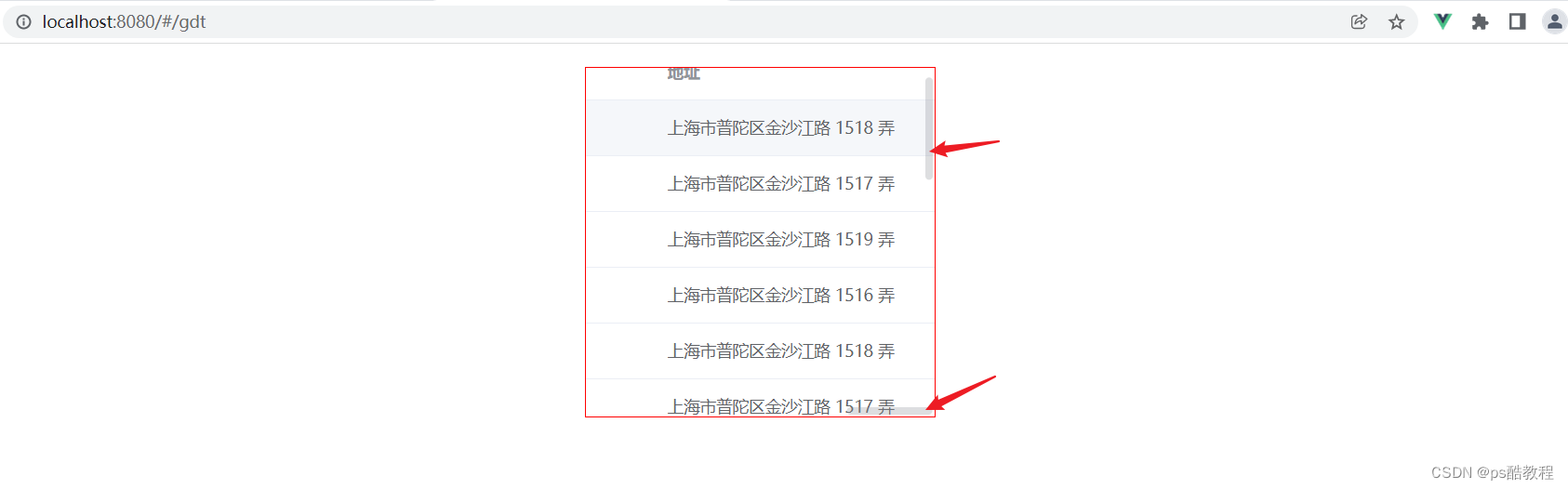
结合el-table使用示例
效果

下面故意复制了多列,
1、
2、设置box的宽度为1200px(因为 (180 + 180 + 240 )*2 = 1200),外部wrapper的宽度时300px,这样el-scrollbar占满整个的宽度300px,就小于了box的宽度,就会产生水平滚动条
<style>
.box {
width: 1200px;
}
.scrollbar {
height: 300px;
}
.is-horizontal {
display: block;
}
.wrapper {
width: 300px;
border: 1px solid red;
margin: 20px auto;
}
/*隐藏浏览器自带的水平滚动条*/
.el-scrollbar__wrap {
overflow-x: hidden !important;
}
</style>
<template>
<div>
<div class="wrapper">
<el-scrollbar class="scrollbar">
<div class="box">
<el-table
class="table1"
:data="tableData">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
width="240"
label="地址">
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
width="240"
label="地址">
</el-table-column>
</el-table>
</div>
</el-scrollbar>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)