顶级的 Bootstrap 日期选择器和时间选择器插件(附免费下载链接)
顶级的 Bootstrap 日期选择器和时间选择器插件Bootstrap的Datepicker元素是一种用户友好和直观的方式,可以轻松选择日期。它可用于移动端和PC端,还可以选择以 "从右到左 "的格式显示。日期选择器小部件通常用于在网络应用程序或表格中选择日期。日期选择器可以用来选择一个确切的日子,定义一个天、月或年的间隔。日期选择器根据国家提供了一些预定义的格式,如DD/MM/YYYY或MM/
顶级的 Bootstrap 日期选择器和时间选择器插件
Bootstrap的Datepicker元素是一种用户友好和直观的方式,可以轻松选择日期。它可用于移动端和PC端,还可以选择以 "从右到左 "的格式显示。
日期选择器小部件通常用于在网络应用程序或表格中选择日期。日期选择器可以用来选择一个确切的日子,定义一个天、月或年的间隔。日期选择器根据国家提供了一些预定义的格式,如DD/MM/YYYY或MM/DD/YYYY,根据浏览器的语言设置在网页上相应显示。
我相信,在一些潜在的使用案例中,默认的bootstrap日期选择器可能不是正确的选择。你可能需要日期选择器来配合你的设计风格。也许你需要日历以不同的语言显示,或者以不同的语言工作,或者你可能需要日历不会在改变日期的那一刻消失。也许你只是需要从日期选择器中删除一些项目,或者因为默认列表太短而需要显示一些项目。
幸运的是,通过直接修改代码或使用许多优秀的bootstrap日期选择器的调整,定制默认的bootstrap日期选择器并不难。
总之,Bootstrap有一些很棒的日期和时间选择器,和jQuery插件一样简单易用。这些对于大多数情况来说应该是足够的,但是如果你想要更多的功能,或者你在使用Angular,那么可能需要更强硬的东西。外面有很多东西,而且都比较容易找到并整合到你的项目中。
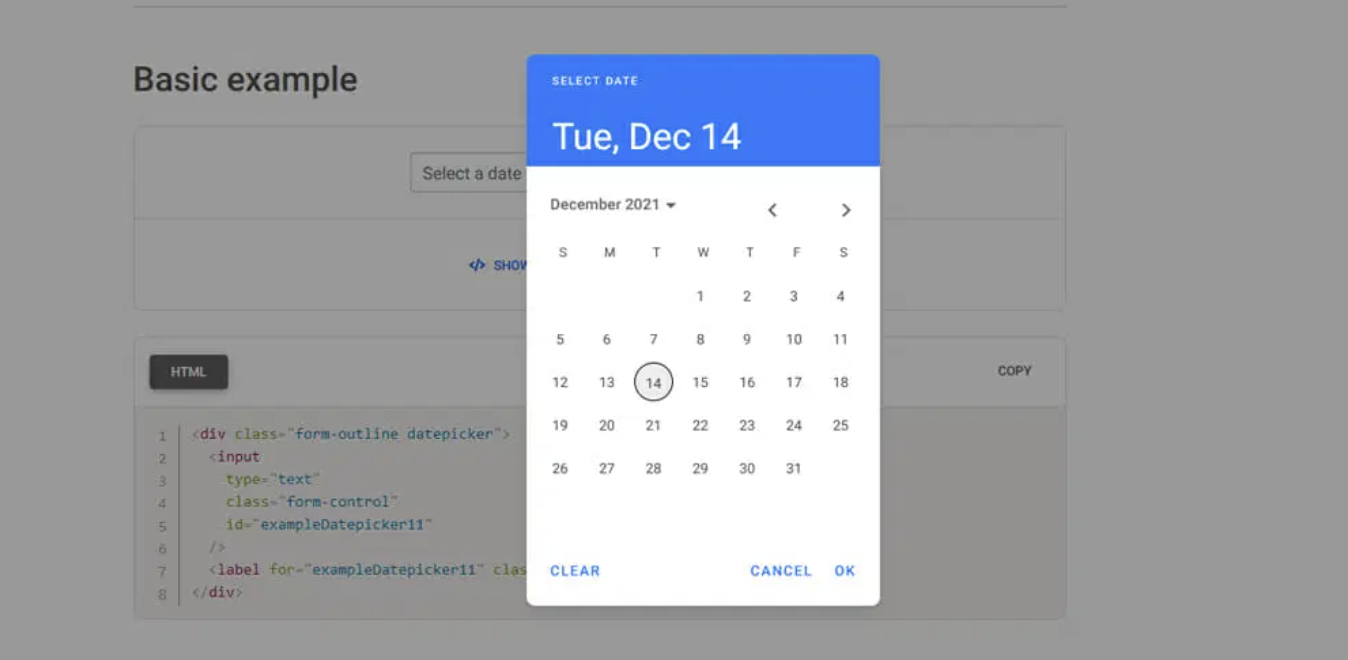
Bootstrap 5 Datepicker

Bootstrap Calendar Picker
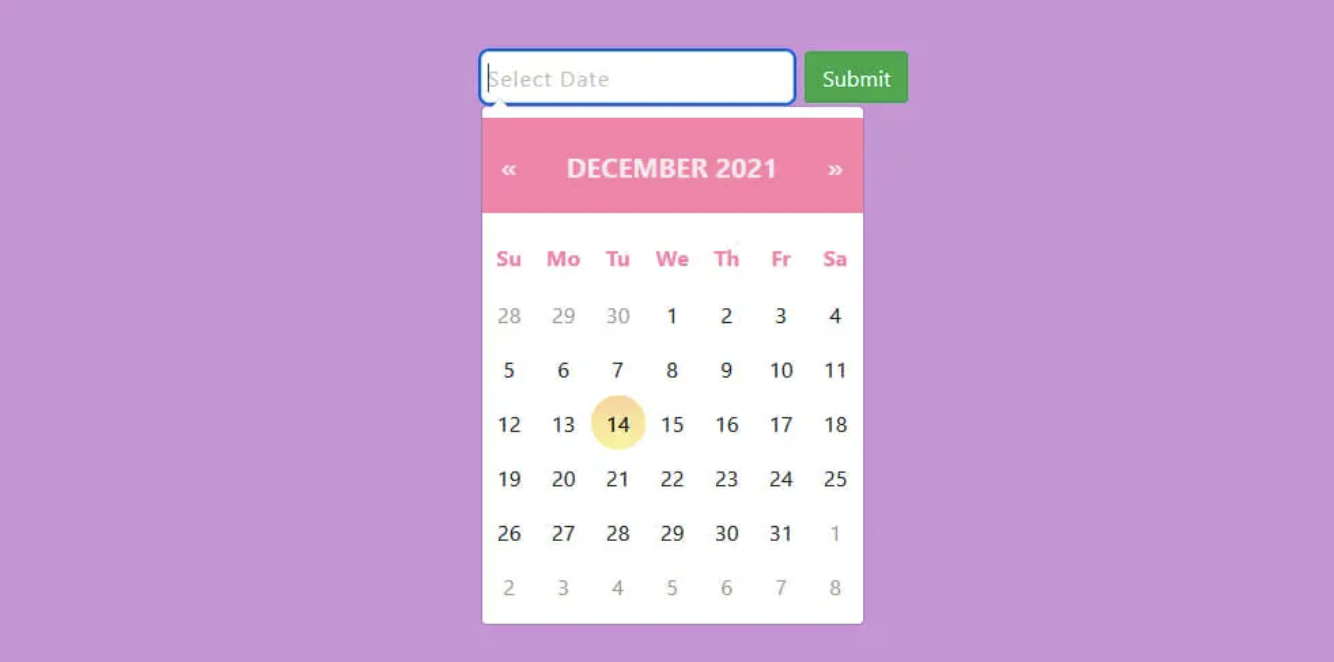
Bootstrap 4 Pink Themed Datepicker
Bootstrap Datepicker
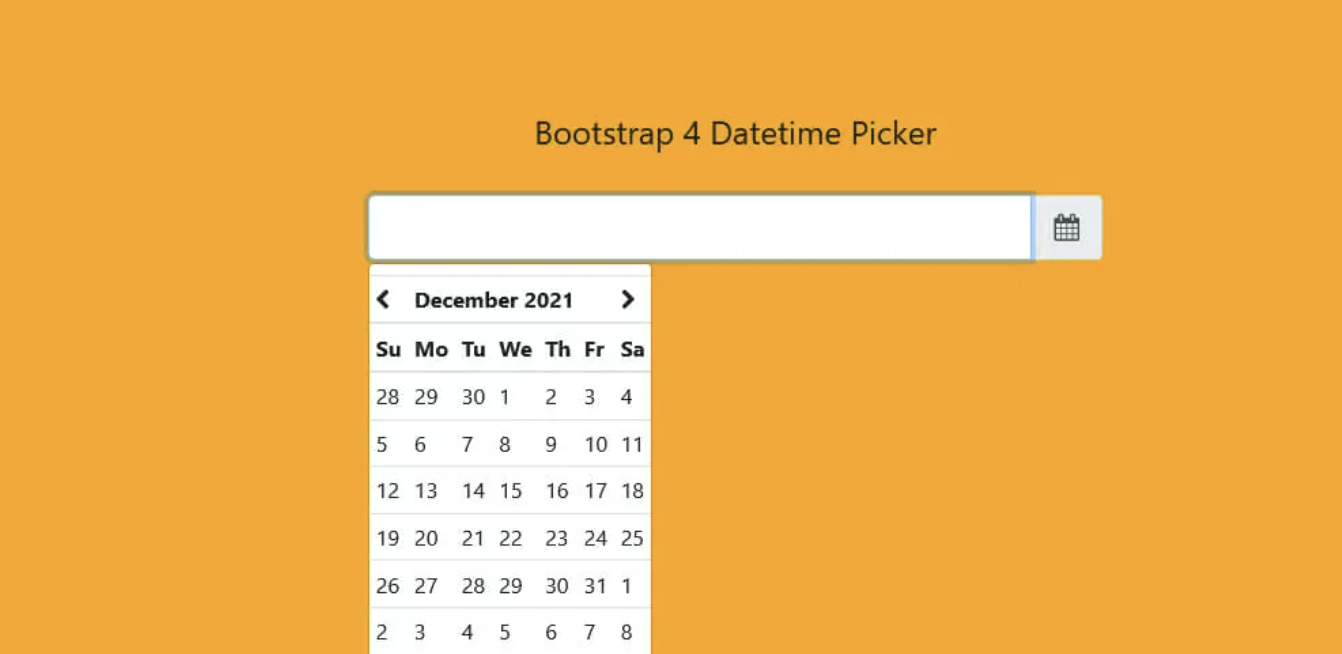
Bootstrap 4 Datatime Picker
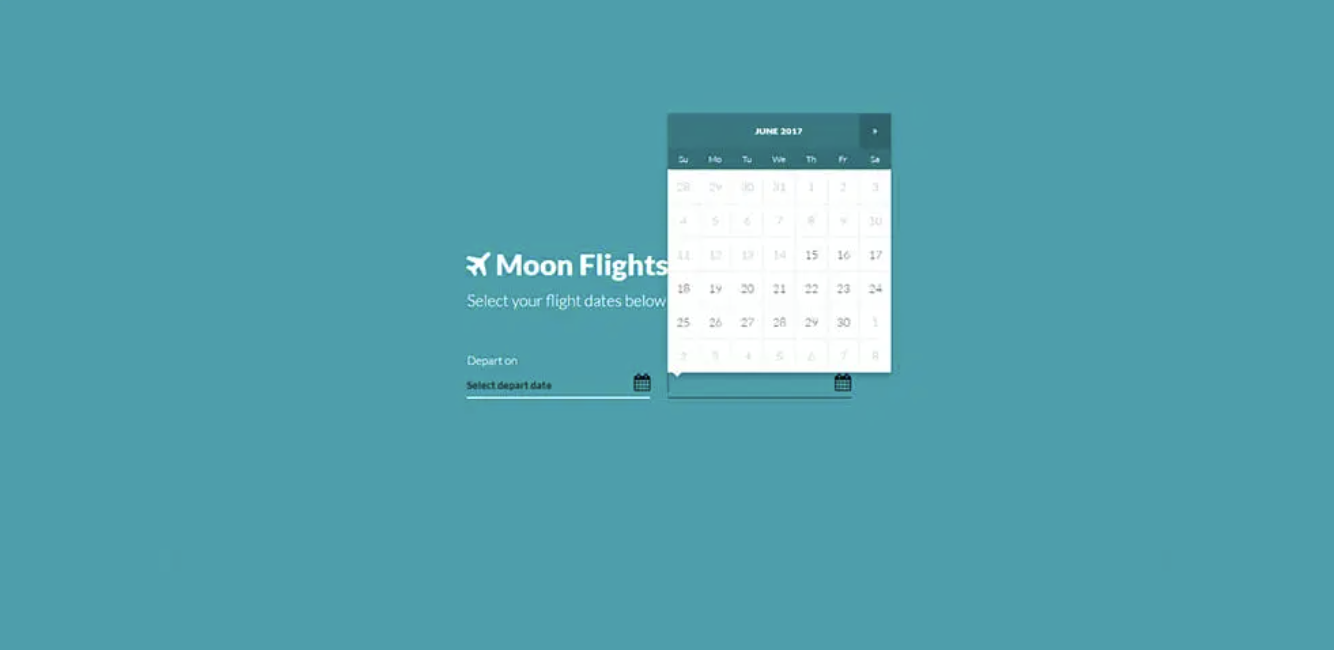
Date Picker
Bootstrap 4 Datepicker
Dark Themed Date and Time Picker
Full Calendar
Bootstrap 4 Datepicker
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容


















所有评论(0)