uniapp 实现点击出现弹窗
用uniapp实现一个弹出窗
·
用uniapp实现一个弹出窗
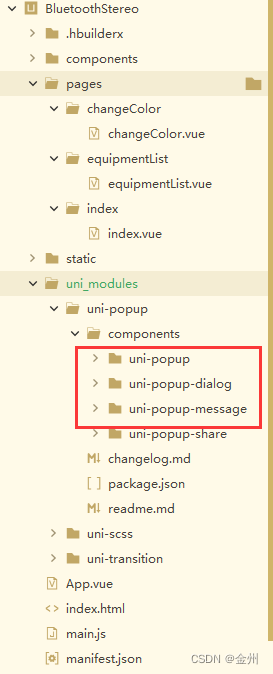
 1.需要引入uni-popup 弹出层 插件
1.需要引入uni-popup 弹出层 插件
网址如下:uni-popup 弹出层 - DCloud 插件市场

下载到HBuilder中

html部分:
<view @tap="toggle('top')">
<image src="../../static/points.png" class="points"></image>
</view>
<!-- 弹窗 -->
<uni-popup ref="popup">
<view class="pop">
<view class="popup-use">
安装视频
</view>
<view class="popup-use">
说明书
</view>
<view class="popup-use">
常见问题
</view>
</view>
</uni-popup>

js部分:
methods: {
//弹窗开启
toggle() {
this.$refs['popup'].open();
},
}css部分:
.pop {
width: 100%;
background-color: black;
display: flex;
flex-direction: column;
align-items: center;
}
.popup-use {
padding: 24px 30px;
width: 290px;
display: flex;
justify-content: center;
letter-spacing: 2px;
color: #ffffffdb;
}更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)