
Vue3中的provide/inject/InjectionKey
用provide和inject可以很方便的在父子组件之间通讯,即使是多层子组件,也能获取到父组件的值。但是会遇上类型上的问题,导致父组件传给子组件的方法无法调用,这时候我们可以使用vue3提供的InjectionKey解决这一问题。在父组件中定义对象和函数 ,用provide暴露const user = ref({ name: 'Karen', age: 20 })provide('user',
·
用provide和inject可以很方便的在父子组件之间通讯,即使是多层子组件,也能获取到父组件的值。但是会遇上类型上的问题,导致父组件传给子组件的方法无法调用,这时候我们可以使用vue3提供的InjectionKey解决这一问题。
在父组件中定义对象和函数 ,用provide暴露
const user = ref({ name: 'Karen', age: 20 })
provide('user', user)
const setUser = ({ name, age }: { name: string; age: number }) => {
user.value.name = name
user.value.age = age
}
provide('setUser', setUser)子组件用inject接收

可以看到接收到的对象和函数都是unknown,导致函数无法调用
这时候就有用到InjectionKey来定义类型,确保父传出去的值和子接收到的值类型是一样的
定义InjectionKey
import { InjectionKey, Ref } from 'vue'
export interface User {
name: string
age: number
}
export type SetUser = (newUser: User) => void
// 对象的InjectionKey
export const userKey: InjectionKey<Ref<User>> = Symbol('')
// 函数的的InjectionKey
export const setUserKey: InjectionKey<SetUser> = Symbol('')接下来provide和inject就不要用字符串来定义名称了,用定义好的InjectionKey
父组件
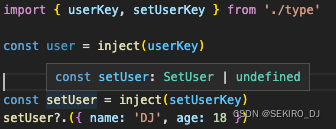
import { userKey, setUserKey } from './type'
const user = ref({ name: 'Karen', age: 20 })
provide(userKey, user)
const setUser = ({ name, age }: { name: string; age: number }) => {
user.value.name = name
user.value.age = age
}
provide(setUserKey, setUser)子组件

可以看到,子组件这里接收到的值和函数都拥有了类型,函数也能正常调用了
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)