web 前端学习之制作网页视频
HTML引用视频文件时,运行没有画面解决方法如下文
·
1. 准备视频文件
先准备好视频文件,放入 img 目录下
2. 引用视频文件
video 是HTML的视频标签;
<video width="320" height="240" controls autoplay> <!-- 设置边框 -->
<source src="img/4~1.mp4" type="video/mp4" /> <!--引用视频文件-->
</video>
3. 完整代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>web 前端学习之制作网页视频</title>
</head>
<body>
<video width="320" height="240" controls autoplay> <!-- 设置边框 -->
<source src="img/4~1.mp4" type="video/mp4" /> <!--引用视频文件-->
</video>
</body>
</html>
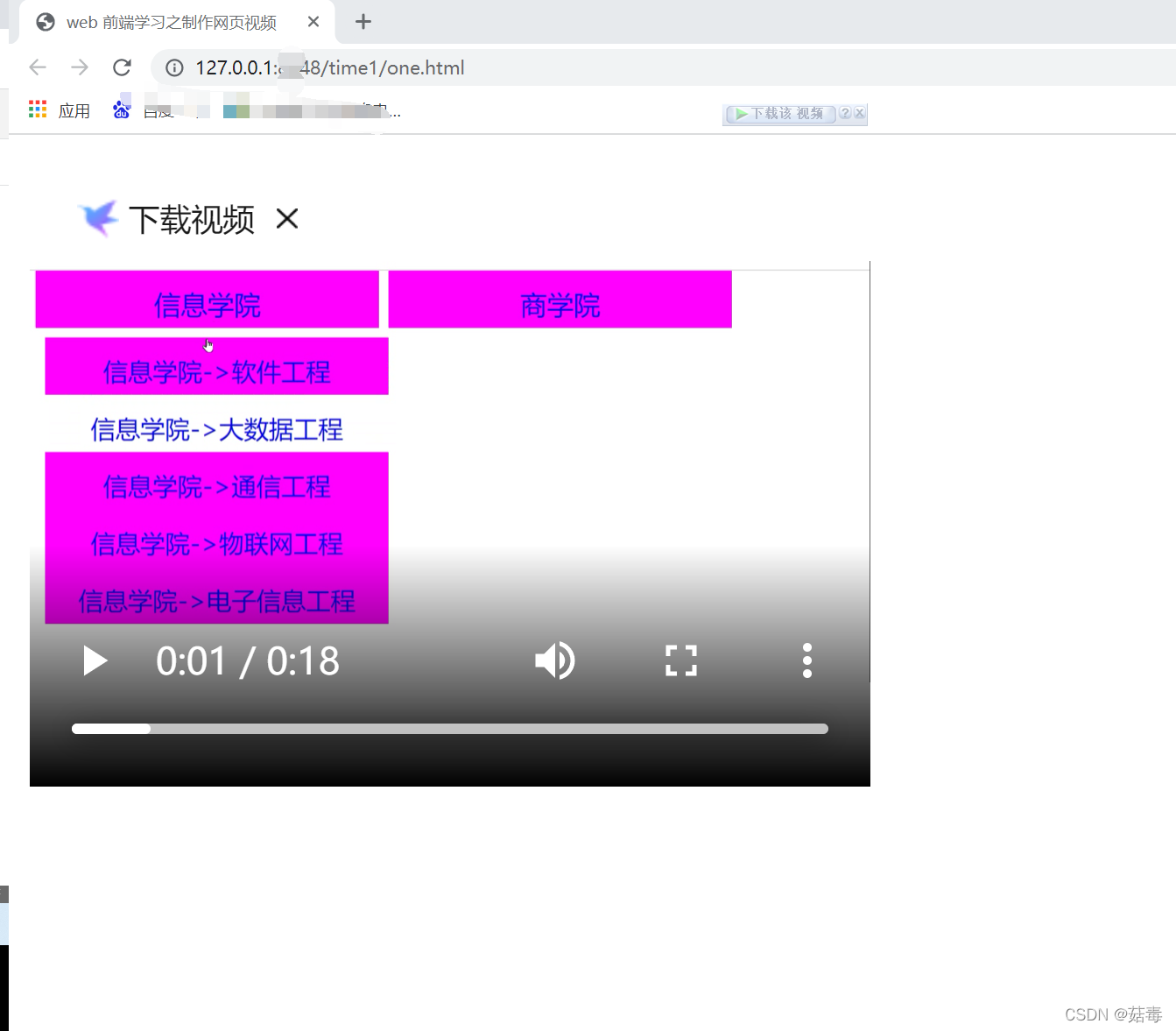
执行结果如下所示:
4. 问题解决
问题: 在写完代码后,运行,有可能会出现视频没有画面的情况;
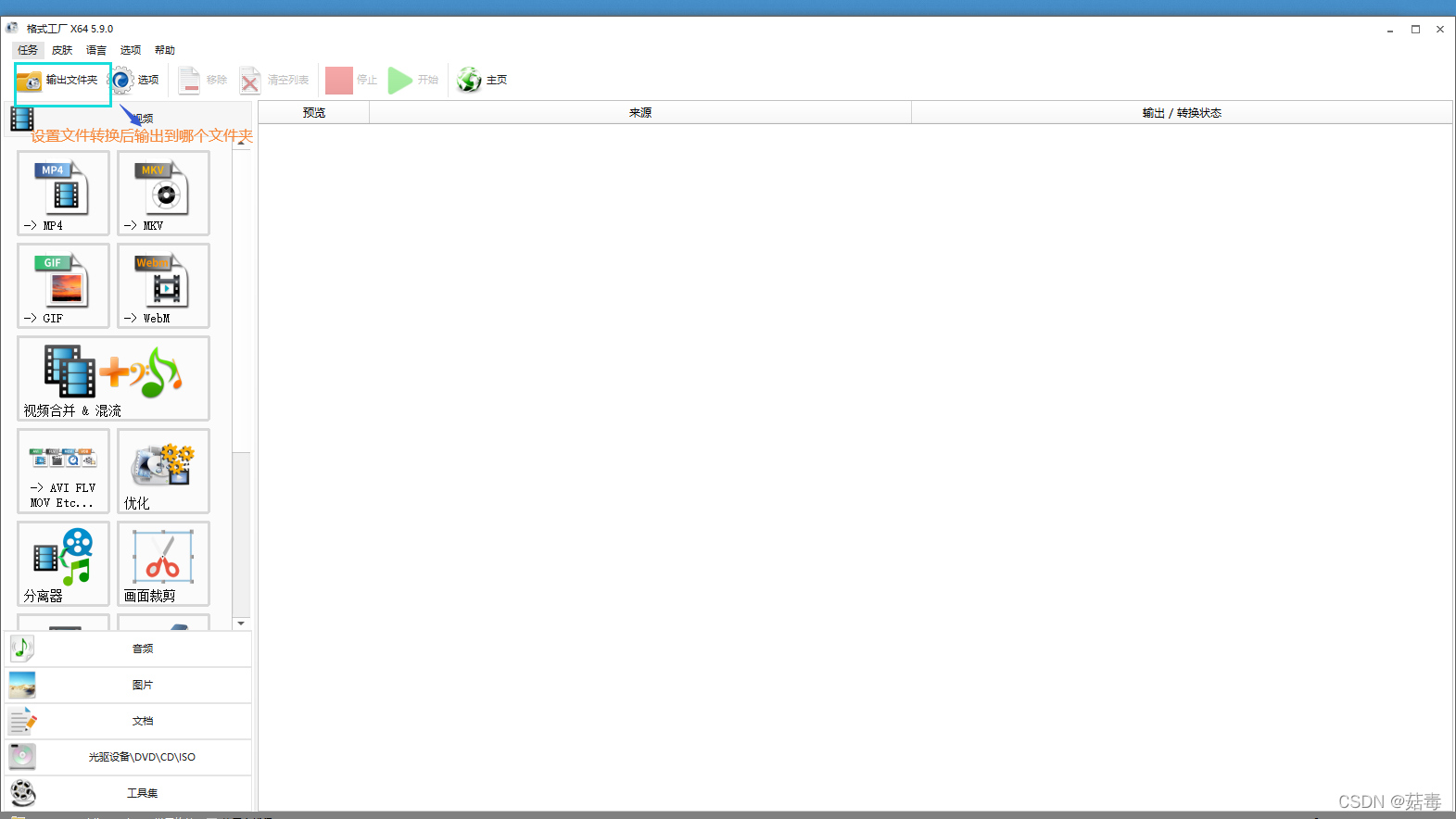
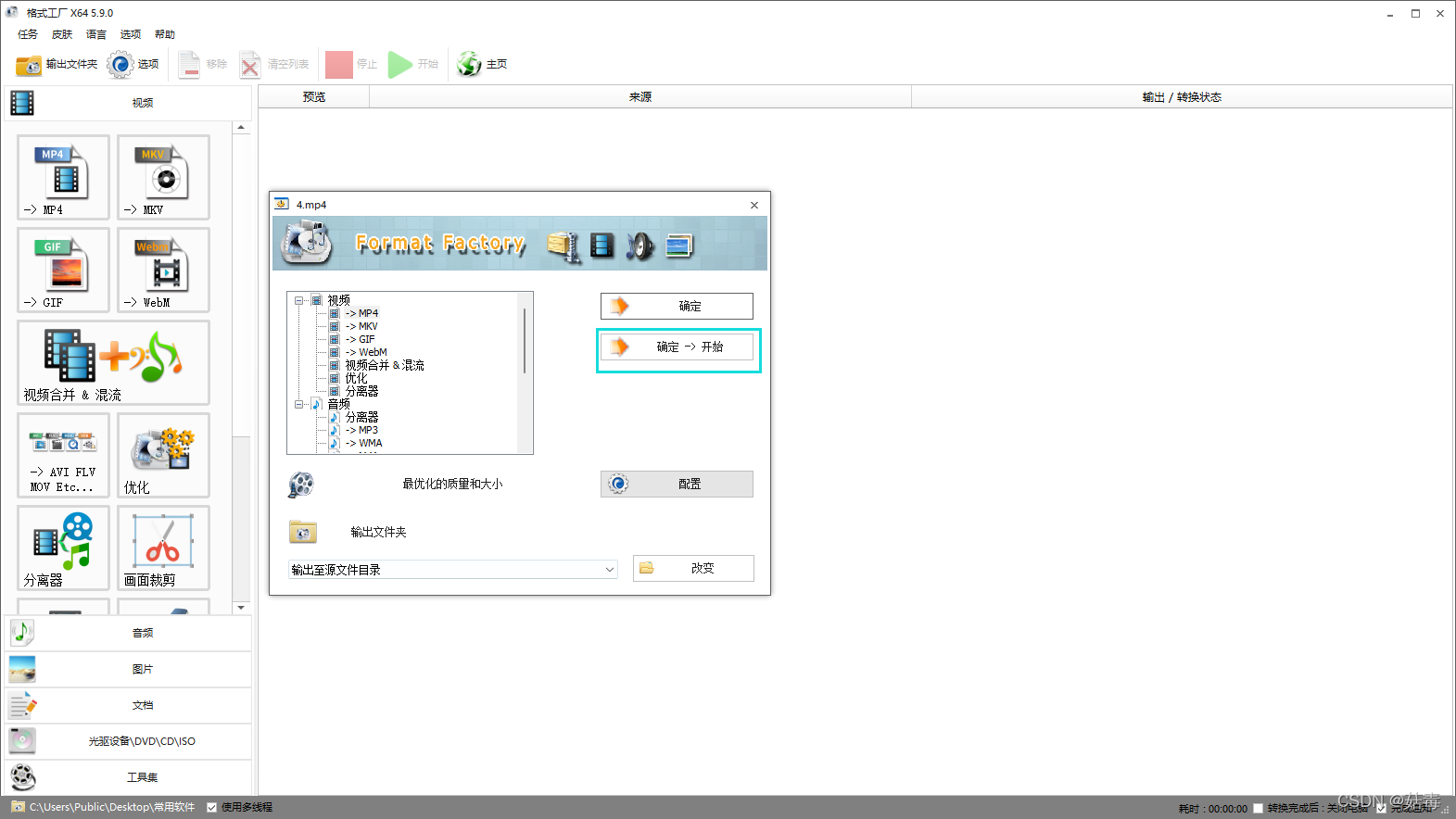
解决方法: 下载 格式工厂 ,在格式工厂里转换一下就行了;
第一步:设置转换后的文件输出到哪个文件夹下

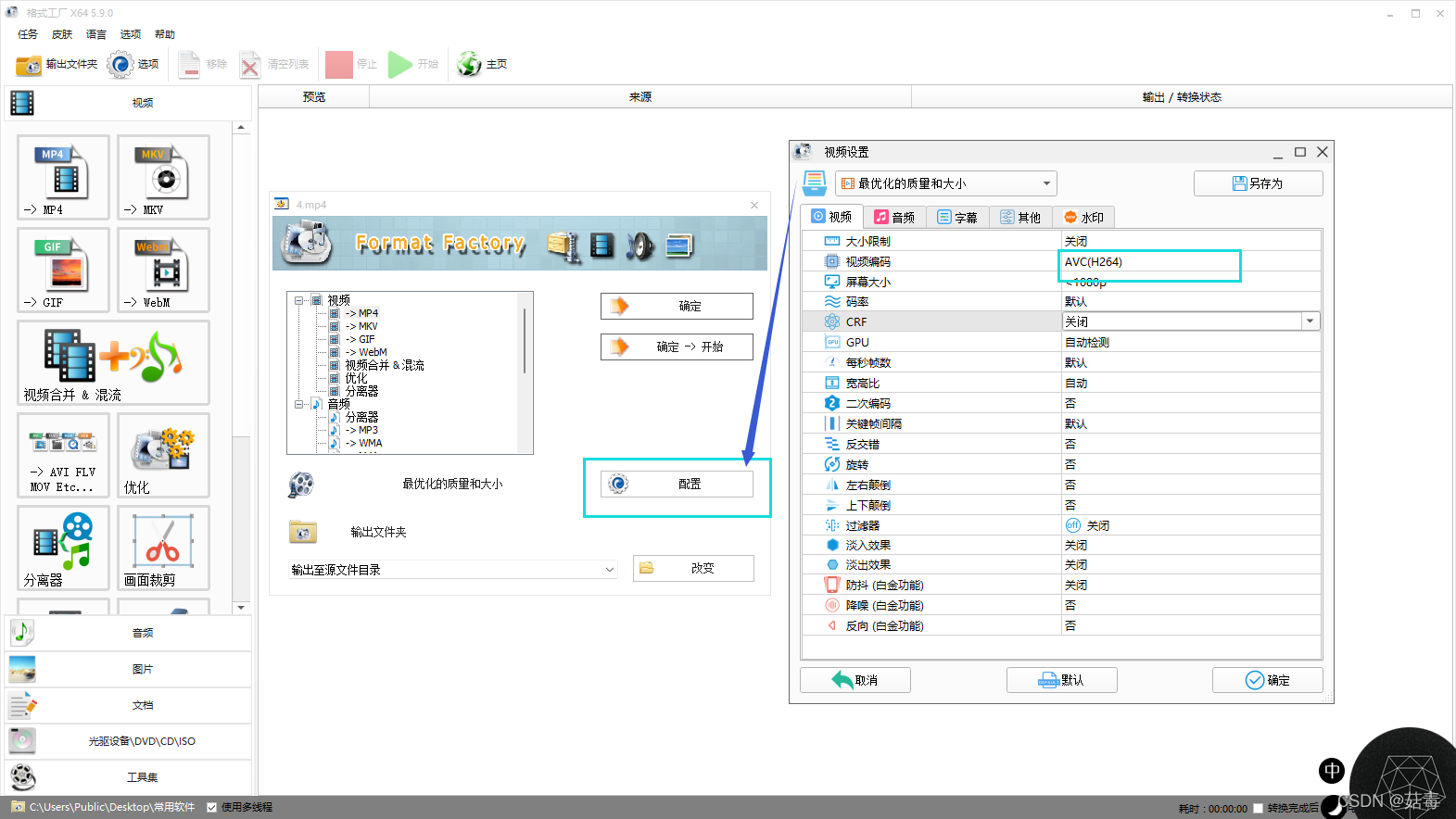
第二步:将视频文件拖入到软件中,点击配置,看一下视频编码是否是H264
第三步:
第四步:找到视频文件输出文件夹(我的是放到桌面上),HTML引用输出的视频文件,即可解决。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)