html语言按钮颜色,HTML中如何改变按钮的颜色
HTML button按钮的边框样式与颜色都是可以修改的,用基本的HTML语法难以设计出美轮美奂的按钮风格,透过CSS却可以很容易的办到,在本篇HTML button按钮边框样式与颜色的修改介绍中,我们将会用到CSSborder属性其中的边框样式(border-style)以及边框颜色(border-color)来制做,当然按钮本身的宽度(width)与高度(height)也必须搭配使用,无论是.
·
HTML button按钮的边框样式与颜色都是可以修改的,用基本的HTML语法难以设计出美轮美奂的按钮风格,透过CSS却可以很容易的办到,在本篇HTML button按钮边框样式与颜色的修改介绍中,我们将会用到CSS border属性其中的边框样式(border-style)以及边框颜色(border-color)来制做,当然按钮本身的宽度(width)与高度(height)也必须搭配使用,无论是button还是submit按钮都可以用这样的技巧,但不同的浏览器可能会有一点点小小的差异,这跟浏览器本身有关系,设计按钮的css效果时,通常要多用几个浏览器测试。
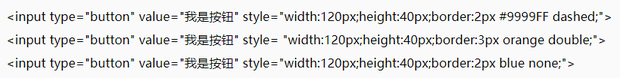
范例一、HTML button按钮边框样式与颜色

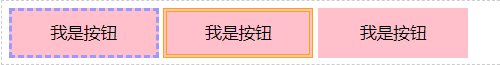
呈现结果

范例二延续范例一的程式码,增加了background-color 的属性,替按钮增加背景颜色,这里为了让范例比较简洁一点,所以背景颜色都是用粉红色(pink)呈现,你也可以自己修改为其他不同的背景颜色。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)