
HBuilderX及其插件的安装
开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。uni-app 官方推荐使用来开发 uni-app 类型的项目。
·
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
1. 安装HBuilderX
下载HBuilderX
官网下载地址:https://www.dcloud.io/hbuilderx.html
选择你想下载的版本的正式版zip
安装HBuilderX
1. 将压缩包解压到纯英文名的目录下
2. 双击 HBuilderX.exe 即可启动 HBuilderX
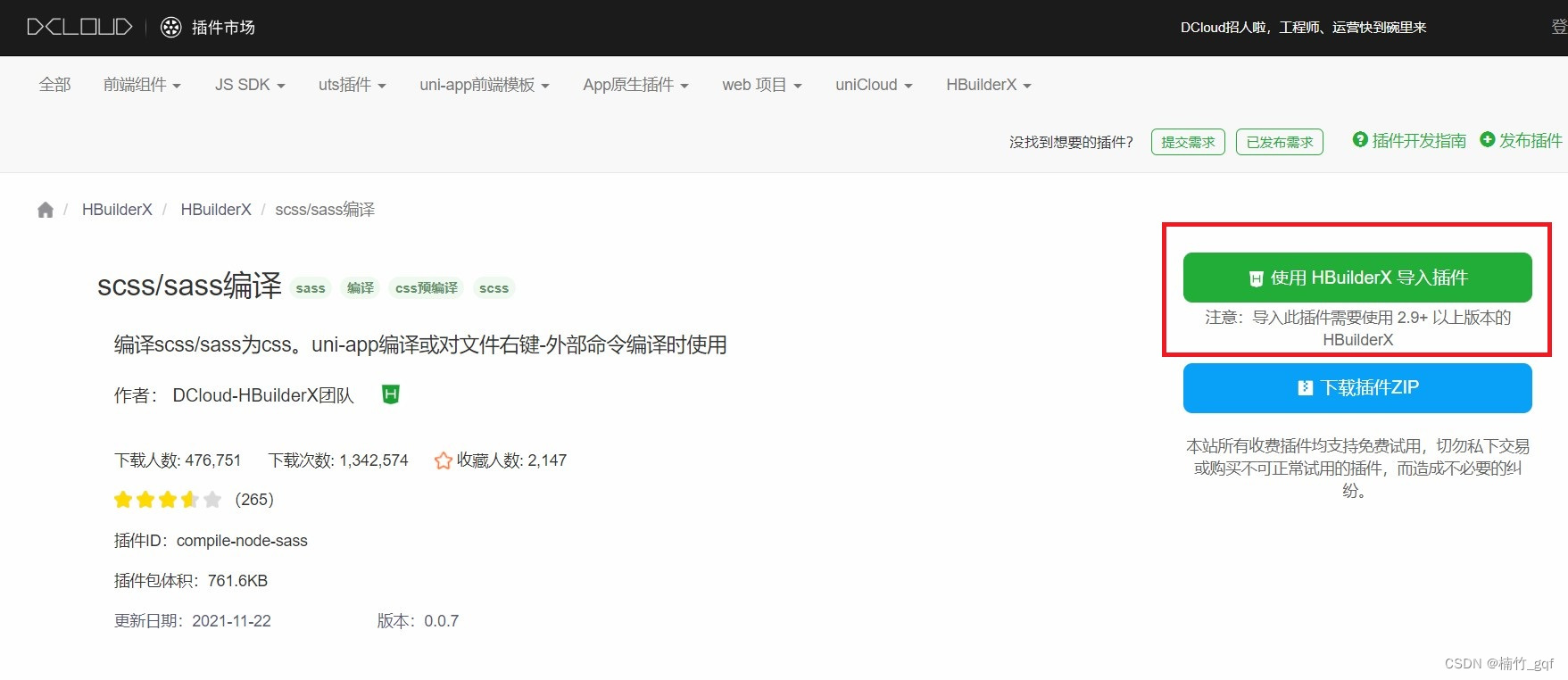
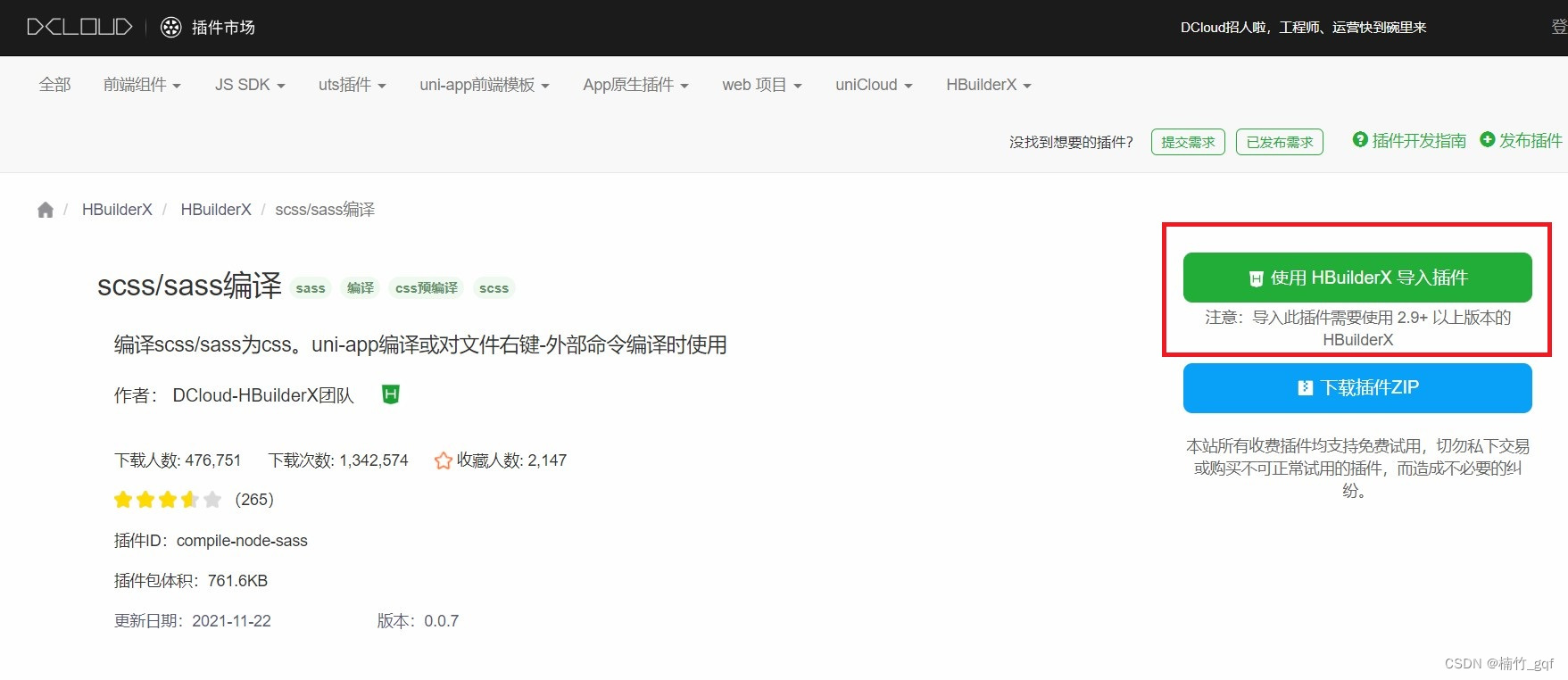
2. 安装 scss/sass 编译 插件
为了方便编写样式,建议安装 scss/sass 编译 插件。例如:
<style lang="scss"></style>插件下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
先注册登录后点击 使用 HBuilderX 导入插件

3. 安装插件找不到指定路径的问题
如果出现了找不到指定路径的问题,就需要给软件赋予管理员权限,安装完插件过后记得将权限修改回来。详细教程:https://blog.csdn.net/WSNACK/article/details/120457086
如果还是报错就采用离线安装的方式,教程:https://hx.dcloud.net.cn/Tutorial/OfflineInstall
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)