
【HTML】HTML首页---拼多多首页界面-网易首页界面
html网页设计作业,拼多多,网易,拼多多首页
·
1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
HTML首页集合采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
HTML首页集合采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
3、作品演示
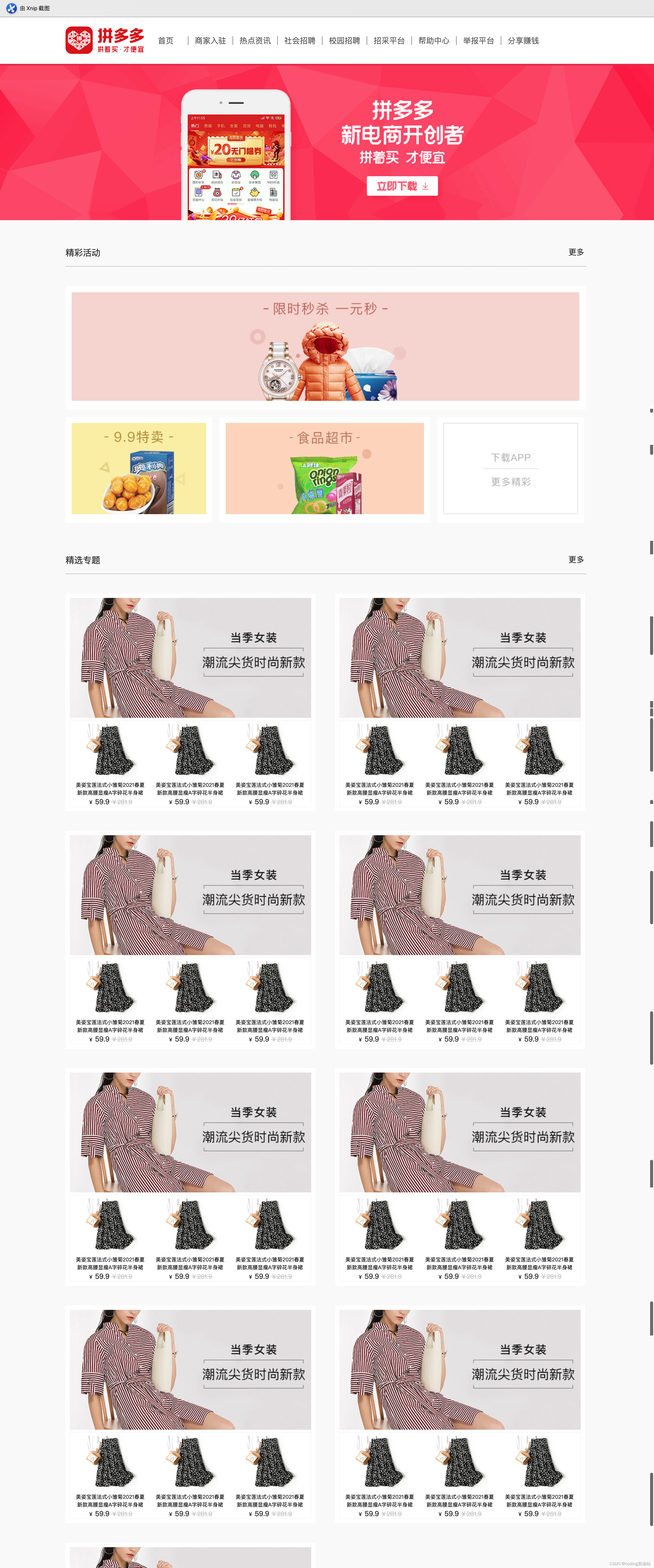
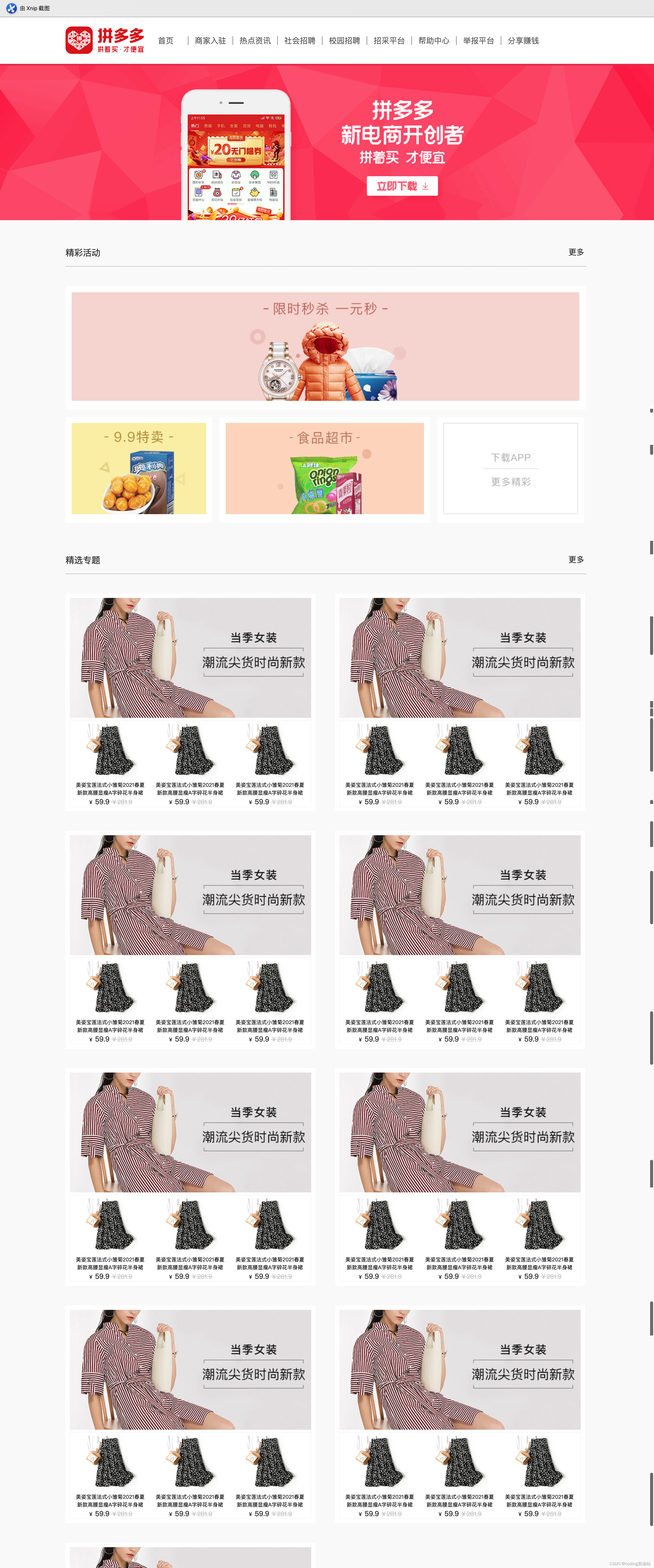
3.1、拼多多首页

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拼多多</title>
<!-- <link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="pdd-head-wrapper">
<div class="pdd-head clearfix">
<div class="logo">
<a href="javascript:;">
<img src="./img/pdd_logo_v2.png" alt="拼多多">
</a>
</div>
<ul class="nav-list">
<li class="corrent"><a href="#">首页</a></li>
<li><a href="#">商家入驻</a></li>
<li><a href="#">热点资讯</a></li>
<li><a href="#">社会招聘</a></li>
<li><a href="#">校园招聘</a></li>
<li><a href="#">招采平台</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">举报平台</a></li>
<li><a href="#">分享赚钱</a></li>
</ul>
</div>
</div>
<div class="big-banner">
<a href="javascript:;">
<img src="./img/7531b9a5-e242-4124-89df-254df0862ab5.jpg" alt="">
</a>
</div>
<div class="title-group">
<div class="title">精彩活动</div>
<a class="more" href="javascript:;">更多</a>
</div>
<div class="content-group">
<a class="cat-wrap" href="javascript:;">
<img src="./img/seckill_v2.jpg" alt="">
</a>
<a class="cat-wrap" href="javascript:;">
<img src="./img/sale_v2.jpg" alt="">
</a>
<a class="cat-wrap" href="javascript:;">
<img src="./img/supermarket_v2.jpg" alt="">
</a>
<a class="cat-wrap" href="javascript:;">
<img src="./img/download.jpg" alt="">
</a>
</div>
<div class="title-group">
<div class="title">精选专题</div>
<a class="more" href="javascript:;">更多</a>
</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
</div>
</a>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
</div>
</a>
<a class="subject-wrap" href="javascript:;">
<img src="./img/girlclothes.jpg" alt="">
<div class="goods-group">
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
<div class="goods">
<img class="img" src="./img/b094870158e448a51012d987bc752d09.jpeg" alt="">
<div class="title">美姿宝莲法式小雏菊2021春夏新款高腰显瘦A字碎花半身裙女中长款</div>
<div class="price">
¥
<span class="group-price">59.9</span>
<span class="market-price">¥281.9</span>
</div>
</div>
</div>
</a>
</div>
<div class="pdd-foot">
<div class="pdd-foot-head">
<div class="qrcode-group">
<div class="qrcode">
<img src="./img/pdd_foot_wechat.png" alt="">
<p>扫描二维码微信关注</p>
</div>
<div class="qrcode">
<img src="./img/e48dac21-db3b-4801-b047-6f14d0805614.png.slim.png" alt="">
<p>扫描二维码下载App</p>
</div>
<div class="qrcode">
<img src="./img/pdd_foot_service.png" alt="">
<p>微信扫码免费领取拼多多店铺</p>
</div>
</div>
<div class="content-info">
<p class="title">联系我们</p>
<p class="detail">客服&举报电话:021-53395288(推荐)或400-8822-528</p>
<p class="detail">商家热线:021-5339-5088</p>
<p class="detail">商家客服服务时间:8:00-20:30</p>
<p class="detail">消费者客服服务时间:8:00-21:30</p>
<p class="detail">消费者客服外呼号码显示:9541366(仅呼出,不支持呼入)</p>
<p class="detail">上海寻梦信息技术有限公司</p>
</div>
</div>
<div class="foot-bottom-nav">
<ul class="pd-nav-list">
<li class="pd-nav-list-item"><a href="javascript:;"><span>多多国际</span></a></li>
</ul>
</div>
</div>
<!-- <script src="./js/jquery.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script> -->
</body>
</html>3.2、网易优选

相关代码:
<div class="header">
<div class="header1">
<div>
<!-- 顶部左侧 -->
<div class="header1-left">
<a href="#">因事件(疫情、特大暴雨)影响,部分地区无法配送公告</a>
</div>
<!-- 顶部右侧头标 -->
<div class="nav-r">
<div>登录/注册</div>|
<div>我的订单</div>|
<div>会员</div>|
<div>甄选家</div>|
<div>企业采购
<i class="jiantou"></i>
</div>|
<div>客户服务
<i class="jiantou"></i>
</div>|
<div><i></i> APP</div>
</div>
</div>
</div>
<div class="header2">
<div class="bigDiv">
<!-- logo -->
<img src="./img/logo.png" alt="">
<!-- 搜索框 -->
<div class="search">
<i></i>
<input type="text">
<div class="searchBtn">搜索</div>
</div>
<!-- 购物车 -->
<div class="car">
<i></i>
<span>购物车</span>
<i></i><i>0</i>
</div>
<!-- 一级导航 -->
<ul>
<li>首页</li>
<li>居家生活
<!-- 二级导航 -->
<div class="secondMenu1">123123</div>
</li>
<li>服饰鞋包
<div class="secondMenu1">123123</div>
</li>
<li>美食酒水
<div class="secondMenu2">123123</div>
</li>
<li>个护清洁
<div class="secondMenu2">123123</div>
</li>
<li>母婴亲子
<div class="secondMenu2">123123</div>
</li>
<li>运动旅行
<div class="secondMenu1">123123</div>
</li>
<li>运动旅行</li>
<li>运动旅行</li><span style="margin-right: 10px;">|</span>
<li>运动旅行</li>
<li>运动旅行</li>
</ul>
</div>
</div>
</div>
<!-- 滑动显示的头部菜单导航栏 -->
<div class="headerMenu">
<div>
<img src="./img/logo.png" alt="">
<ul>
<li>首页</li>
<li>居家生活
<!-- 二级导航 -->
<div class="secondMenu3">123123</div>
</li>
<li>服饰鞋包
<div class="secondMenu4">123123</div>
</li>
<li>美食酒水
<div class="secondMenu3">123123</div>
</li>
<li>个护清洁
<div class="secondMenu3">123123</div>
</li>
<li>母婴亲子
<div class="secondMenu4">123123</div>
</li>
<li>运动旅行
<div class="secondMenu3">123123</div>
</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</div>
</div>
<!-- 内容区 -->
<div class="content">
<div class="img"><ul>
<li><img src="./img/img1.webp" alt=""></li>
<li><img src="./img/img2.webp" alt=""></li>
<li><img src="./img/img1.webp" alt=""></li>
<li><img src="./img/img2.webp" alt=""></li>
<li><img src="./img/img1.webp" alt=""></li>
</ul></div>
<div class="bigContent">
<!-- 新品首发 -->
<div class="new">
<div class="new-header">
<div class="n-h-l">
<a href="#"><h3>新品首发</h3></a>
<span>为你寻觅世间好物</span>
</div>
<div class="n-h-r"><a href="#">更多新品></a></div>
</div>
<!-- 四宫格 -->
<div class="new-bot">
<div>
<img src="./img/新品首发.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">可以吃的“冻干酥脆咖啡”,咖啡饼干340克</a></h4>
<p>¥19.9</p>
</div>
</div>
<div>
<img src="./img/新品首发.webp" alt="">
<div class="prom"><div>特价<br><p>¥16.9</p></div>
<p>正在抢购中</p>
</div>
<div class="bd">
<div>特价</div>
<h4><a href="#">蜂蜜般流心,大颗土耳其杏肉</a></h4>
<p>¥16.9</p><span>¥19</span>
</div>
</div>
<div>
<img src="./img/新品首发.webp" alt="">
<div class="bd">
<h4 style="padding-top:20px;"><a href="#">日本制造隅田川意式手 冲特浓挂耳咖啡</a></h4>
<p>¥39.9</p>
</div>
</div>
<div>
<img src="./img/新品首发.webp" alt="">
<div class="prom"><div>新品尝鲜价<br><p>¥105</p></div>
<p>仅剩492件 距结束3天</p>
</div>
<div class="bd">
<div>新品尝鲜价</div>
<h4><a href="#">可以吃的“冻干酥脆咖啡”,咖啡饼干340克</a></h4>
<p>¥105</p><span>¥139</span>
</div>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="recommend">
<div class="new-header">
<div class="n-h-l">
<a href="#"><h3>人气推荐</h3></a>
<a href="#">编辑推荐</a>
<a href="#">热销总榜</a>
</div>
<div class="n-h-r"><a href="#">更多推荐></a></div>
</div>
<!-- 七宫格 -->
<div class="re-bot">
<div>
<div class="hd">
<img src="./img/人气推荐1.webp" alt="">
<div class="prom"><div>每日抄底<br><p>¥17.9起</p></div>
<p>仅剩30件 距结束21小时</p>
</div>
</div>
<div class="bd">
<div>每日抄底</div>
<h4 style="padding-top:20px;"><a href="#">口袋里的咖啡 浓缩胶囊咖啡液 微糖1袋</a></h4>
<p>¥17.9</p><span>¥21.8</span>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
<div>
<img src="./img/人气推荐2.webp" alt="">
<div class="bd">
<div>99选9</div>
<h4><a href="#">红杏干</a></h4>
<p>¥20</p>
</div>
</div>
</div>
</div>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容









所有评论(0)