【vscode单位转换】px、rem、rpx相互转换工具
【vscode单位转换】px、rem、rpx相互转换工具记录学习的轨迹:2022-06-20(之前写在wiki里,移植记录,具体时间忘记了)故事背景:因为vue和uniapp端互通又不完全通,单位并不一致,但是需要的组件或者功能又是一致的,为了满足不同设备分辨率的要求,需要使用对应的单位。...
·
文章目录
记录学习的轨迹:2022-06-20(之前写在wiki里,移植记录,具体时间忘记了)
故事背景:因为vue和uniapp端互通又不完全通,单位并不一致,但是需要的组件或者功能又是一致的,为了满足不同设备分辨率的要求,需要使用对应的单位。
一、px ↔ rem [px → rem、rem → px](!!!我失效了,写个新的)
-
插件:px to rem 插件

-
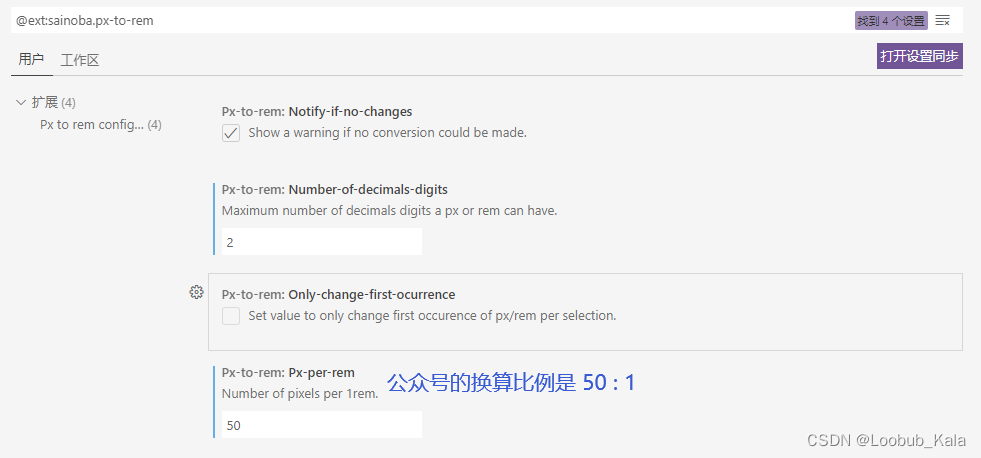
配置项

-
快捷键
Alt + Z
二、px → rpx
-
插件:px to rpx 插件

-
配置项

-
快捷键
① Alt + Shift + P(可以当前页面全部转换 Alt+Windows+P)
② 鼠标右键
三、rpx → px(重点)
-
插件:px-transform 插件

-
配置项

-
修改快捷键:此时快捷键和 px to rem 插件冲突
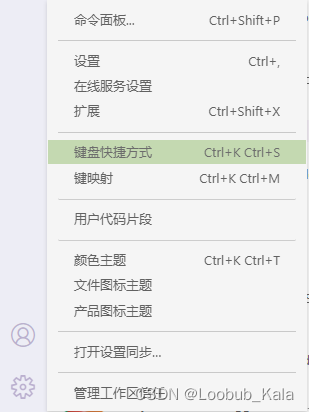
① 打开键盘快捷方式

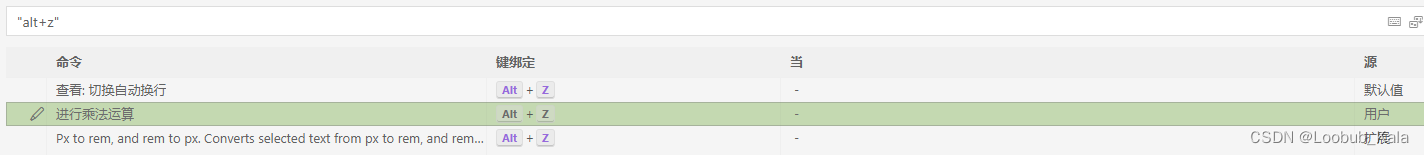
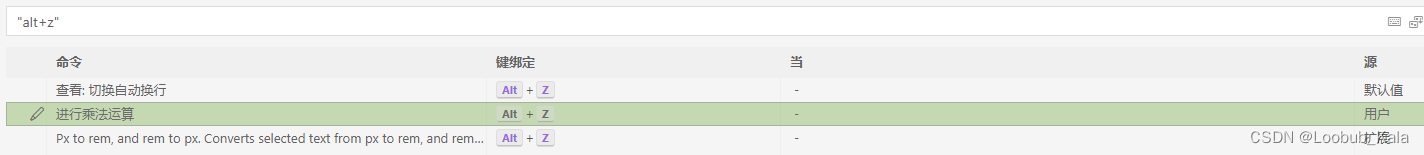
② 搜索内容:" alt+z " ,找到 进行乘法运算 这一项

③ 可以看见冲突了鸭,改成你自己喜欢的快捷方式( 快捷键XX号)就好啦!!!
3. 快捷键
快捷键XX号
PS:个人推荐与 px to rpx 的快捷方式保持高度相似(不能一致,会报错),例如 Alt + Shift + R ,这样子也比较方便好记。
四、(新) px ↔ rem [px → rem、rem → px]
-
插件:px to rem 插件

-
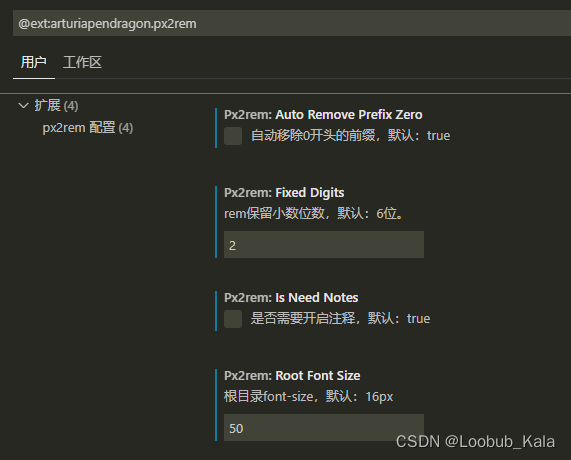
配置项
① 基础配置:

② 快捷键配置:默认是空的,自己配置吧,哪个顺手配置哪个,我设置的 Alt + X

- 快捷键
快捷键XX号
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)