
Echarts折线图动态自定义X轴坐标(当x轴和提示工具显示值不一样时)
x轴显示数值和x轴坐标提示框显示数据不一样时,自定义x轴坐标文字
·
Echarts折线图动态自定义X轴坐标
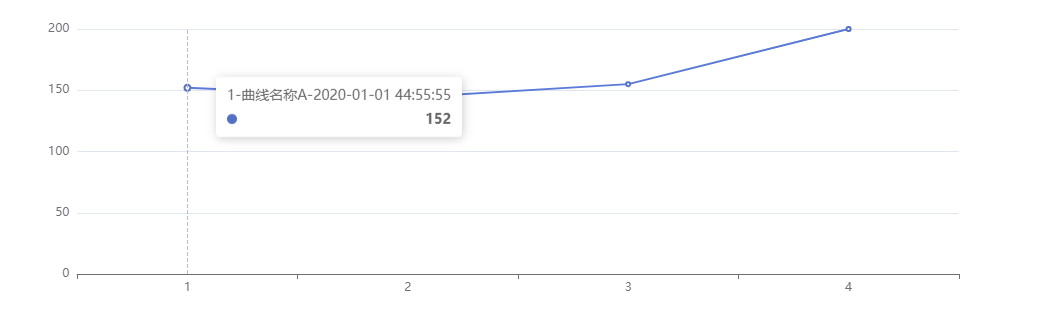
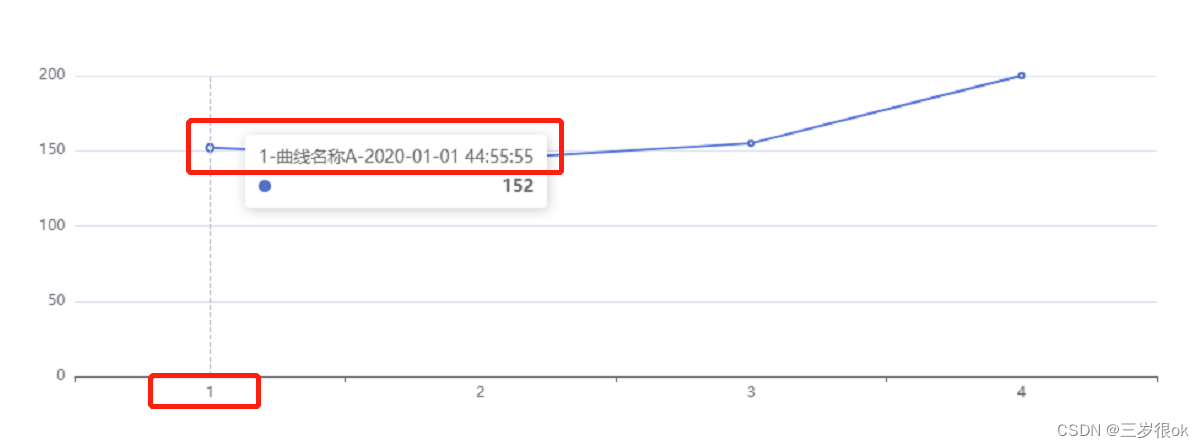
今天碰到一个很奇怪的需求,要求曲线对应数据,显示它的名称及创建日期,但是x坐标只需要显示坐标数值;(x轴和提示工具显示值不一样)
如图所示:
我的思路:
1-将数据存成数组模式(x轴将数据变成 坐标-名称-时间 模式),然后赋值给series
2-给X轴进行自定义处理,将xAxis的axisLabel,进行formatter处理
示例代码:(重点在于xAxis的axisLabel)
var data=[['1-曲线名称A-2020-01-01 44:55:55',152],['2-曲线名称V-2020-01-01 44:55:55',144],[3,155],[4,200]];
//将x数据变成 坐标-名称-时间 模式 然后进行处理
option = {
tooltip: {
trigger: 'axis',
},
xAxis: {
type: 'category',
axisLabel:{
formatter: function(data){
var text=data;
if(text.indexOf("-")!=-1){
var head=text.split('-')[0];
console.log('head:'+head)
text=head;
}else{
text=text;
}
return text;
}
}
},
yAxis: {
type: 'value'
},
series: [
{
data: data,
type: 'line'
}
]
};
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)