vscode按下ctrl键,点击鼠标别名跳转
众所周知,如果在webpack中配置别名,通过ctrl键加上鼠标点击,vscode是不能根据别名进行跳转的,这就造成了一个及其不方便的一个问题:查找文件的时候非常不方便,今天终于找到一种方法可以在vscode中实现别名跳转了首先在根目录下,创建jsconfig.json的文件,这个是我项目的整体目录,这是我使用webpack创建的别名,新建的jsconfig.json路径设置{"compilerO
·
众所周知,如果在webpack中配置别名,通过ctrl键加上鼠标点击,vscode是不能根据
别名进行跳转的,这就造成了一个及其不方便的一个问题:查找文件的时候非常不方便,
今天终于找到一种方法可以在vscode中实现别名跳转了
- 首先在根目录下,创建
jsconfig.json的文件,
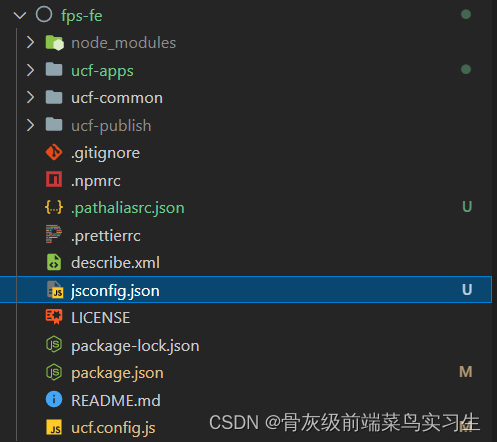
这个是我项目的整体目录,

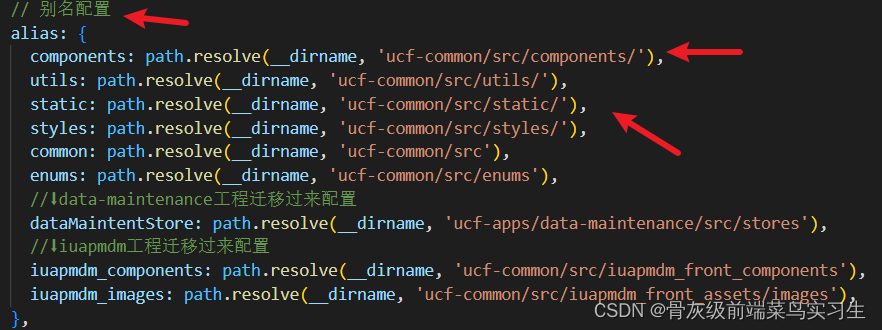
这是我使用webpack创建的别名,

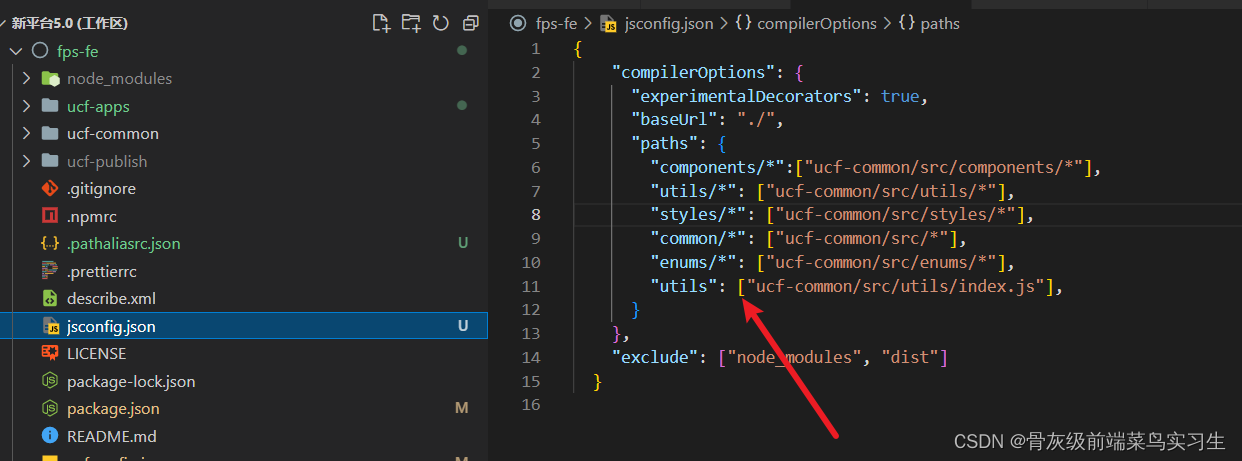
新建的jsconfig.json路径设置

{
"compilerOptions": {
"experimentalDecorators": true,
"baseUrl": "./",
"paths": {
"components/*":["ucf-common/src/components/*"],
"utils/*": ["ucf-common/src/utils/*"],
"styles/*": ["ucf-common/src/styles/*"],
"common/*": ["ucf-common/src/*"],
"enums/*": ["ucf-common/src/enums/*"],
"utils": ["ucf-common/src/utils/index.js"],
}
},
"exclude": ["node_modules", "dist"]
}
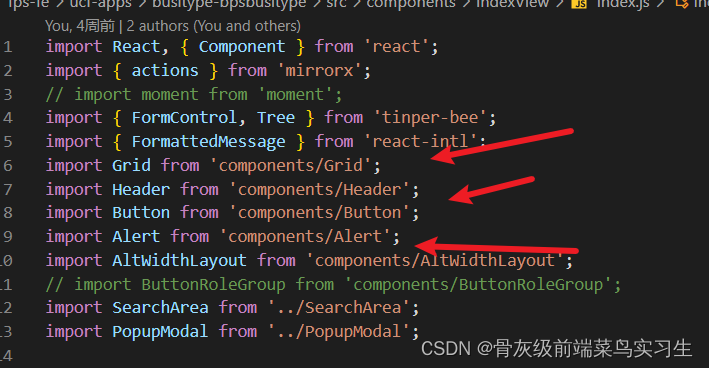
好了,现在ctrl+鼠标点击就能按照别名的形式跳转了:

补充:如果不起作用的话,就在跟目录下创建一个空的ts文件,保存后,重启一下vscode就可以了。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)