html+css+js制作美团界面
效果图html代码块<!DOCTYPE html><html><head><meta charset="utf-8"><title>美团</title><link rel="stylesheet" type="text/css" href="mt.css"><script type="text/javascr
·
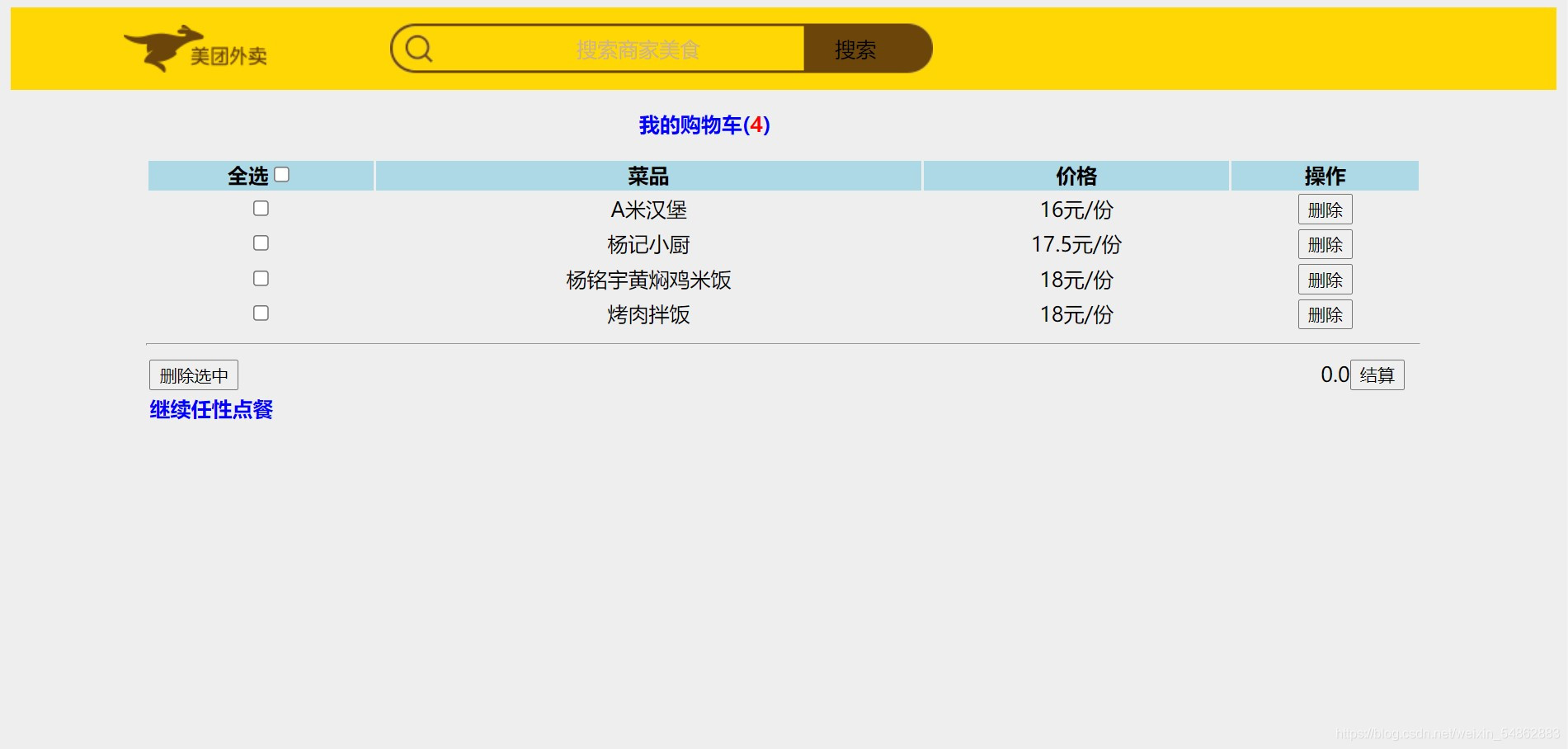
效果图


html代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>美团</title>
<link rel="stylesheet" type="text/css" href="mt.css">
<script type="text/javascript" src="mt.js"></script>
</head>
<body onload="init()" style="background-color: #eee;">
<!--头部-->
<div id='top'>
<div id='logo'></div>
<div id="search">
<div class="ib"><a style="color: #D0B48F;">搜索商家美食</a></div>
<div class='ib'>搜索</div>
</div>
</div>
<!--我的购物车-->
<p id='my' onclick='mycart()'>我的购物车(<span id='count'>0</span>)</p>
<!--点餐-->
<div id="menu">
<div class="food">
<img src='img/1cde.jpg'>
<table width="225px">
<tr><td colspan="2">A米汉堡</td><td class='r'>16元/份</td></tr>
<tr><td colspan="3" class='r s'>月销8148单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>45分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/3a31d.jpg'>
<table width="225px">
<tr><td colspan="2">杨记小厨</td><td class='r'>17.5元/份</td></tr>
<tr><td colspan="3" class='r s'>月销4639单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>38分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/9ecd.jpg'>
<table width="225px">
<tr><td colspan="2">杨铭宇黄焖鸡米饭</td><td class='r'>18元/份</td></tr>
<tr><td colspan="3" class='r s'>月销2571单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>25分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/d64c553.jpg'>
<table width="225px">
<tr><td colspan="2">烤肉拌饭</td><td class='r'>18元/份</td></tr>
<tr><td colspan="3" class='r s'>月销2341单</td></tr>
<tr><td class='s'>起送0元</td><td class='s'>免配送费</td><td class='r s'>29分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<br/>
<div class="food">
<img src='img/3d875.jpg'>
<table width="225px">
<tr><td colspan="2">有名堂(焗饭、小炒)</td><td class='r'>14元/份</td></tr>
<tr><td colspan="3" class='r s'>月销2156单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>43分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/880259b.jpg'>
<table width="225px">
<tr><td colspan="2">翔仔湾(美食特惠!)</td><td class='r'>20元/份</td></tr>
<tr><td colspan="3" class='r s'>月销1083单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>34分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/1b718f.jpg'>
<table width="225px">
<tr><td colspan="2">食尚便当</td><td class='r'>21元/份</td></tr>
<tr><td colspan="3" class='r s'>月销1803单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>45分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
<div class="food">
<img src='img/4c981e4.jpg'>
<table width="225px">
<tr><td colspan="2">格子那只水饺</td><td class='r'>13元/份</td></tr>
<tr><td colspan="3" class='r s'>月销2882单</td></tr>
<tr><td class='s'>起送10元</td><td class='s'>免配送费</td><td class='r s'>23分钟</td></tr>
<tr><td colspan="3" class='r'><input type="button" value="加入购物车" onclick="addItem(this)"></td></tr>
</table>
</div>
</div>
<!--购物车-->
<div id="cart" >
<table id='tb' width="990px">
<tr class='ff'>
<th>全选<input id='all' type="checkbox" onclick='selectAll(this)'></th>
<th>菜品</th>
<th>价格</th>
<th>操作</th>
</tr>
</table>
<hr/>
<table width='980px'>
<tr>
<!--删除全部选中-->
<td><input type="button" value='删除选中' onclick='deleteAll()'></td>
<!--结算-->
<td class='r'><span id='money'>0.0</span><input type="button" value='结算' onclick="pay()"></td>
</tr>
<tr>
<!--继续点餐-->
<td colspan="2"><span id='mm' onclick='mymenu()'>继续任性点餐</span></td>
</tr>
</table>
</div>
</body>
</html>
CSS代码块
#top {
width: 100%;
height: 64px;
background-color: rgb(255,215,5);
position: relative;
}
#logo{
width: 135px;
height:55px;
/* background-color: white; */
position:absolute; /*父相子绝:父元素要设置成position:relative*/
left:88px;
/* margin-top: 5px; */
top:5px;
background-image: url(img/ceiling-logo2.png);
background-repeat: no-repeat;
background-position-y: 50%;
}
#search{
width:421px;
height: 40px;
/* background-color: white; */
position: absolute;
left: 295px;
margin-top: 12px;
background-image: url(img/header.png);
background-position: 0% 50%;
text-align: center;
}
.ib {
display: inline-block;
padding-top: 10px;
margin-left: 100px;
}
#my {
width: 1078px;
text-align: center;
color:blue;
font-weight: 700;
}
#count {
color: red;
}
.food {
width: 245px;
height: 310px;
background-color: white;
float: left;
border-bottom: 2px #eee solid;
}
#menu,#cart {
padding: 0 105px;
height: 600px;
}
.food img {
width: 225px;
height: 155px;
display: block;
padding: 10px;
}
.food>table{
margin: 10px auto auto;
}
.r{text-align: right;}
.s{color: #999;font-size: 12px;}
.ff{
background-color: lightblue;
}
#tb td{
text-align: center;
}
#mm{
color: blue;
font-weight: 700;
}
body{
height: 800px;
}
Javascript代码块
function init(){
document.getElementById('menu').style.display='block';
document.getElementById('cart').style.display='none'
}
function addItem(ele){
var foodname = ele.parentNode.parentNode.parentNode.rows[0].cells[0].innerText;
var foodprice = ele.parentNode.parentNode.parentNode.rows[0].cells[1].innerText;
alert(foodname+","+foodprice);
var tb = document.getElementById('tb')
var tr = tb.insertRow(-1);
//第一列
var td = tr.insertCell(-1);
td.innerHTML="<input type='checkbox' οnclick='selectItem()'>";
//第二列
td=tr.insertCell(-1);
td.innerText=foodname;
//第三列
td=tr.insertCell(-1);
td.innerText=foodprice;
//第四列
td=tr.insertCell(-1);
td.innerHTML="<input id='aa' type='button' value='删除' οnclick='delItem(this)'>";
//修改我的购物车菜品数量
var count = document.getElementById('count');
count.innerText=parseInt(count.innerText)+1;
}
//查看购物车
function mycart(){
document.getElementById('menu').style.display='none';
document.getElementById('cart').style.display='block'
}
//点餐
function mymenu(){
document.getElementById('menu').style.display='block';
document.getElementById('cart').style.display='none'
}
function delItem(ele){
var tr = ele.parentNode.parentNode;
if(confirm('确定删除?')){
tr.remove();
//修改我的购物车菜品数量
var count = document.getElementById('count');
count.innerText=parseInt(count.innerText)-1;
}
}
function deleteAll(){
if(confirm('删除选中?')){
var tb = document.getElementById('tb');
var trs = tb.rows;
for(var i=trs.length-1;i>0;i--){
var flag = trs[i].cells[0].firstChild.checked;
if(flag){
trs[i].remove();
//修改我的购物车菜品数量
var count = document.getElementById('count');
count.innerText=parseInt(count.innerText)-1;
}
}
}
}
function selectAll(ele){
var flag = ele.checked;
var tb = document.getElementById('tb');
var trs = tb.rows;
var money=0.0;
for(var i=trs.length-1;i>0;i--){
trs[i].cells[0].firstChild.checked=flag
if(flag){
money+=parseFloat(trs[i].cells[2].innerText);
}
}
document.getElementById('money').innerText=money;
}
function selectItem(){
var flag=true;
var tb = document.getElementById('tb');
var trs = tb.rows;
var money=0.0;
for(var i=trs.length-1;i>0;i--){
if(trs[i].cells[0].firstChild.checked==false){
flag = false;
}
else{
money+=parseFloat(trs[i].cells[2].innerText);
}
}
document.getElementById('all').checked=flag;
document.getElementById('money').innerText=money;
}
function pay(){
var money = document.getElementById('money').innerText;
if(confirm('一共支付'+money+",请确定")){
var tb = document.getElementById('tb');
var trs = tb.rows;
for(var i=trs.length-1;i>0;i--){
var flag = trs[i].cells[0].firstChild.checked;
if(flag){
trs[i].remove(0);
//修改我的购物车菜品数量
var count = document.getElementById('count');
count.innerText=parseInt(count.innerText)-1;
}
}
}
}
!注意需在HTML修改CSS及Javasscript文件路径和图片路径
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)