
Vue3中实现路由跳转的过渡动画(一)
由于官方文档写的太过抽象,真的特别不好理解,所以我来总结一下如何去更简单地理解路由跳转时的动画。首先看一下官方对于这个概念的解释。在刚开始学习的时候,看到黄色框框里内容直接傻眼,从未见过这个指令。不知道这个地方到底是固定写法还是让我们写自己的组件?1.在这里准备两个文件来演示这个指令的作用。2.结构也很简单就是一个按钮组件里并没有自己的组件,而是使用了这个标签来显示出这个组件。3.也是可以正常传递
由于VueRouter官方文档写的太过抽象,真的特别不好理解,所以我来总结一下如何去更简单地理解路由跳转时的动画。
首先看一下官方对于这个概念的解释。

在刚开始学习的时候,看到黄色框框里内容直接傻眼,从未见过:is这个指令。不知道这个地方到底是固定写法还是让我们写自己的组件?
一.:is指令是什么意思?
1.在这里准备两个文件来演示这个指令的作用。

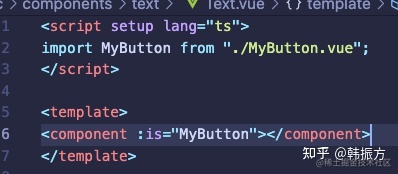
2.button.vue结构也很简单
就是一个按钮组件

text.vue里并没有自己的组件,而是使用了component这个标签来显示出MyButton这个组件。

3.props也是可以正常传递的

4.这样text.vue这个组件自身就相当于MyButton这个组件,你可能会好奇,这有什么用呢?
5.如果我们像下面这样写,我再引入一个组件,然后定义一个变量isChange,于是我们就可以动态的控制这个组件到底展示哪一个组件了。

让我们看看页面

点击按钮切换

6.写到这里,突然感觉怎么像路由呢?路由不就是来完成这事的吗?那我既然可以这样完成伪路由的功能,那我大费周折用VueRouter干啥啊?
如果你能想到这里,不得不承认,你很棒!但是你有没有想过一个问题,你的url地址永远不会变,history对象你也没办法调用,你无法完成页面回退,前进的功能。

二.搭配v-slot完成组件跳转动画的准备工作

1.要看明白这里,你必须知道v-slot的概念,这个我之前的文章里有写,这里不过多赘述
2.下一步你需要理解的就是,我们的页面其实是一个单组件页面,也就是所有你看到的页面,都是一个.vue文件。
3.你组件的切换其实都是在<router-view>这个组件内展示的,每个组件都是独立的。
4.所以这里的<component :is="xxx" >就和我们最开始写的text.vue组件是一模一样的原理。
tips:希望你可以细细品味我上面写的四条内容
三.准备三个伪页面
1.这里我想用实际的页面来展示路由跳转的动画,但是我们今天的主题并不是页面效果,所以这里我选择了截图三个微信页面,来完成今天要讲的核心内容。

2.文件名字我翻译一下发现,个人主页,index 朋友圈,就是我们常用的这三个页面。

3.结构也是很简单的三个文件,然后把组件全部放进router组件里(这里我们用的是vue-router4)


4.三个组件结构如下,大概意思就是点击图片路由跳转到其他页面,我这里直接将图片作为跳转的<link>标签了,为了方便就不设计按钮了。

四.开始设计动画效果
1.结合上面的知识,我们的App.vue主页设计为了如下

2.这里我们先讨论假设所有组件都应用统一的过度动画。
3.要想有动画效果,你首先需要确定
这个组件最开始的状态是如何?最终的状态如何,
这句话怎么理解呢?学到这里,我相信你对组件的生命周期已经有了很好的认识,其实这两个状态就好似对应组件的onBeforeMount和onMounted这两个时机。
4.直接实战讲解吧:vue里提供了这几个阶段的类名,需要搭配css使用。我们一个一个讲。
1.首先是v-enter-from(前面的v可以自定义名称,这里我写的是自己的名字,后面需要用到这个)

这个具体到页面是什么意思呢?其实非常简单,就好比下图,组件挂载前的位置,处于App组件的X轴的负自身宽度的100%

- 挂载前的位置我们设置好了,那么接下来就是这个组件挂载后的位置在哪里呈现呢?
需要这个v-enter-to

呈现到页面如下效果

- 继续思考,组件挂载前后的位置我们确定了,那么它中间的过程,希望它是多少秒完成?什么样的方式完成?好像我们还没确认。这里需要这个
v-enter-active类名

具体到页面上的效果就是,我从X轴的-100%自身宽度,到呈现到页面上花费了2s,ease单词是柔和的意思,在这里我们不过多赘述CSS3的知识,自己可以去MDN上复习。
- 万事俱备,只欠东风。这里只需要在
App组件的
router-view标签内包裹一层transition标签即可。

name属性的值就是我们在下面预留的fang-enter-from的fang,mode='out-in'其实是out和in两个单词的组合,这里代表着过渡的模式,mode="out-in"的意思是,组件先淡出,才允许下一个组件进入,这个先后顺序非常重要!!!如果设置mode="in-out"代表着下一个组件先进入页面,然后当前的组件才退出去,这样会造成页面同时存在两个组件的效果,并不是我们想要的。
最终效果如下,主要效果已经完成。以后会学习一下如何录制gif图的。


这次讲的跳转效果是所有页面的通用过度,下次会讲解如何给两个组件设置单独的挑战效果。
如:在发现进入朋友圈页面上从右边划过,而从朋友圈返回时,发现是从左边滑动的效果
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)