
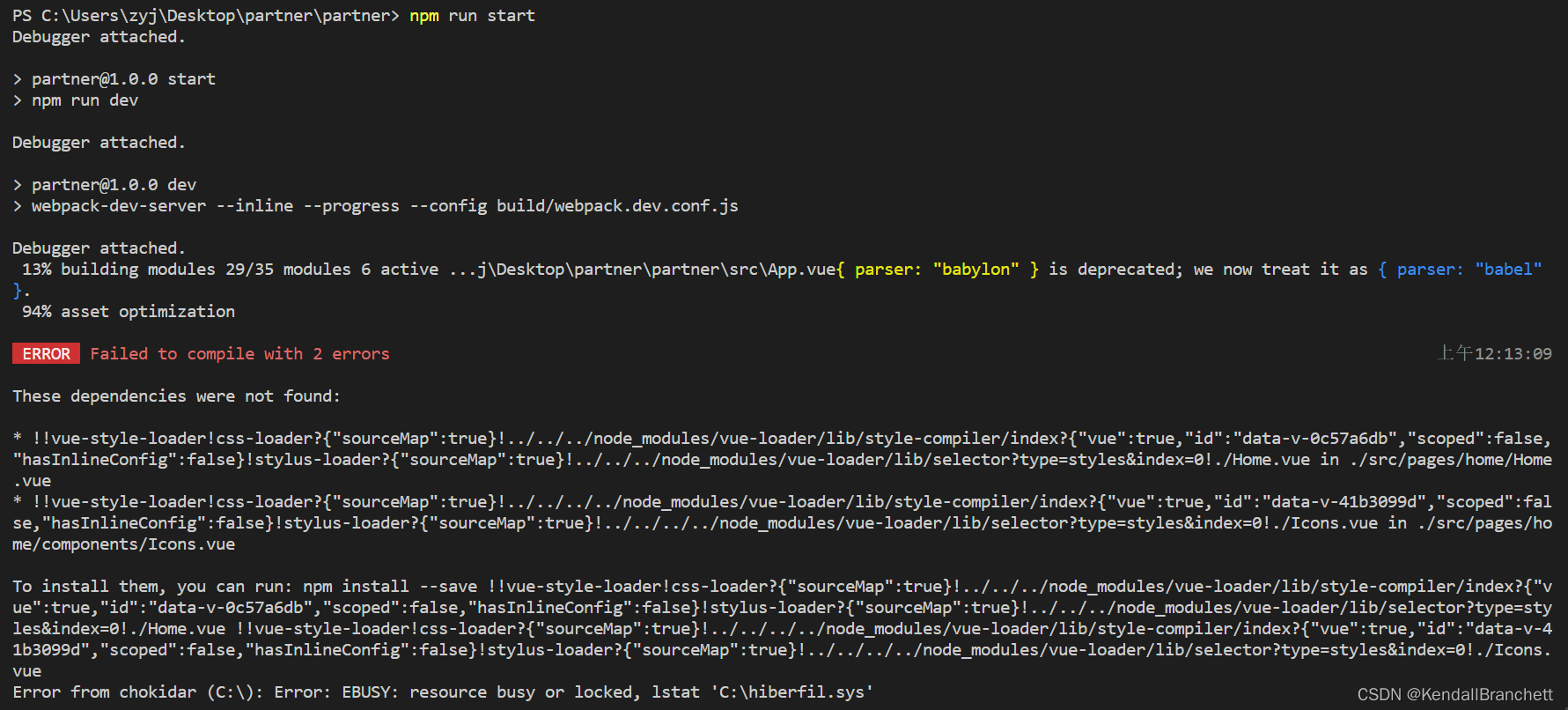
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat ‘C:\hiberfil.sys‘的解决方案
我根据提醒直接ctrl单机路径跳转过去,想起来components:后面必须有个空格再用大括号。如上图,项目npm run start后就报错。参考了下面连接的方法以后,还是一样的报错。发现了它的错是出在路径写法上,然后突然想到我也是用@代替的./src,然后去试着改了一下。终于不是我博客标题的报错了!然后在上面这个连接的评论区的相关博客,随便点了第一篇。不知道怎么改,我就不用路由懒加载了,直接写

如上图,项目npm run start后就报错。参考了下面连接的方法以后,还是一样的报错。
删除node_modules重新安装_Krorainas的博客-CSDN博客

然后在上面这个连接的评论区的相关博客,随便点了第一篇

发现了它的错是出在路径写法上,然后突然想到我也是用@代替的./src,然后去试着改了一下

终于不是我博客标题的报错了!!但是又有了新的报错,如下图:

不知道怎么改,我就不用路由懒加载了,直接写组件名(更:过了一天发现这么写不对,不能是string形式,而且不用路由懒加载的话,需要在顶部引入)

又有了新的报错,不过是语法错误!!
我根据提醒直接ctrl单机路径跳转过去,想起来components:后面必须有个空格再用大括号

成功!!!!终于运行成功了!!
虽然是成功运行了,但是打开之后页面是空白的,我又打开console面板,提示的是注册组件名不能是string形式。我下图改完以后,又出现了博客标题的错误,我就仔细阅读试着看能不能从这堆报错信息中获取到什么提示

因为我昨天搜的是Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat。但今天我发现报错没这句话,于是就复制了第一句google了一下。

看到了下文博客,他说不知道是缺了什么都安装一遍,我看了看报错我没用less和sass啊,那就不安装了吧。于是只输入了第一行命令。
npm install stylus-loader css-loader style-loader --save-dev

又有了新报错,看起来是安装出现了问题,于是复制了ERESOLVE unable to resolve dependency tree报错。

下面这篇博文说是Npm版本兼容造成的问题,他给出的解决方案是运行下面的代码npm版本兼容导致的npm ERR! ERESOLVE unable to resolve dependency tree - IT小猿人 - 博客园
npm install --legacy-peer-deps(推荐)
有点崩溃了,标题的报错又出来了。

我就又重复操作,安装了一遍stylus-loader这些的。
然后我又自己看了看报错,发现了两个显目的报错,再结合刚才有个文章说是npm兼容的问题,我就想到会不会是webpack和stylus的兼容问题,

于是直接谷歌

参考下面的博客的解决方案之一,我选择先尝试降低stylus的版本。
npm 报错之 vue项目中stylus-loader版本兼容问题(stylus(css预处理框架))_仙魁XAN的博客-CSDN博客_stylus-loader
npm install stylus-loader@3.0.1 --save安装后运行npm run start

终于有了新错误,这下简单了,都是语法报错,我挨个改了改

彻底解决!

终于显示出样式了,控制台也没报错!

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)