
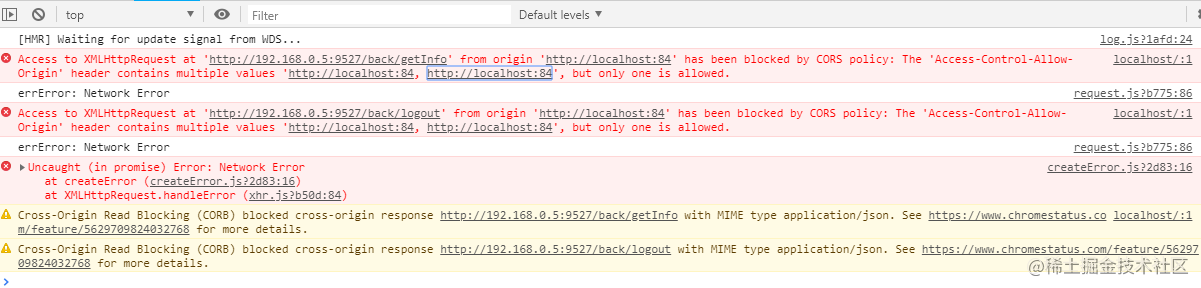
【has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values】
has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contahas been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:84,
has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header conta
has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:84, http://localhost:84', but only one is allowed. request.js? b775:86 errError: Network Error
Access to XMLHttpRequest at 'http://121.37.236.37:8080/dsFinanceUpload/downloadForExcel?time=2021-10-18T00:00:00.000%2B0800' from origin 'http://localhost:8081' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:8081, *', but only one is allowed.
前端报错后端接口链接异常,但是用postman调接口响应是正常的。出现这个问题:大概率是后端设置了多重跨域选项、只选择一个就好。找后端同学帮忙处理一下。
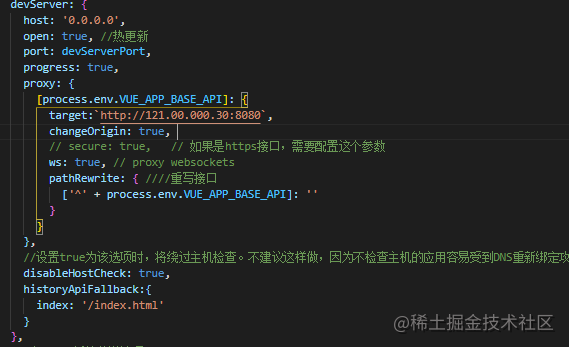
由于项目中设置了双跨域配置导致的问题。一层是网关服务中包含跨域配置,另一层是服务中设置了跨域配置。
解决方法:
既然我们知道了出现问题的原因,那解决办法很简单,就是去掉一层跨域设置。在这里我去掉了服务中的跨域配置(保留网关的跨域设置




网上几位同学的解决方法:


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)