如何获取el-tree中所有节点的父节点
el-tree、获取所有的父节点
·
<el-tree ref="tree" :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
<script>
import { throttle } from 'lodash'
export default {
data() {
return {
data: [
{
label: '一级 1',
value: '1',
children: [{
label: '二级 1-1',
value: '1-1',
children: [{
label: '三级 1-1-1',
value: '1-1-1'
}]
}]
}, {
label: '一级 2',
value: '1-2',
children: [{
label: '二级 2-1',
value: '2-1',
children: [{
label: '三级 2-1-1',
value: '2-1-1'
}]
}, {
label: '二级 2-2',
value: '2-2',
children: [{
label: '三级 2-2-1',
value: '2-1-1'
}]
}]
}, {
label: '一级 3',
value: '3',
children: [{
label: '二级 3-1',
value: '3-1',
children: [{
label: '三级 3-1-1',
value: '3-1-1'
}]
}, {
label: '二级 3-2',
value: '3-2',
children: [{
label: '三级 3-2-1',
value: '3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
handleNodeClick(data, node) {
// console.log("data是多少呢");
// console.log(node);
// let selectedNode = this.$refs.tree.getNode(node);
this.breadList =[]
this.platform(node);
console.log("value是多少呢");
console.log(this.breadList);
},
// 递归函数
platform(node) {
if (!node.parent) {// 若无父节点,则直接返回
return
}
this.breadList.unshift(node.data.value)// 将value保存起来
//调用递归
this.platform(node.parent)
},
}
</script>
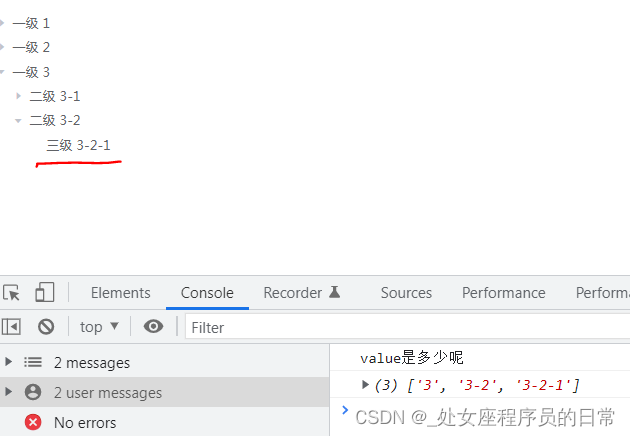
点击第三级打印结果如下:

更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容









所有评论(0)