企业微信自建应用 网页授权登录 获取用户信息
企业微信自建应用 网页授权登录 获取用户信息
背景: 最近做的项目是做一个在企业微信中,内部人员使用的一个程序
先简单聊一下企业微信的自建应用和第三方应用
1.自建应用
是一种内部应用,主要场景就是公司内部开发,仅给内部人员使用
2.第三方应用
是可以上线给多个公司安装使用的应用,虽然没做,但看了文档应该比自建应用要复杂一点
回归正题
如何授权登录,获取用户信息
先贴一下 文档地址: https://developer.work.weixin.qq.com/document/path/91022
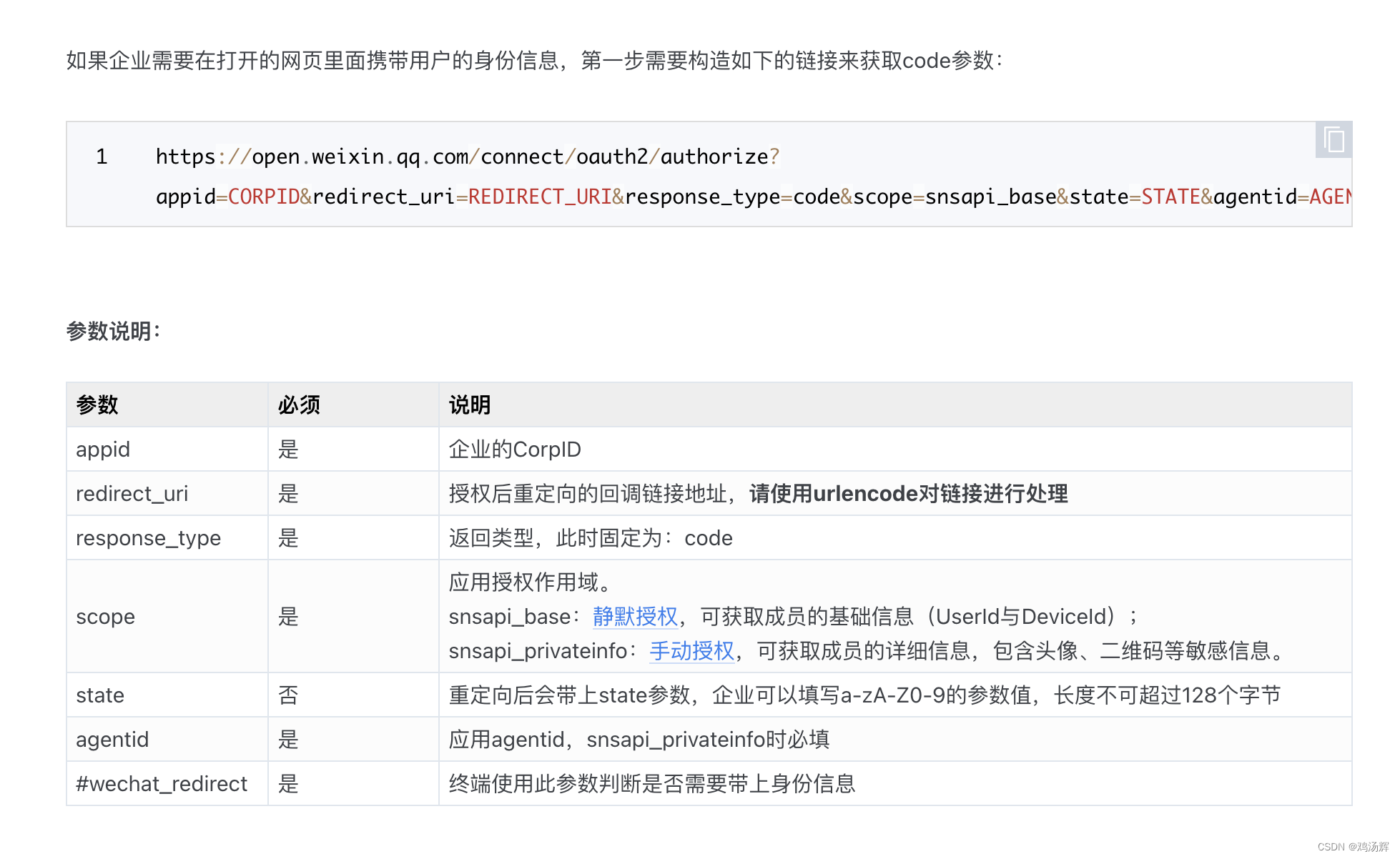
1. 构造网页授权链接

在企业微信的后台,创建一个自建应用的时候会让你配置一个url地址,就是当你点击改应用时,就会打开这个地址,从而实现打开自建的h5应用
那么这一步的作用是什么呢?
主要作用就是获取微信传给你的code
拿vue举例,在首页路由的 created中
const search = window.location.search;
就可以拿到地址后面从 ?开始的拼接参数,里面就包含code
大概内容就是 ?code=xxxxxxxxxxx 这样,取到code的值之后,通过后端的接口传code给后端
后端就可以根据code获取用户信息了,这个链接的其他配置项,文档中都有说明
2.获取访问用户身份

参数就是access_token 和刚才前端传递过来的 code
返回值

这个接口主要是获取 user_ticket
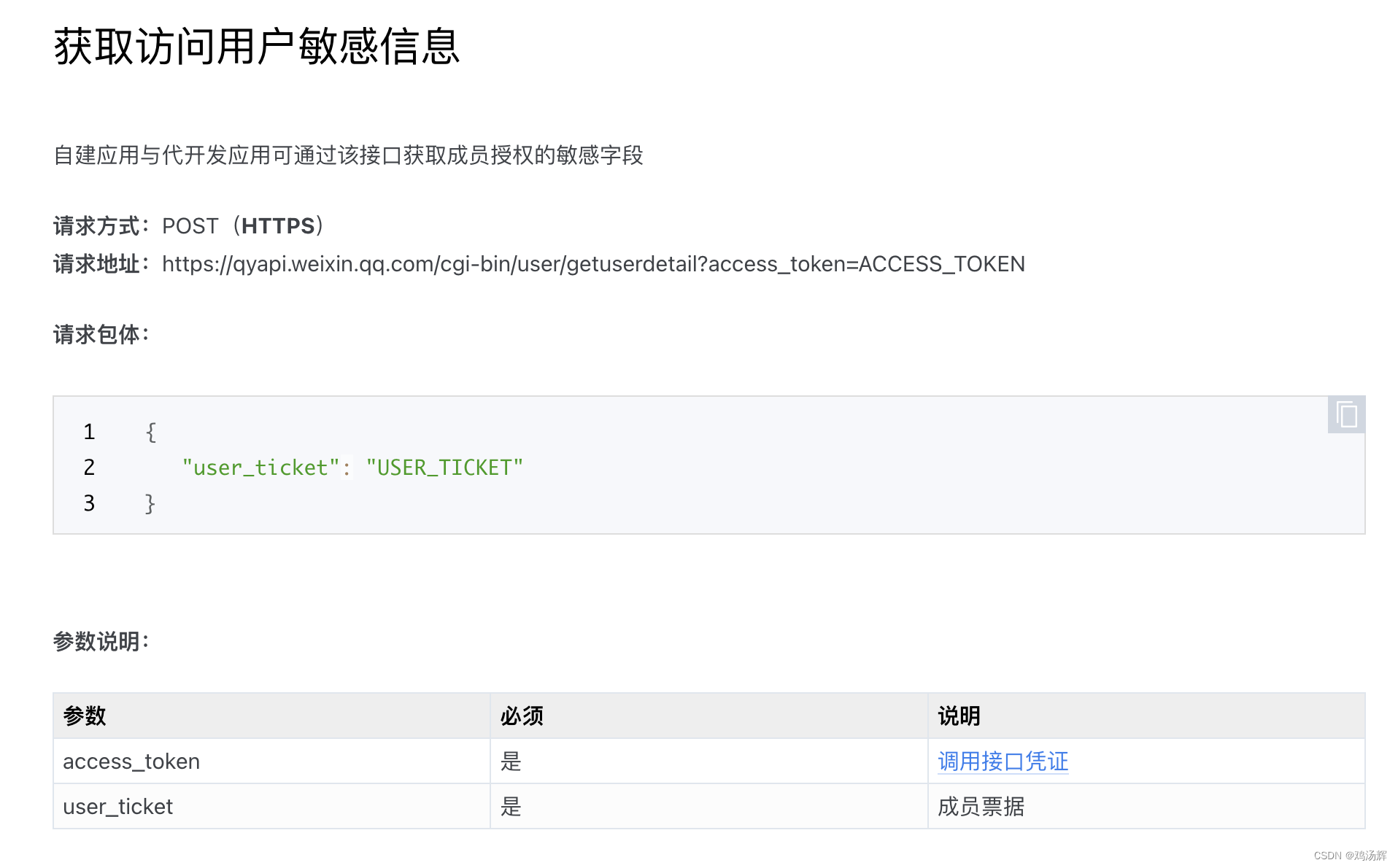
3.获取访问用户敏感信息

参数还是access_token 和刚刚获取的 user_ticket
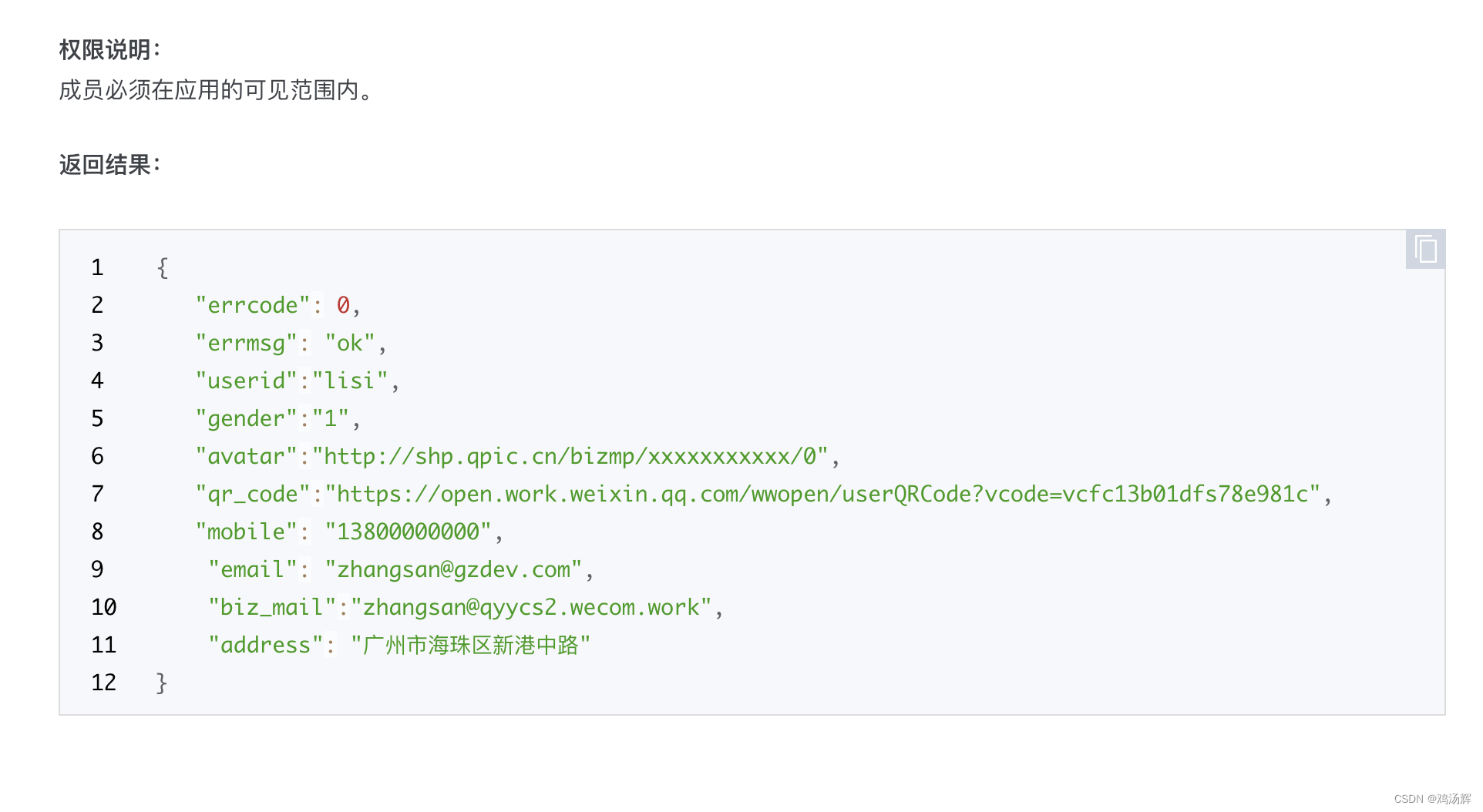
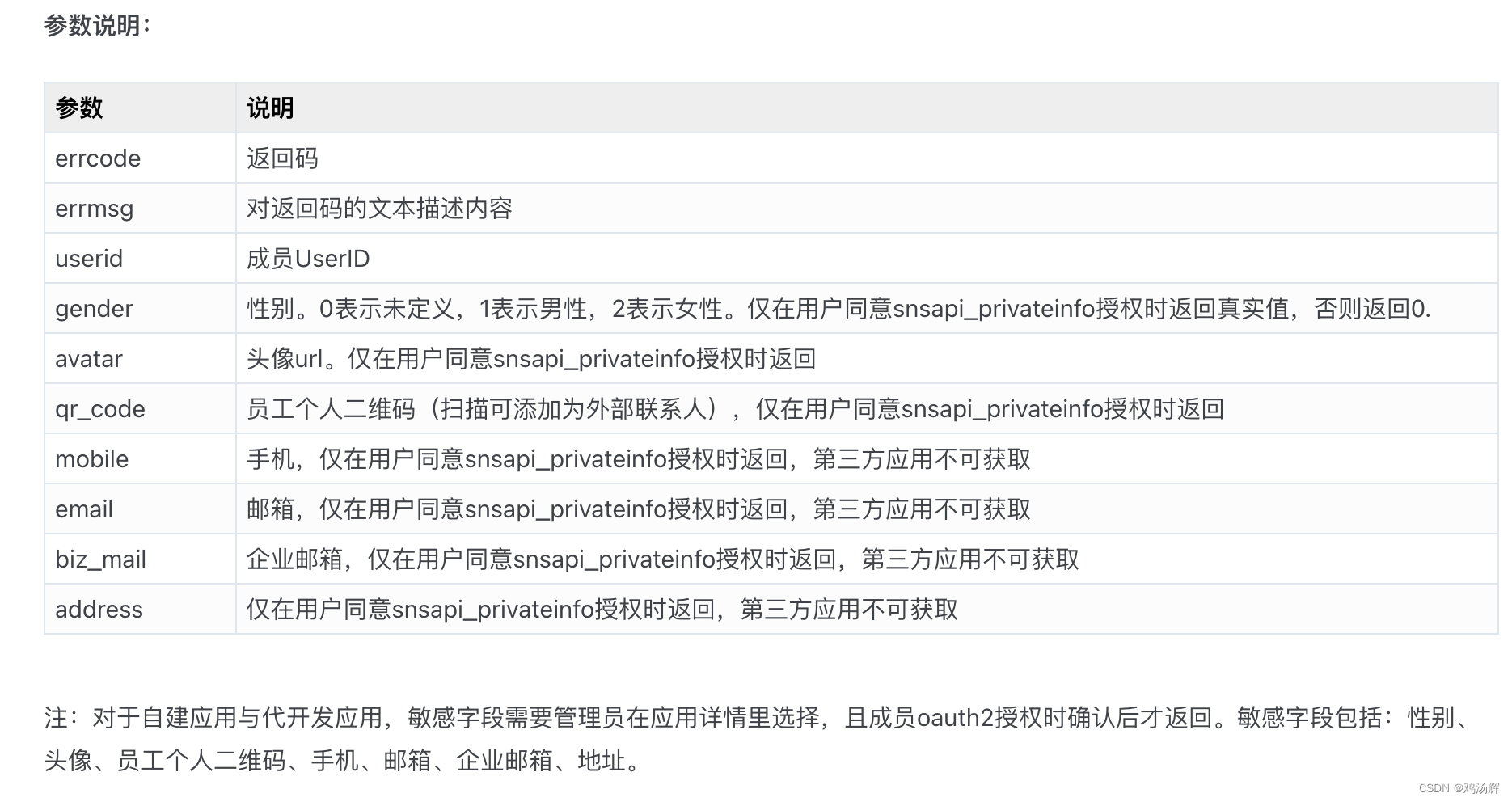
返回值


这样就拿到了 用户信息
总结一下:首先构造链接,此时需要前端在首页路由获取到微信转发的code值传到后端,后面就是后端根据 code值,调用微信的接口获取 user_ticket ,然后还是后端调用微信接口,根据刚才获取的 user_ticket 获取用户详细信息
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)