Element UI 在Table里进行直接新增和修改
最近做的一个项目,要求新增和修改不要用弹出框的形式,而是希望可以直接再表格中进行添加修改,做完后端的我,一脸懵逼,后来查看文档,总结如下,以便学习。最终效果如下:直接上代码:前端:1、三个按钮,新增、保存、批量新增的按钮:<el-row class="mb20" style="font-weight: bold">费用明细</el-row><el-row :gutte
·
最近做的一个项目,要求新增和修改不要用弹出框的形式,而是希望可以直接再表格中进行添加修改,作为后端的我,一脸懵逼,后来查看文档,总结如下,以便学习。
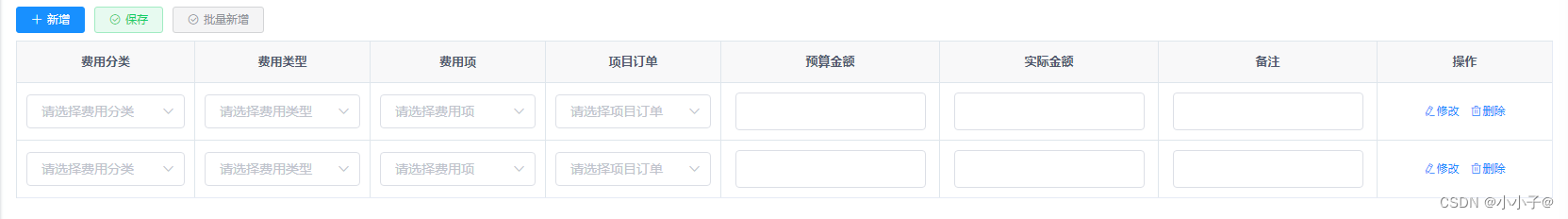
最终效果如下:


直接上代码:
前端:
1、三个按钮,新增、保存、批量新增的按钮:
<el-row class="mb20" style="font-weight: bold">费用明细</el-row>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
@click="addLine()"
size="mini"
v-hasPermi="['detail:bill:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-circle-check"
@click="insertSaveAll()"
size="mini"
v-hasPermi="['detail:bill:save']"
>保存</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="info"
plain
icon="el-icon-circle-check"
@click="batchInsert()"
size="mini"
v-hasPermi="['detail:bill:batchAdd']"
>批量新增</el-button>
</el-col>
</el-row>2、表格的代码块,其中的showInput是后端返回的,前端也尝试过添加到返回集中,但是有问题,所以还是在后端新增了一个字段,比较好处理 。
<el-table v-loading="loading" :data="detailList" border>
<el-table-column label="费用分类" align="center" >
<template slot-scope="scope">
<el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.typeId" @change="getFreeTwo(scope.row.typeId)" placeholder="请选择费用分类">
<el-option
v-for="item in freeTypeOne"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
<span v-else>{{scope.row.typeName}}</span>
</template>
</el-table-column>
<el-table-column label="费用类型" align="center" >
<template slot-scope="scope">
<el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.parentId" @change="getSelectItem(scope.row.parentId)" placeholder="请选择费用类型">
<el-option
v-for="item in freeTypeTwo"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
<span v-else>{{scope.row.parentName}}</span>
</template>
</el-table-column>
<el-table-column label="费用项" align="center" >
<template slot-scope="scope">
<el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.freeItemId" placeholder="请选择费用项">
<el-option
v-for="item in freeTypeThree"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
<span v-else>{{scope.row.freeItemName}}</span>
</template>
</el-table-column>
<el-table-column label="项目订单" align="center" >
<template slot-scope="scope">
<el-select v-if="scope.row.showInput" filterable clearable v-model="scope.row.projectId" placeholder="请选择项目订单">
<el-option
v-for="item in projectList"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
<span v-else>{{scope.row.projectName}}</span>
</template>
</el-table-column>
<el-table-column label="预算金额" min-width="100" align="center" prop="budgetAmount" >
<template slot-scope="scope">
<input v-if="scope.row.showInput" type="number" v-model="scope.row.budgetAmount" />
<span v-else>{{scope.row.budgetAmount}}</span>
</template>
</el-table-column>
<el-table-column label="实际金额" min-width="100" align="center" prop="actualAmount" >
<template slot-scope="scope">
<input v-if="scope.row.showInput" type="number" v-model="scope.row.actualAmount" />
<span v-else>{{scope.row.actualAmount}}</span>
</template>
</el-table-column>
<el-table-column label="备注" min-width="100" align="center" prop="remark" >
<template slot-scope="scope">
<input v-if="scope.row.showInput" type="text" v-model="scope.row.remark" />
<span v-else>{{scope.row.remark}}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['detail:bill:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['detail:bill:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>3、定义后端返回的表格数据
// 在data里面维护单据数据
billData:{},
// 在data里定义 行 数据,用于当作Id,删除的时候用
i:1,
// 在methods里实现点击新增按钮新增一条数据
methods: {
/* 新增一行 */
addLine(){
this.detailList.push({
line:++this.i,
showInput:true
})
},
}4、修改按钮
/** 修改按钮操作 */
handleUpdate(row) {
row.showInput = true;
},5、保存按钮
/* 保存所有 */
insertSaveAll(){
saveAll({
mapList:this.detailList
}).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
},6、删除按钮
/** 删除按钮操作 */
handleDelete(row) {
console.log(row)
var ids = row.id;
if(ids == "" || ids == null || ids == undefined ){
return this.detailList = this.detailList.filter(x => x.line !=row.line);
}
this.$modal.confirm('是否确认删除该数据项?').then(function() {
return delDetail([ids]);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
},7、查询表格数据
/** 查询费用明细列表 */
getList() {
this.loading = true;
listDetail(this.queryParams).then(response => {
this.detailList = response.rows;
this.total = response.total;
this.loading = false;
});
},java后端:
@GetMapping("/list") public TableDataInfo list(@RequestParam Long pageSize, @RequestParam Long pageNum,TbBillDetail tbBillDetail) { startPage(); List<TbBillDetail> list = tbBillDetailService.selectTbBillDetailList(tbBillDetail); return getDataTable(list); }
@Override
public List<TbBillDetail> selectTbBillDetailList(TbBillDetail tbBillDetail) {
List<TbBillDetail> details = tbBillDetailMapper.selectTbBillDetailList(tbBillDetail);
if (ObjectUtil.isNotNull(details)) {
details.forEach(d -> {
d.setShowInput(false);
});
}
return details;
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)