【Ant Design Vue】之layout布局
文章目录基本布局基本布局
·
基本布局
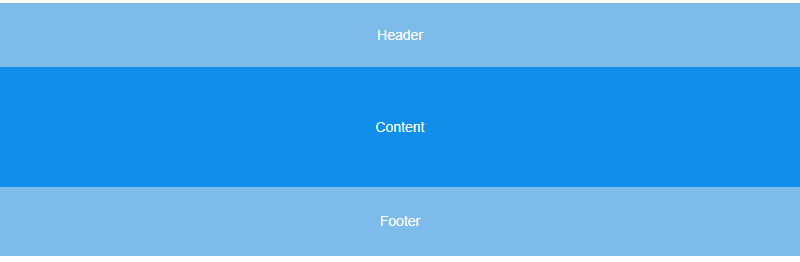
上-中-下 布局

<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
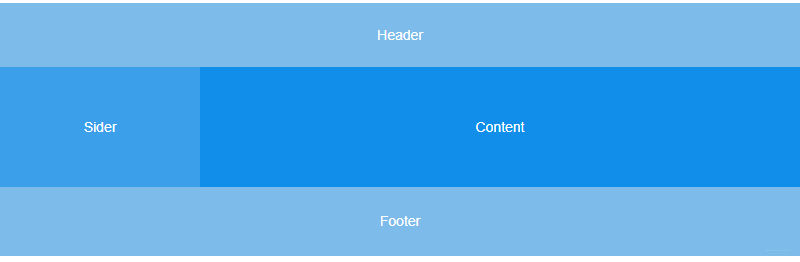
上-左右-下 布局

<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout-content>Content</a-layout-content>
</a-layout>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
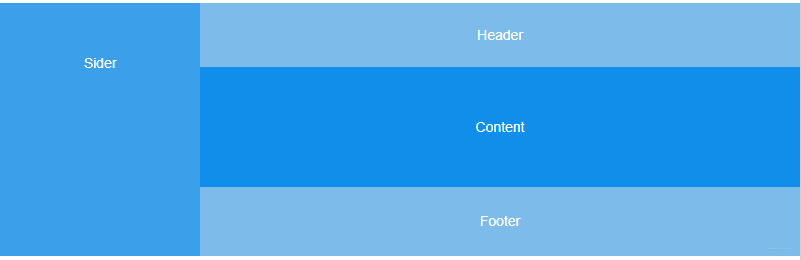
左-上中下 布局

<a-layout>
<a-layout-sider>Sider</a-layout-sider>
<a-layout>
<a-layout-header>Header</a-layout-header>
<a-layout-content>Content</a-layout-content>
<a-layout-footer>Footer</a-layout-footer>
</a-layout>
</a-layout>
常用属性
Layout.Sider
| 属性 | 说明 | 默认 |
|---|---|---|
| breakpoint | 触发响应式布局的断点({ 'xs', 'sm', 'md', 'lg', 'xl', 'xxl' }) | |
| collapsed(v-model) | 当前收起状态 | |
| collapsible | 是否可收起 | false |
| defaultCollapsed | 是否默认收起 | false |
| theme | 主题颜色light/dark | dark |
常用事件
collapse展开-收起时的回调函数,有点击 trigger 以及响应式反馈两种方式可以触发breakpoint触发响应式布局断点时的回调
说明:
- 左边区域一般放置
Menu菜单,若应用型网站菜单过多也可以在Header上再设置一个菜单; Layout.Sider支持响应式布局:配置breakpoint属性即生效,视窗宽度小于breakpoint时Sider缩小为collapsedWidth宽度,若将collapsedWidth设置为零,会出现特殊trigger;- 当内容较长时,使用固定侧边栏可以提供更好的体验:
a-layout-sider设置为fixed定位; - 若想头部固定,可以设置
a-layout-header为fixed定位
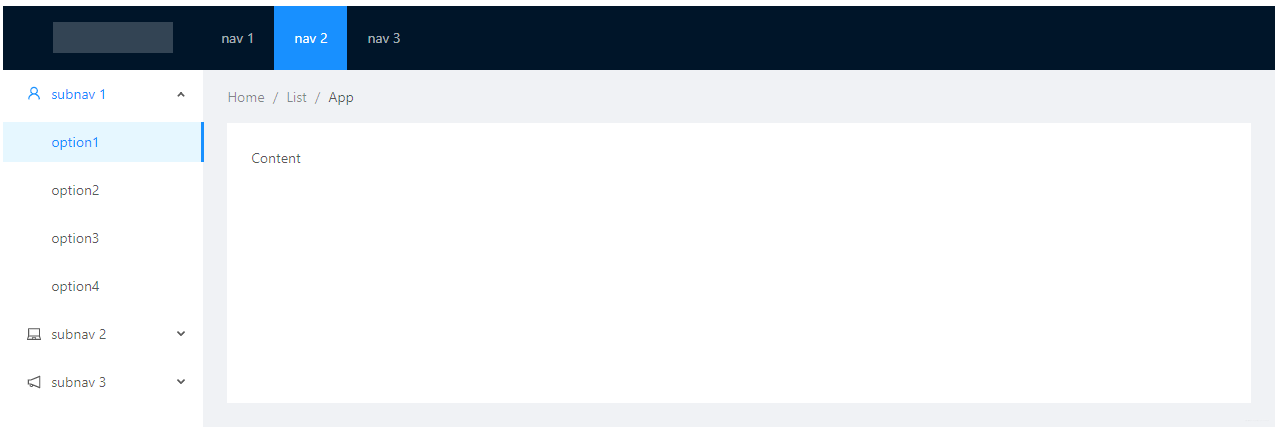
经典布局:

<a-layout id="components-layout-demo-top-side-2">
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
:default-selected-keys="['2']"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">nav 1</a-menu-item>
<a-menu-item key="2">nav 2</a-menu-item>
<a-menu-item key="3">nav 3</a-menu-item>
</a-menu>
</a-layout-header>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
:default-selected-keys="['1']"
:default-open-keys="['sub1']"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="user" />subnav 1</span>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="laptop" />subnav 2</span>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout style="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item>List</a-breadcrumb-item>
<a-breadcrumb-item>App</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</a-layout>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)