vue3安装教程 - 简易版
从零开始安装vue3,有图文参考。安装过vue2的也可以按教程操作哦!
·
vue3安装教程 - 简易版
1、Node.js的下载安装https://nodejs.org/en/download/,检查版本:快捷键win+R > 输入cmd > 回车 > 分别键入node -v和npm -v,出现版本号说明安装成功;

2、安装淘宝镜像源:输入 npm install nrm -g 回车,运行成功后输入 nrm use taobao 回车,等待运行即可。
3、说明:如果安装使用过vue脚手架,或使用过vue2,请先卸载!卸载语句如下:
输入 npm uninstall vue-cli -g 回车
输入 yarn global remove vue-cli 回车
运行完毕后,就是一个干净的脚手架工具了!
4、安装脚手架:npm install -g @vue/cli 回车运行即可。
5、创建项目:
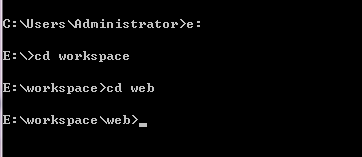
A、进入你需要放项目的文件夹。
B:初始化项目文件夹,如我的项目名是 demo ,输入 vue create demo 回车运行即可。
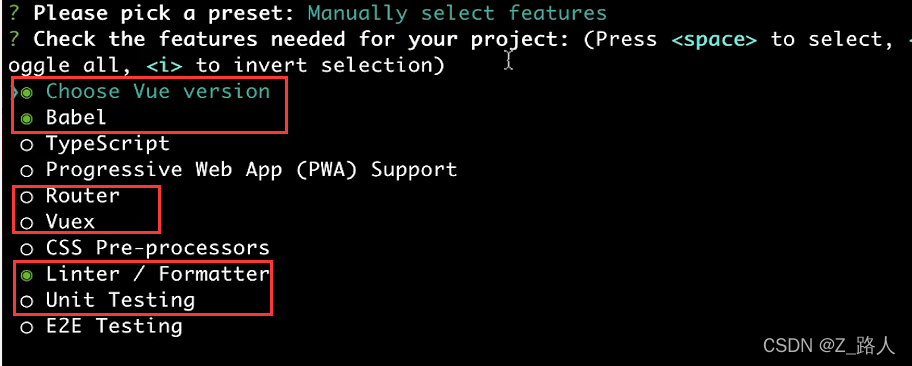
C:根据自己的需求选择项目需要的功能。
也可以选择默认的vue3,即可不必做以下勾选。

这里自行选择是否保存以上你的选择方案作为以后创建项目的方案即可。
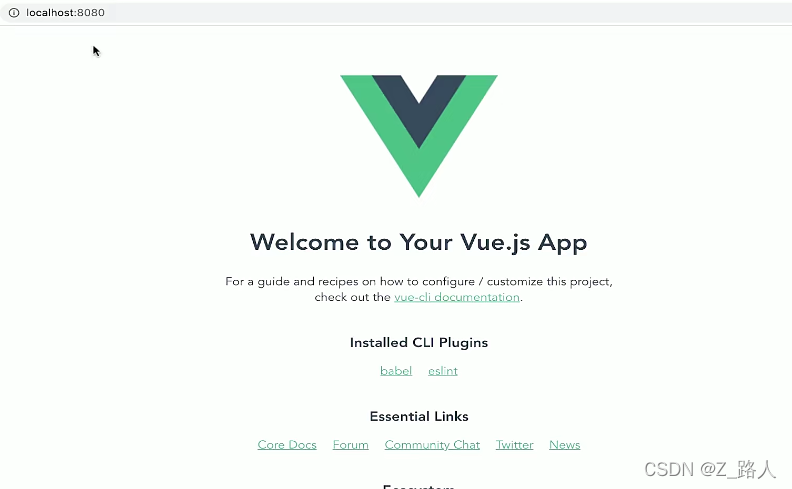
6、创建完毕后,进入你的项目根目录,即输入 cd demo 回车后,再输入 npm run serve 回车运行程序即可。
7、打开浏览器,在地址栏输入 http://localhost:8080 即可看到你创建的初始项目。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)