对于文字设置超出部分隐藏
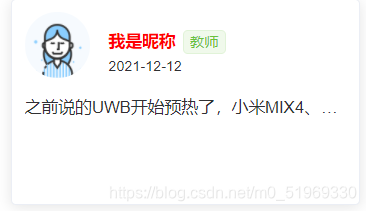
1. 设置单行文字超出部分隐藏P{overflow: hidden;/* 超出一行文字自动隐藏 */text-overflow: ellipsis;/*文字隐藏后添加省略号*/white-space: nowrap;/*强制不换行*/}2. 设置多行文字超出部分隐藏P {display: -webkit-box;overflow: hidden
·
1. 设置单行文字超出部分隐藏
P{
overflow: hidden; /* 超出一行文字自动隐藏 */
text-overflow: ellipsis; /*文字隐藏后添加省略号*/
white-space: nowrap; /*强制不换行*/
}
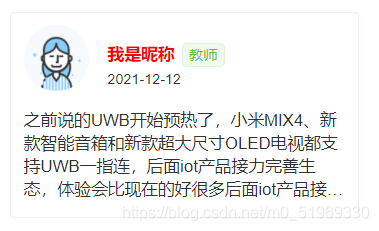
2. 设置多行文字超出部分隐藏
P {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
//显示4行
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}
上述代码用到了-webkit-line-clamp 来限制行数
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它不在 CSS 规范草案中。
为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:
display: -webkit-box;必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
上述代码中的 word-wrap: break-word;具体可见大佬文章
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)