
HTML案例之注册页面
HTML案例之注册页面经过前面的学习,我们已经学了很多的标签和语法了,HTML的学习即将告一段落,我们一起来做一个综合的练习:做一个简单的小说网站的注册页面。废话不多说,直接上代码:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-
·
HTML案例之注册页面
经过前面的学习,我们已经学了很多的标签和语法了,HTML的学习即将告一段落,我们一起来做一个综合的练习:做一个简单的小说网站的注册页面。
废话不多说,直接上代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<h3>填写基本资料(必填)</h3>
<table cellpadding="10">
<tr>
<td>登陆账号:</td>
<td>
<input type="text" placeholder="请输入账号" name="username"> 登陆账号应由5-18位的数字、字母、下划线组成
</td>
</tr>
<!-- 第一行 -->
<tr>
<td>账户密码:</td>
<td>
<input type="password" placeholder="请输入密码" name="password"> 密码长度建议在6-20位之内
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>确认密码:</td>
<td>
<input type="password" placeholder="请输入密码" name="password"> 密码长度建议在6-20位之内
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>昵称:</td>
<td>
<input type="text" placeholder="请输入昵称" name="id"> 昵称可以使用中文、英文、数字等,长度应在20为之间
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" id="nan" name="gender" value="nan"><label for="nan">男<img src=""></label>
<input type="radio" id="nv" name="gender" value="nv"><label for="nv">女</label>
<input type="radio" id="baomi" name="gender" value="baomi"><label for="baomi">保密</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>...</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>...</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>...</option>
</select>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" id="junshi" name="hobby" value="junshi"><label for="junshi">军事</label>
<input type="checkbox" id="kehuan" name="hobby" value="kehuan"><label for="kehuan">科幻</label>
<input type="checkbox" id="xuanhuan" name="hobby" value="xuanhuan"><label for="xuanhuan">玄幻</label>
<input type="checkbox" id="yanqing" name="hobby" value="yanqing"><label for="yanqing">言情</label>
<input type="checkbox" id="mohuan" name="hobby" value="mohuan"><label for="mohuan">魔幻</label>
<input type="checkbox" id="dushi" name="hobby" value="dushi"><label for="dushi">都市</label>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>您的邮箱:</td>
<td>
<input type="text" name="e-mali" placeholder="请输入您的e-mali地址">
</td>
</tr>
<!-- 第七行 -->
<tr>
<td></td>
<td>
<input type="submit" name="zhuce" value="免费注册">
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<h5>注册用户您可以:</h5>
<ul>
<li>阅读 最新最热门的网络小说</li>
<li>下载 众多格式的优质电子书</li>
<li>分享 您喜爱的作品</li>
<li>享受 个人书屋、藏书架等人性化服务</li>
<li>参与 原创社区活动</li>
</ul>
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<a href="#">我已有账号,直接登录</a>
</td>
</tr>
</table>
</body>
</html>
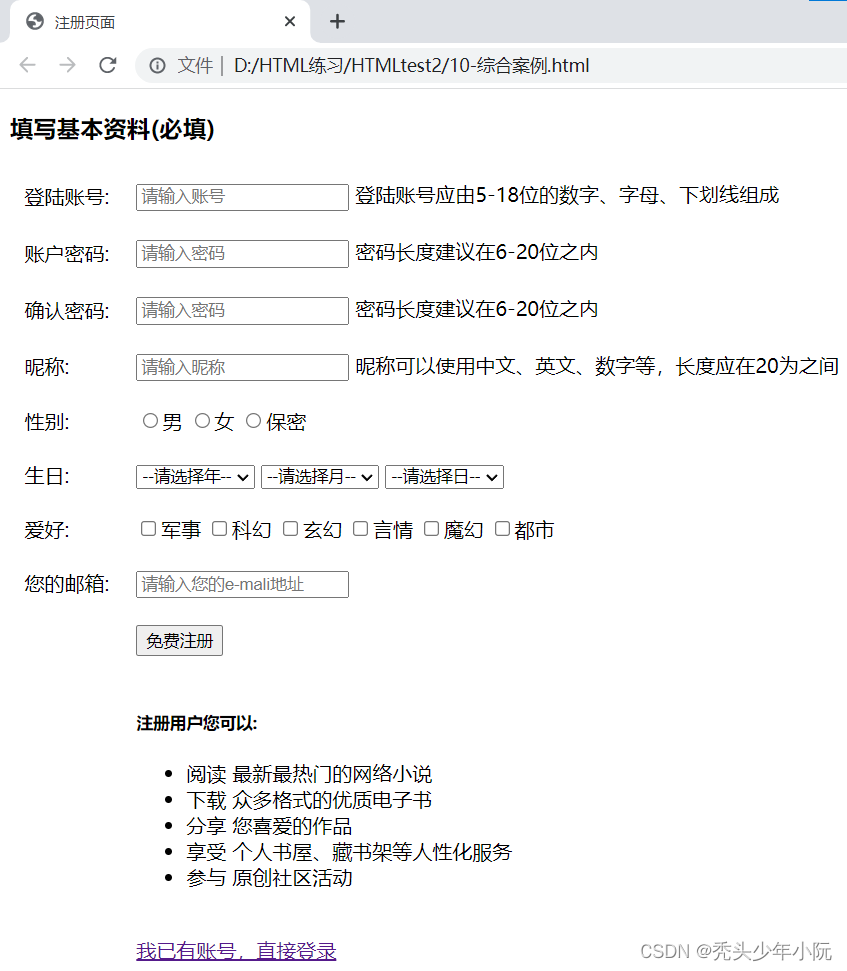
这里的代码是用表格布局的表单,里面用到知识在前面几篇文章中我都有详细的讲过,这里也不多赘述了,看不懂的小伙伴们要注意去复习了啊。我们运行结果是这样的。

从明天开始,我们准备开始一起继续学习css吧。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)