
解决点击element-UI中导航菜单组件的子菜单,所有同级的其他子菜单也会同时展开或折叠的问题
问题这个是渲染到4级的导航菜单,只截取一部分展示。重点不是这个问题,是刚开始点击一个子菜单,其他同级的子菜单也会相应的展开和折叠,那么这种情况为什么会这样呢,明明自己的:index=“”有设置内容了,怎么还会这样呢。原来的是这样的,我的理解是,如果都把它设置为url,index无法判断,所以每次都同时展开或折叠。下面是改了之后的,使用后端给的接口中,改为用来区分层级或者是编码的那个字段,这样就可以
·
问题
这个是渲染到4级的导航菜单,只截取一部分展示。重点不是这个问题,是刚开始点击一个子菜单,其他同级的子菜单也会相应的展开和折叠,那么这种情况为什么会这样呢,明明自己的:index=“”有设置内容了,怎么还会这样呢。
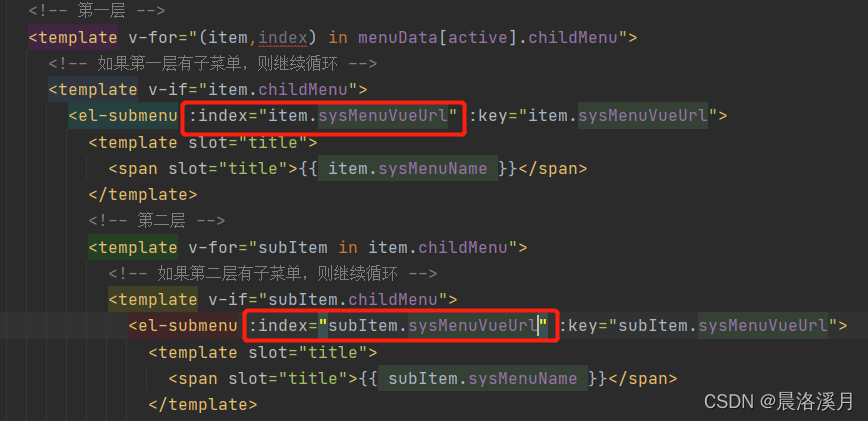
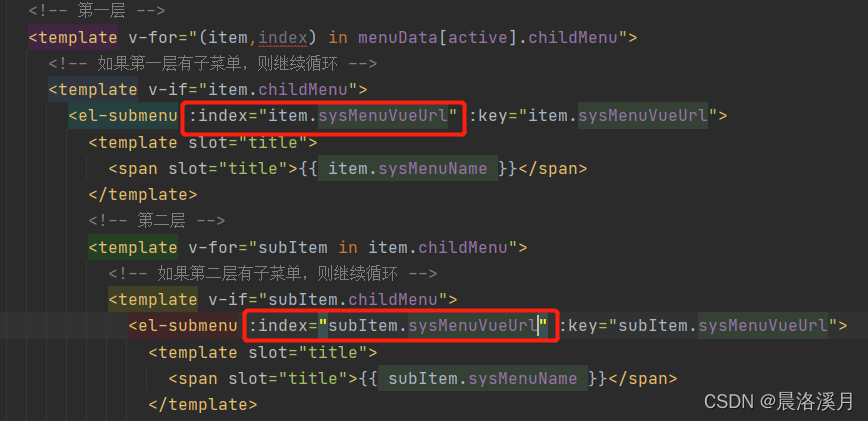
原来的是这样的,我的理解是,如果都把它设置为url,index无法判断,所以每次都同时展开或折叠。
下面是改了之后的,使用后端给的接口中,改为用来区分层级或者是编码的那个字段,这样就可以有区别的情况下,index能正确区分,并且解决这个问题。

代码如下:
<!-- 侧边栏区域-->
<el-aside width="250px" class="aside">
<el-menu
:default-active="this.$route.path"
class="el-menu-demo highActive"
mode="vertical"
@select="handleSelect"
background-color="#1E8B38"
style="border-top: none"
text-color="#ffffff"
active-text-color="#ffffff"
router
>
<!-- 第一层 -->
<template v-for="(item,index) in menuData[active].childMenu">
<!-- 如果第一层有子菜单,则继续循环 -->
<template v-if="item.childMenu">
<el-submenu :index="item.sysMenuCode" :key="item.sysMenuVueUrl">
<template slot="title">
<span slot="title">{{ item.sysMenuName }}</span>
</template>
<!-- 第二层 -->
<template v-for="subItem in item.childMenu">
<!-- 如果第二层有子菜单,则继续循环 -->
<template v-if="subItem.childMenu">
<el-submenu :index="subItem.sysMenuCode" :key="subItem.sysMenuVueUrl">
<template slot="title">
<span slot="title">{{ subItem.sysMenuName }}</span>
</template>
<!-- ------------------------------------------------------------------ -->
<!-- 如果第二层没有子菜单 -->
<el-menu-item
v-else
:index="subItem.sysMenuCode"
:key="subItem.sysMenuVueUrl"
>{{ subItem.sysMenuName }}</el-menu-item
>
</template>
</el-submenu>
</template>
<!-- 如果第一层没有子菜单 -->
<template v-else>
<el-menu-item :index="item.sysMenuCode" :key="item.sysMenuVueUrl">
<span slot="title">{{ item.sysMenuName }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</el-aside>更新一下,该方法虽然可以解决到这个问题,但是又出现新的问题就,那就是路径地址变成了编码,无法跳转,页面为空,待解决……
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)