type=“module“模式下的跨域问题
html中使用type="module"的模式引入Js文件会报跨域问题<script type="text/javascript" src="a.js"></script><script type="text/javascript" src="b.js"></script><script type="module">import './c
·
html中使用type="module"的模式引入Js文件会报跨域问题
<script type="text/javascript" src="a.js"></script>
<script type="text/javascript" src="b.js"></script>
<script type="module">
import './c.js'
</script>
a.js和b.js引入均正常


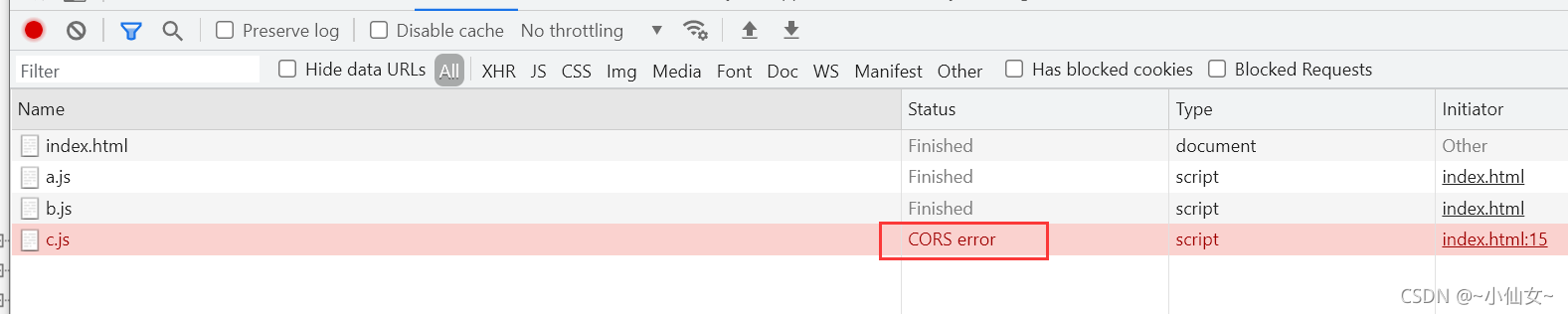
c.js引入则提示跨域问题


原因:
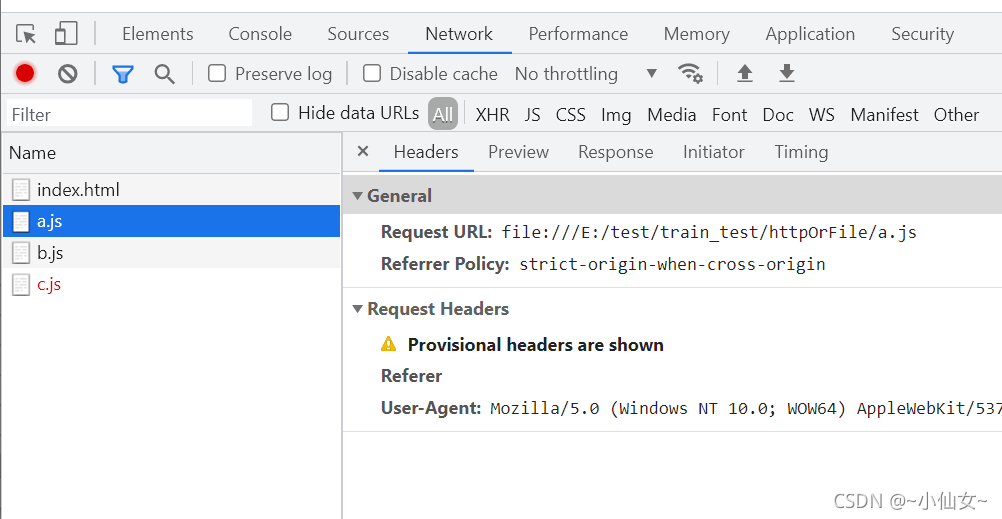
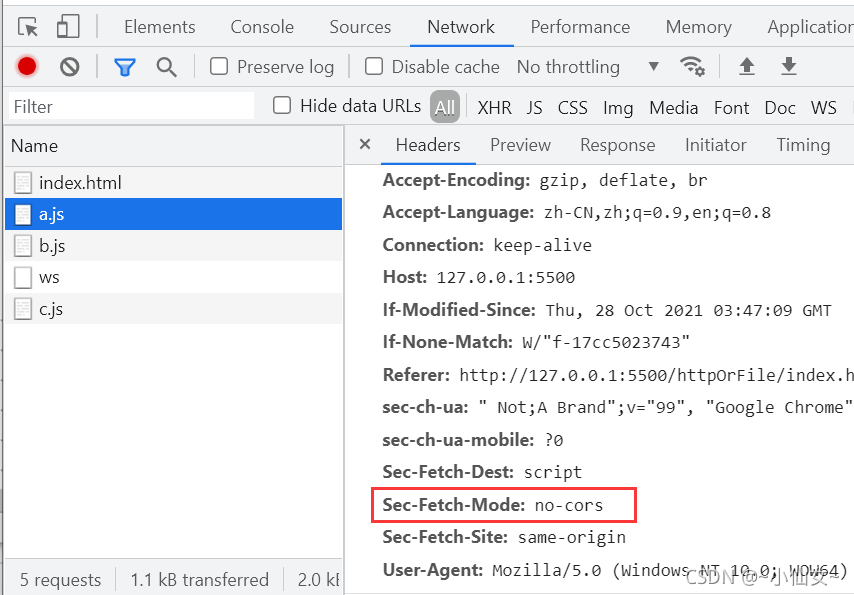
正常情况下引入文件(通过file协议引入文件)是不受同源策略的影响的(也就是Sec-Fetch-Mode:no-cors)
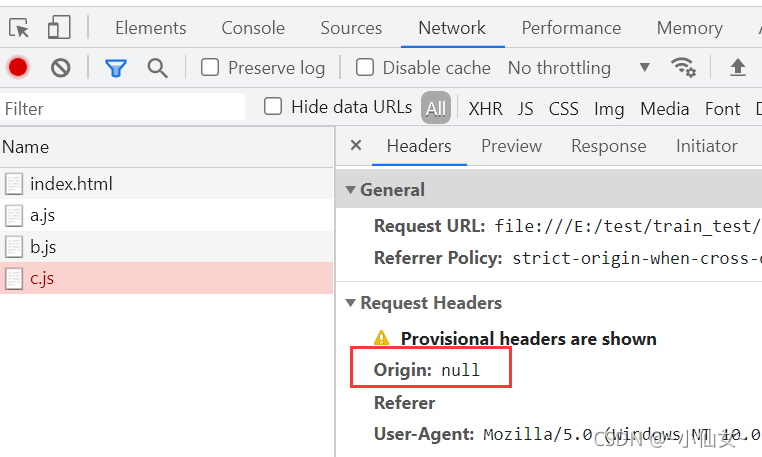
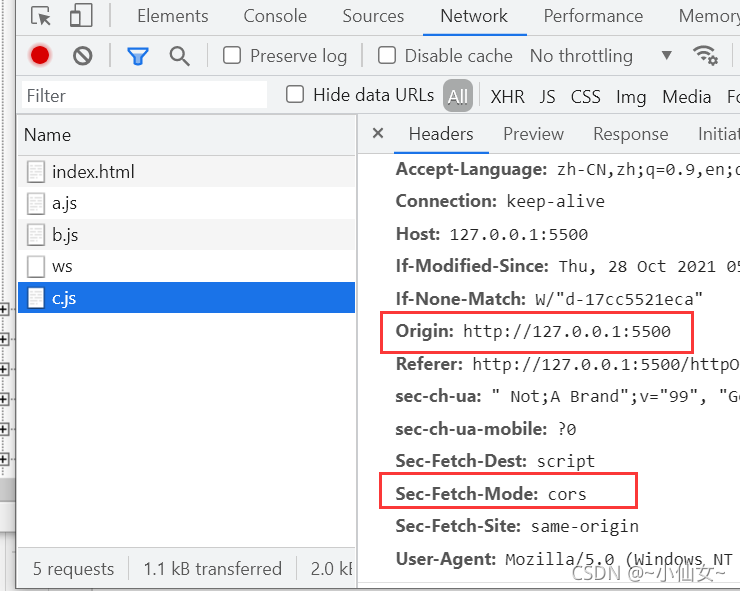
type="module"的模式下Sec-Fetch-Mode:cors,也就是说收到了同源协议的影响,而同源协议就要求合适请求头中的Origin信息,file协议是无法实现的,所以改为用LiveSreve启动Html就好了。
启动LiveServe
访问a.js文件

访问c.js文件

参考地址:https://www.cnblogs.com/lishanlei/p/9327646.html
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)