html自动适应屏幕分辨率,css如何设置适配不同分辨率屏幕?
css如何设置适配不同分辨率屏幕?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。css如何设置适配不同分辨率屏幕?在使用div+css网页布局时,可以使用@media来针对不同的分辨率设置不同的样式。在网页制作中,利用@media screen实现网页布局的自适应,匹配不同访问设备。这样无需插件和独立的手机主题,对移动设备友好,能够适应各种窗口大小。只
css如何设置适配不同分辨率屏幕?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

css如何设置适配不同分辨率屏幕?
在使用div+css网页布局时,可以使用@media来针对不同的分辨率设置不同的样式。
在网页制作中,利用@media screen实现网页布局的自适应,匹配不同访问设备。这样无需插件和独立的手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,针对不同设备的宽度进行编写CCS样式,根据浏览器宽度判断判断样式文件并输出不同的宽度值。
具体示例介绍:
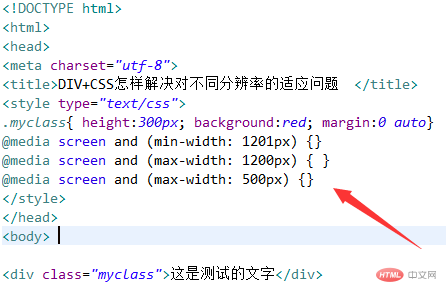
新建一个html文件,命名为test.html,用于讲解DIV+CSS怎样解决对不同分辨率的适应问题。

在test.html文件中,使用div标签创建一个模块,并设置其class属性为myclass,下面将通过该class设置其css样式。

在test.html文件内,编写标签,页面的css样式将写在该标签内。

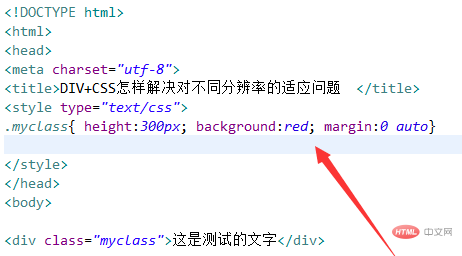
在css标签内,对类名为myclass的div进行样式设置,定义其高度为300px,背景颜色为红色。

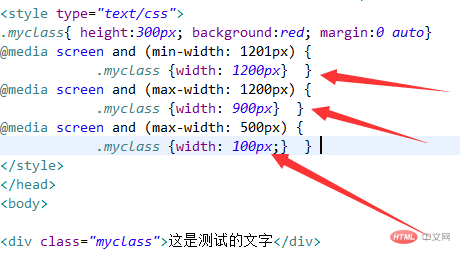
在css标签内,使用@media针对不同的分辨率设置不同的样式。例如,对浏览器宽度不小于1201px ,不大于1200px,不大于500px这三种情况编写不同的样式。

在css标签内,当浏览器宽度不小于1201px时,设置div的宽度为1200px ,当浏览器宽度不大于1200px,设置div的宽度为900px,当浏览器宽度不大于500px,设置div的宽度为100px。

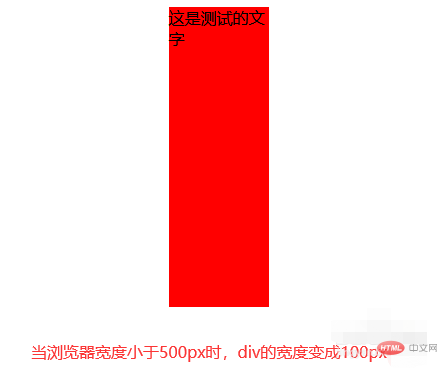
在浏览器打开test.html文件,查看实现的效果

注意事项
在实际开发中,可以添加更多的@media样式,对不同的分辨率设置不同的样式,让页面的兼容器更高。
更多web前端知识,请查阅 HTML中文网 !!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)