
H5实现简单个人信息编辑页面的制作
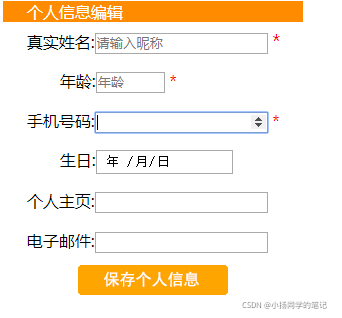
如图所示,需要做到的要求有以下几点1.带 * 的为必填选项2.年龄选项框限制为number手机号码选项框限制为number生日选项框限制为date 个人主页选项框限制为url 电子邮件选项框限制为email<!DOCTYPE html><html><head><meta charset="utf-8"><title></title&
·

如图所示,需要做到的要求有以下几点
1.带 * 的为必填选项
2.年龄选项框限制为number 手机号码选项框限制为number 生日选项框限制为date 个人主页选项框限制为url 电子邮件选项框限制为email
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="get" name="relogin">
<table border="0" cellspacing="0" cellpadding="0">
<tr bgcolor="darkorange">
<td width="300">
<font color="white">个人信息编辑</font>
</td>
</tr>
<!--创建姓名选框 设置该项为必填项 调用input中required方法-->
<tr>
<td height="40">
真实姓名:<input type="text" name="name" required placeholder="请输入昵称">
<font color="red" size="+1">*</font>
</td>
</tr>
<tr>
<td height="40">
年龄:<input type="number" min="0" max="100" required placeholder="年龄">
<font color="red">*</font>
</td>
</tr>
<tr height="40">
<td>
手机号码:<input type="number" maxlength="11" name="number" required>
<font color="red">*</font>
</td>
</tr>
<tr height="40">
<td>
生日:<input type="date" name="brithday" >
</td>
</tr>
<tr height="40">
<td>
个人主页:<input type="url" name="email">
</td>
</tr>
<tr height="40">
<td>
电子邮件:<input type="email" name="email">
</td>
</tr>
<tr height="40" align="center">
<td>
<input type="image" src="img/editbtn_img.png">
</td>
</tr>
</table>
</form>
</body>
</html>1.必填项通过调用表单中required方法即可
2.分别设置年龄选项框 手机号码选项框中的type属性为number 生日选项框为date 个人主页为url
电子邮箱为email即可实现
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)