Vue之 打包项目生产环境中请求接口报错404
打包流程https://blog.csdn.net/qq_36538012/article/details/107356270404 解决https://blog.csdn.net/qq_34535116/article/details/120155149问题 1部署项目之后,浏览器空白页,报错如下:解决正常vue项目是要修改 config文件夹下的index.js 可是vue-element-a
打包流程
https://blog.csdn.net/qq_36538012/article/details/107356270
404 解决
https://blog.csdn.net/qq_34535116/article/details/120155149
问题 1
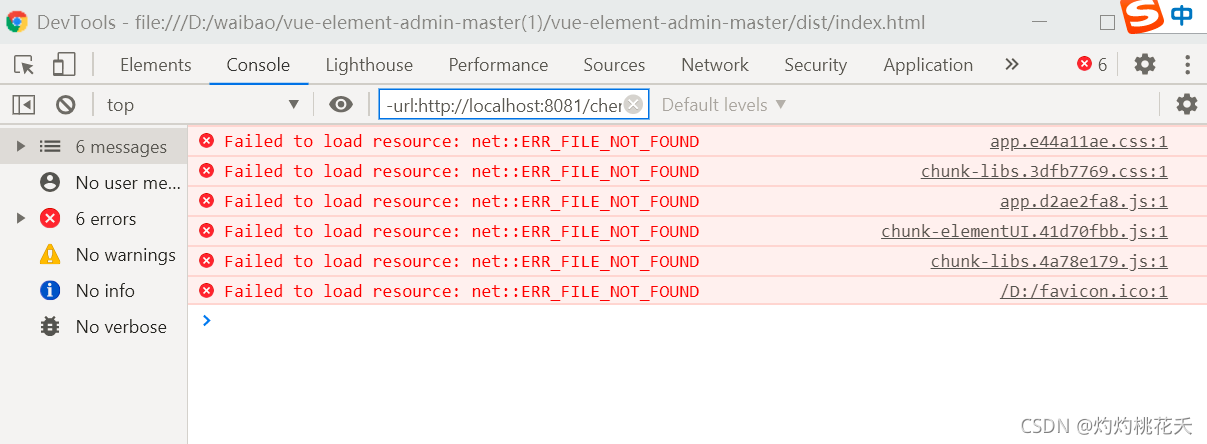
部署项目之后,浏览器空白页,报错如下:
 解决
解决
正常vue项目是要修改 config文件夹下的index.js 可是vue-element-admin项目没有这个文件
那就找到并且打开vue.config.js
将 publicPath: ‘/’, 改成 publicPath: ‘./’ , 之后再次执行 npm run build:prod 打包部署,即可解决

问题 2
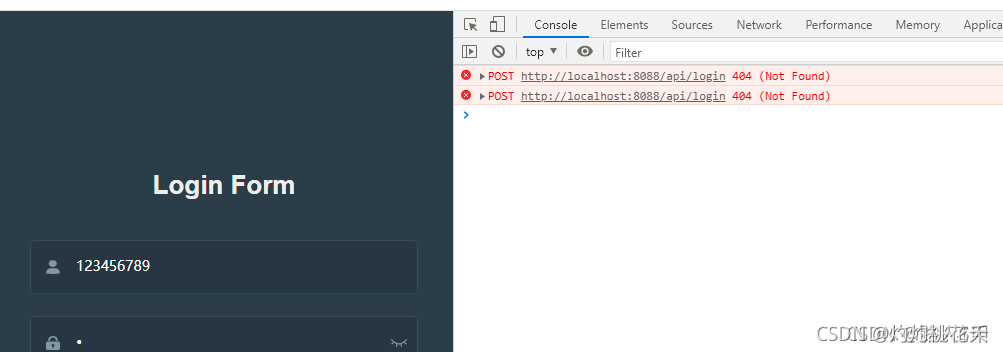
vue的项目中使用axios发送ajax请求,因为跨域,使用了proxy反向代理,开发环境测试没有问题,但是项目打包放到生产环境时报404错误
 1 前端 解决:使用了proxy反向代理
1 前端 解决:使用了proxy反向代理
.env.development 开发环境
# just a flag
ENV = 'development'
Mock: true
# base api
VUE_APP_BASE_API = 'http://localhost:3000/' //这里放开发环境的接口地址
.env.production 生产环境
# just a flag
ENV = 'production'
Mock: false
# base api
VUE_APP_BASE_API = 'http://xx.xxx.xxx.xx/' //这里放生产环境的接口地址
2 服务器 解决
宝塔举例:Nginx代理有两个地方
第一个 软件面板上面这里面有一个配置,如果在这里配置代理不生效

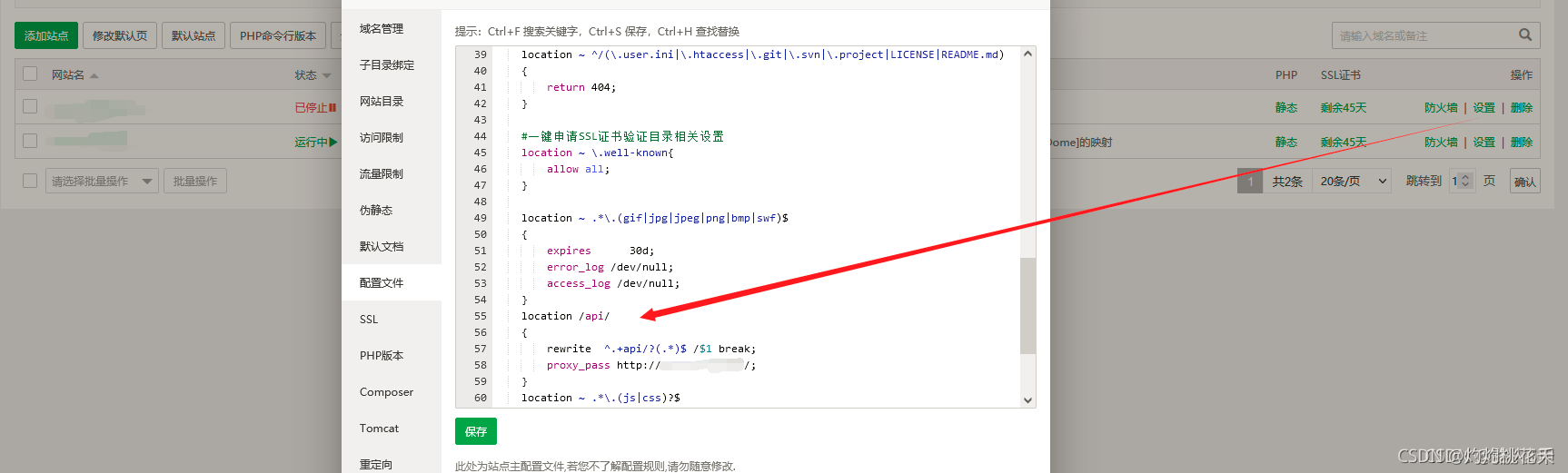
第二个 就是在你打包生产环境上传到服务器上的网站设置里面

在配置文件中添加
location /api/
{
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://xx.xxx.xxx.xx/;
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)