
el-cascader自定义搜索功能before-filter
即不能用自带的搜索功能,决定自定义搜索功能,在el-cascader的输入框中根据输入的字符,通过后端接口去查做了区分的数据。需求:因为数据有重复名字的数据,但code是不相同的,就是虽然是相同名字,但其实是不同数据,又不能在原数据上直接做出区分。尝试了几次也不知道哪里出了问题,反正都不行。官方文档中,有关于自定义搜索功能的描述。当时在做这个的时候,网上搜出来的都是用。但回显的时候,还是回显到原数
·
需求:因为数据有重复名字的数据,但code是不相同的,就是虽然是相同名字,但其实是不同数据,又不能在原数据上直接做出区分

即不能用自带的搜索功能,决定自定义搜索功能,在el-cascader的输入框中根据输入的字符,通过后端接口去查做了区分的数据

但回显的时候,还是回显到原数据上。

在element ui官方文档中,有关于自定义搜索功能的描述
 当时在做这个的时候,网上搜出来的都是用filter-method,但用filter-method尝试了几次也不知道哪里出了问题,反正都不行。问了同事后,用了before-filter这个钩子。
当时在做这个的时候,网上搜出来的都是用filter-method,但用filter-method尝试了几次也不知道哪里出了问题,反正都不行。问了同事后,用了before-filter这个钩子。
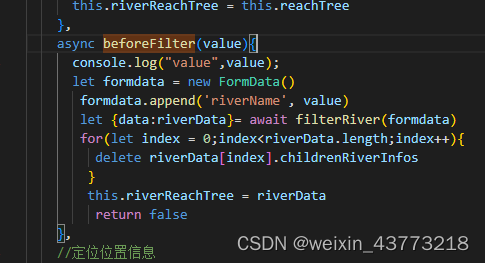
实现代码:

这里使用到了 async await将异步的接口请求改为同步方法,以及let {data:riverData}=的解构赋值。
还有个需要注意的,即在失去焦点或选择了数据要还原成原始数据,因为你搜索了之后,如果没选择数据,关闭选择器再打开的时候,树的数据会变成上次搜索返回的数据,所以需要在失去焦点的时候还原成原始数据,以及选择了数据后也要还原成原始数据,这样回显的时候才是在原始数据上回显。

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)