
Hbuilder引用css文件无效
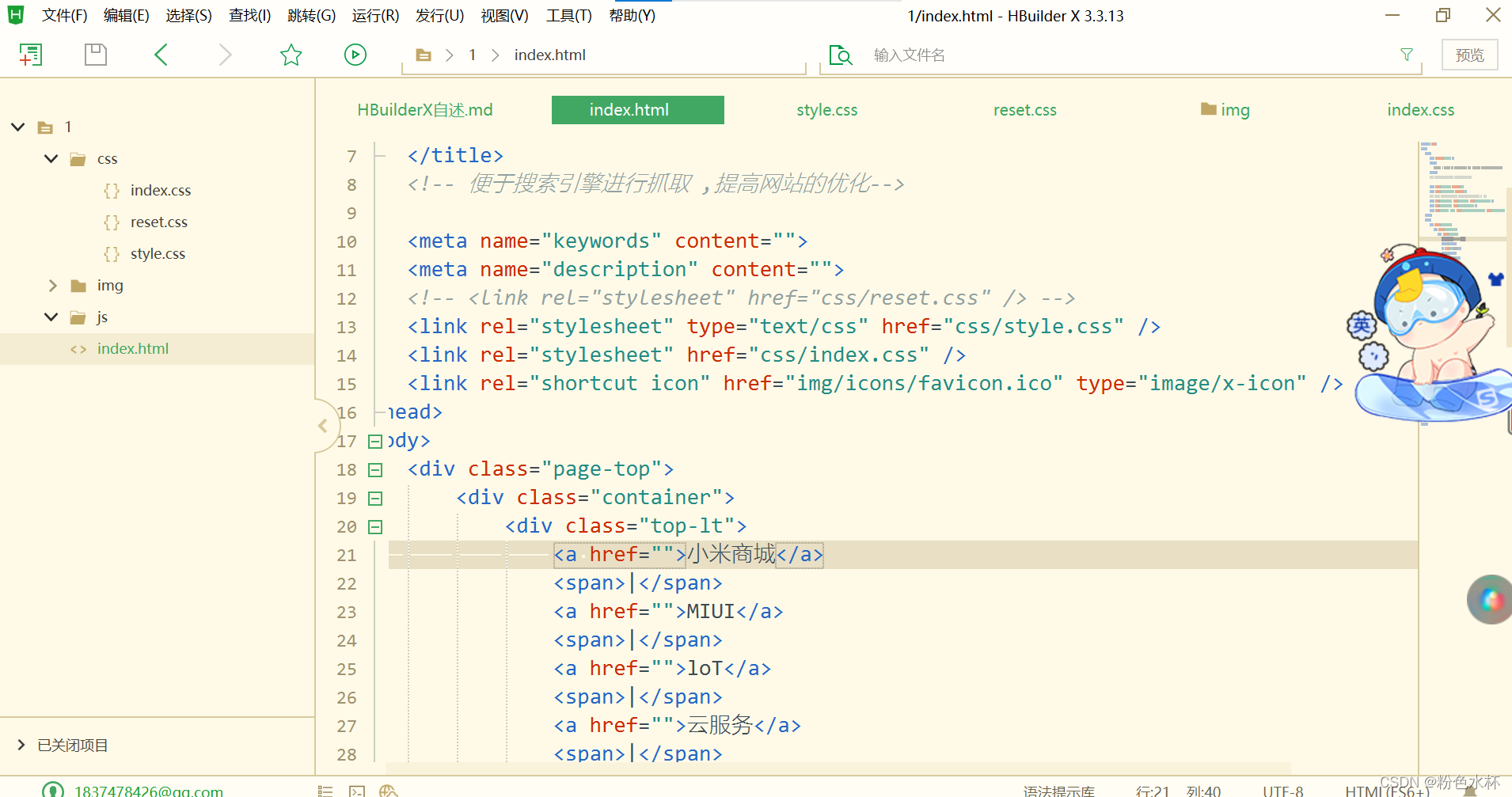
这个bug真的是,没想到,最近下载了hbuilder想跟着视频,写个前端的项目,之前的项目写后端比较多,体现不出前端,毕竟要面试前端实习,就打算写个前端的,没想到刚刚开始就遇到了问题。我找的视频教程是19年录制的,然后现在有的样式并不支持了,啊啊啊啊,没想到,我换了现在的写法,就显示出来样式了。还试了很多别的方法,@import,或者改charset="utf-8"改好的css/* 公共样式 */
·
这个bug真的是,没想到,最近下载了hbuilder想跟着视频,写个前端的项目,之前的项目写后端比较多,体现不出前端,毕竟要面试前端实习,就打算写个前端的,没想到刚刚开始就遇到了问题。我找的视频教程是19年录制的,然后现在有的样式并不支持了,啊啊啊啊,没想到,我换了现在的写法,就显示出来样式了。

还试了很多别的方法,@import,或者改charset="utf-8"
改好的css
/* 公共样式 */
.container{
width: 1206px;
height: 36px;
display: flex;
justify-content: center;
align-items: center;
}
/* 顶部代码 */
.page-top{
height: 38px;
background-color: #323232;
}
.page-top .top-lt a{
text-decoration: none;
color: #fff;
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)