css的基础语法
四种选择器①标签选择器,以标签命名的选择器,但是选中所有的这个标签都生效css②类选择器,.类名{css属性名:属性值;}一个标签可以多个类名,空格隔开类名只能由数字、字母、下划线、中划线组成,不能以数字或者中划线开头类名只能由数字、字母、下划线、中划线组成,不能以数字或者中划线开头一个标签可以多个类名,空格隔开③id选择器(用于配合js做美化)#id属性值{css属性名:属性值:}id属性是唯一
1. 四种选择器
①标签选择器,以标签命名的选择器,但是选中所有的这个标签都生效css
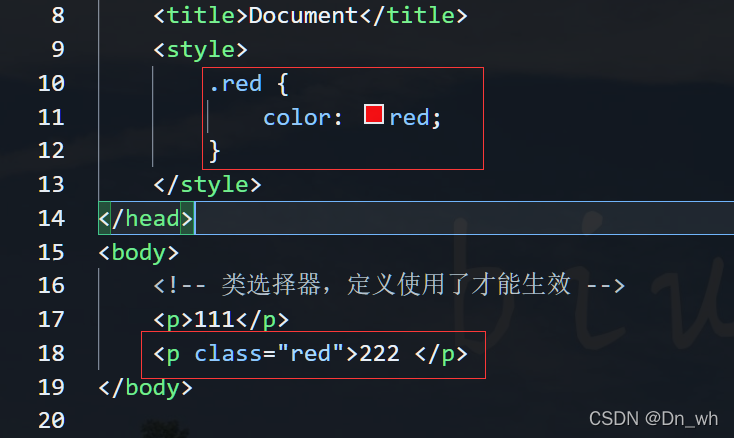
②类选择器,.类名{css属性名:属性值;}
| 一个标签可以多个类名,空格隔开 |
|---|
| 类名只能由数字、字母、下划线、中划线组成,不能以数字或者中划线开头 |
类名只能由数字、字母、下划线、中划线组成,不能以数字或者中划线开头
一个标签可以多个类名,空格隔开


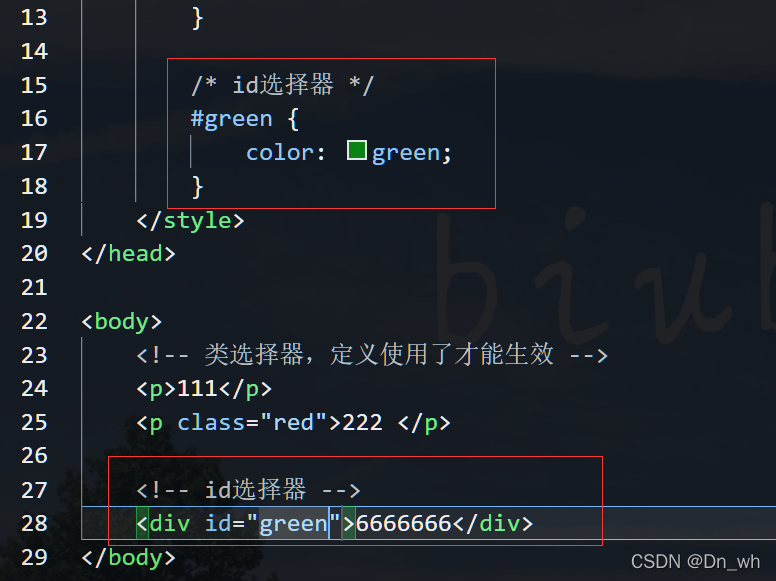
③id选择器(用于配合js做美化)
#id属性值{css属性名:属性值:}
id属性是唯一的,不能重名
一个标签只能一个id属性值
一个id选择器只能选中一个标签


④通配符选择器
*{css属性名:属性值:}
一般用于去除标签默认的margin(边距)和padding(内边距)
2. 文字样式、
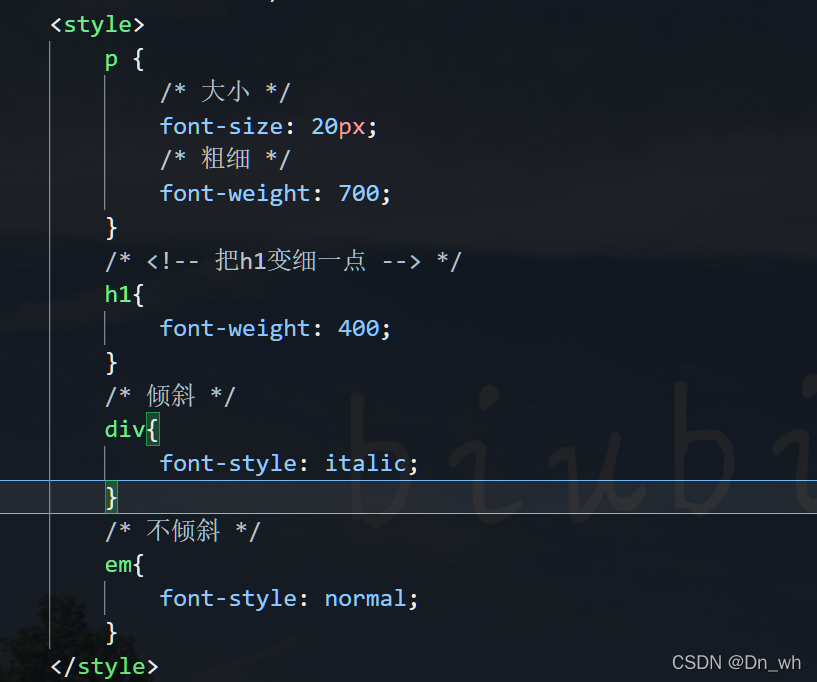
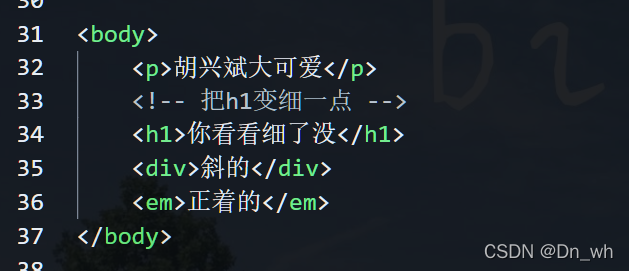
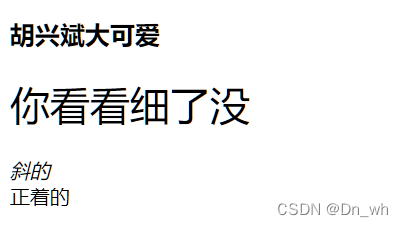
字体大小:font-size
粗细:font-weight
样式:font-style
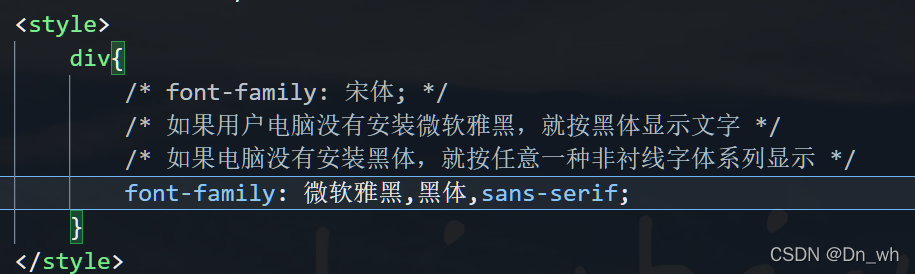
类型:font-family 或 font属性连写
谷歌默认文字大小16px



字体:
无衬线字体:黑体,Arial
衬线字体:宋体,times new roman
等宽字体:consolas, fira code

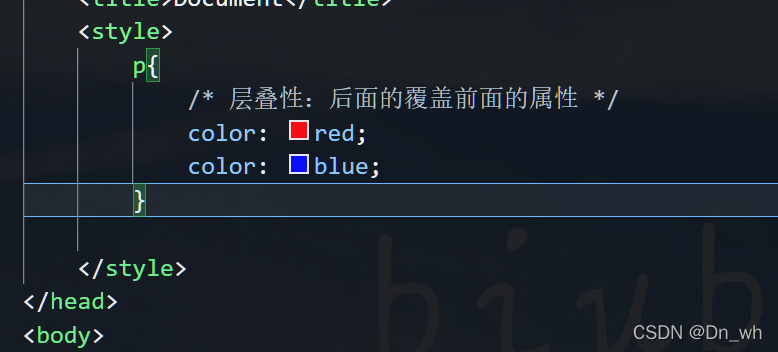
CSS层叠
层叠性:后面的覆盖前面的属性

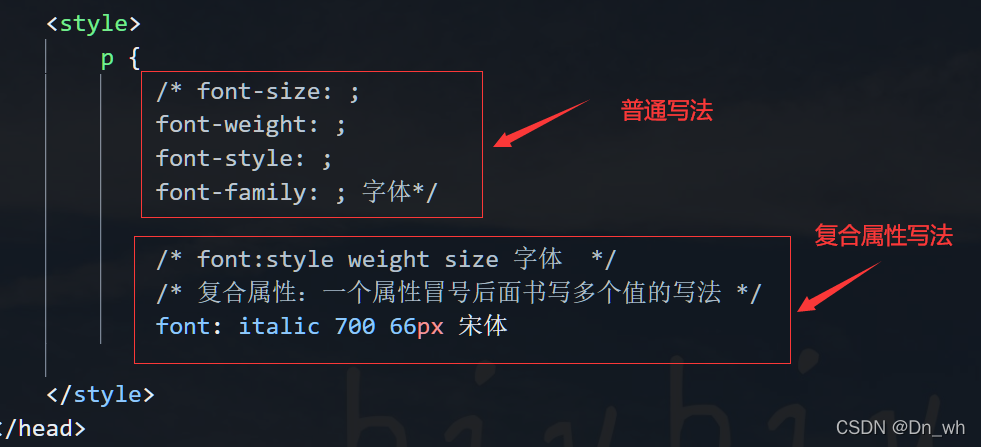
font属性
复合属性:一个属性冒号后面书写多个值的写法


注意:font复合和单独写可以单独设置,谁在后面最后显示的就是谁设置的效果
font省略要求:只能省略前两个(倾斜italic,加粗700),如果省略了相当于设置默认值
复合属性用空格隔开
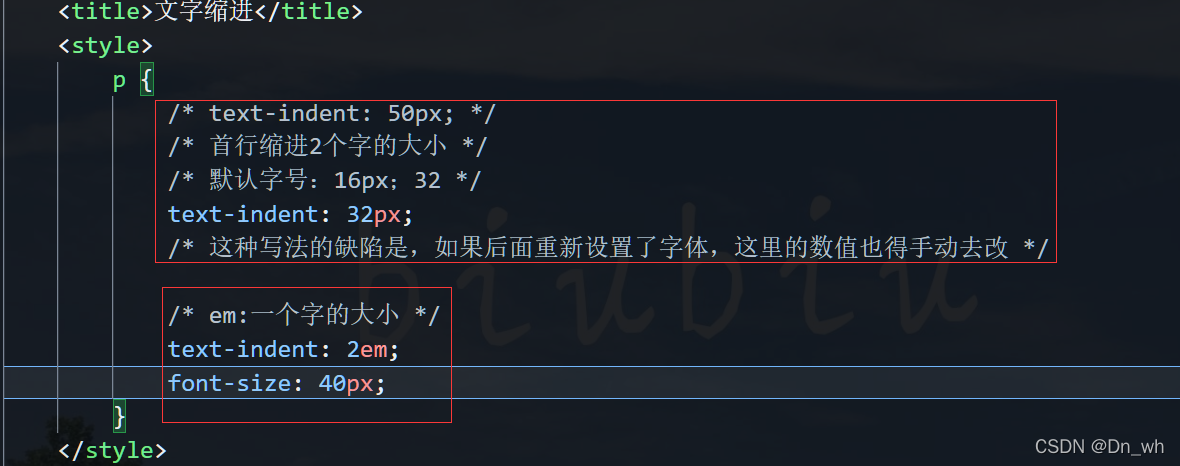
文本缩进:text-indent

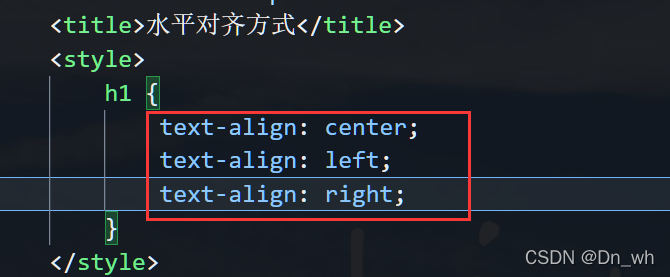
文本(内容)水平对齐方式:text-align
取值:左对齐-left、居中-center、右对齐-right

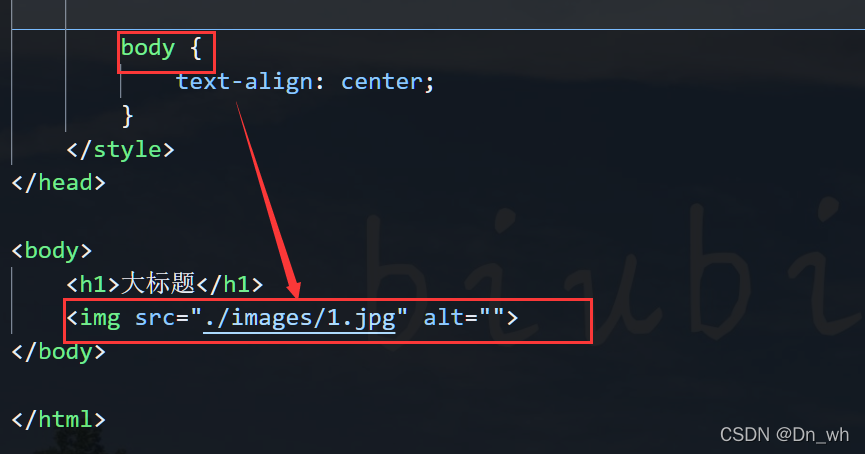
text-align: center;可以让文本、span标签、a标签、input标签、img标签居中
需要给这些元素的父元素设置,就像上图一样
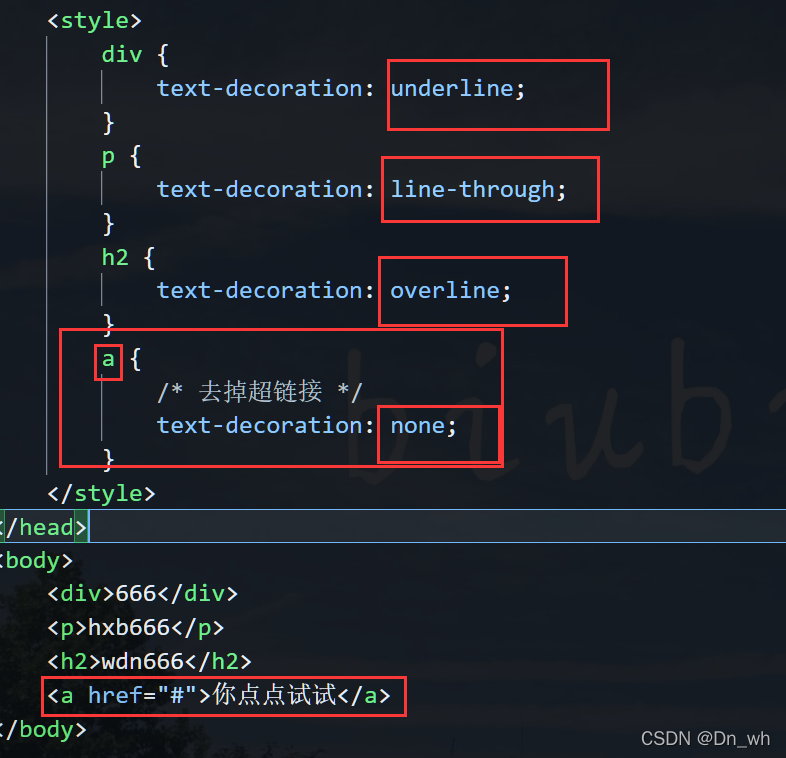
文本修饰:text-decoration


实现效果

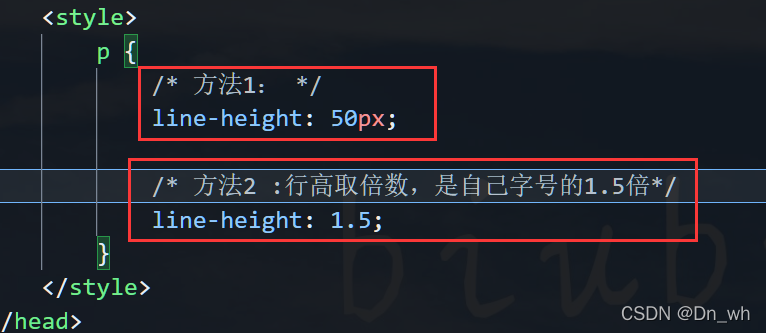
行高:控制两行文字之间的距离
line-height
数字+px 或者 倍数

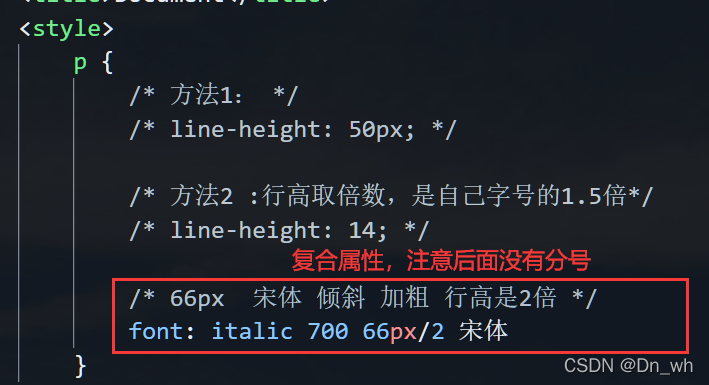
行高与font连写注意:
同时设置需要注意覆盖问题
格式:font:style weight size/line-height family; 注意斜线不是空格
font: italic 700 66px/2 宋体

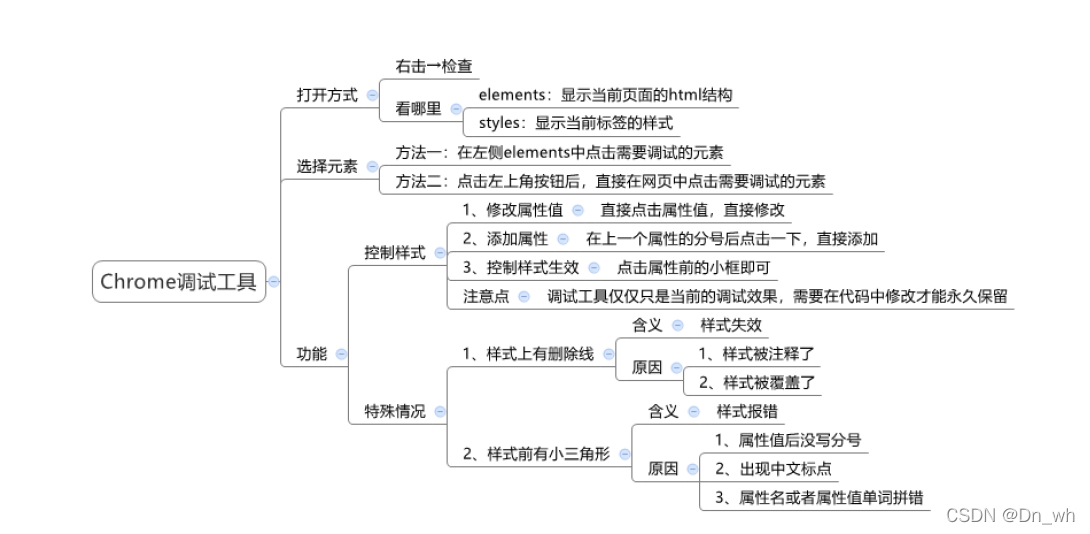
3.谷歌调试工具
右键:检查
或者f12 +fn

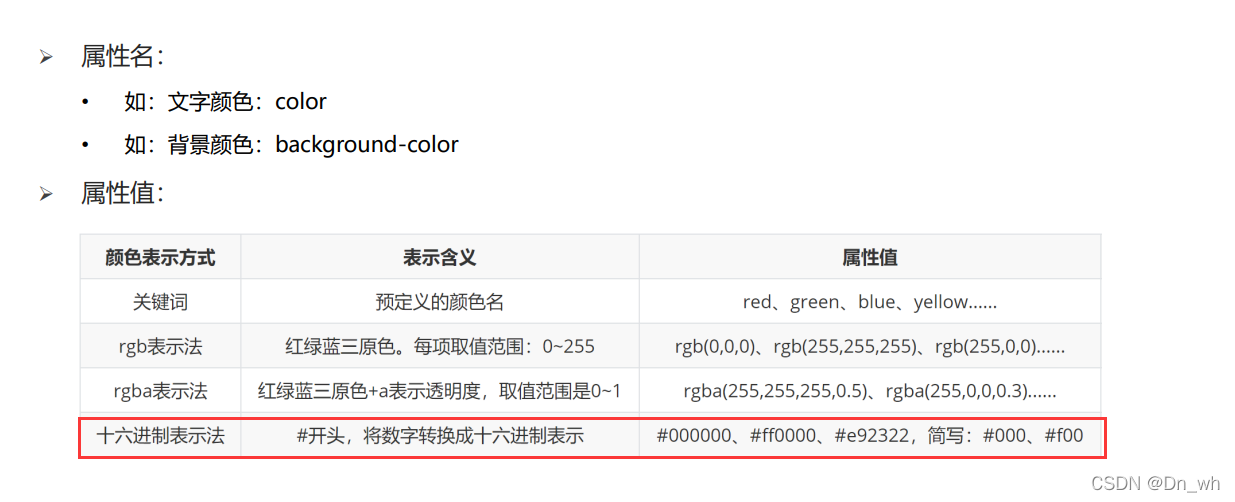
4、颜色取值 标签居中
颜色

十六进制表示法:两两一组,一样的话可以并在一起简写
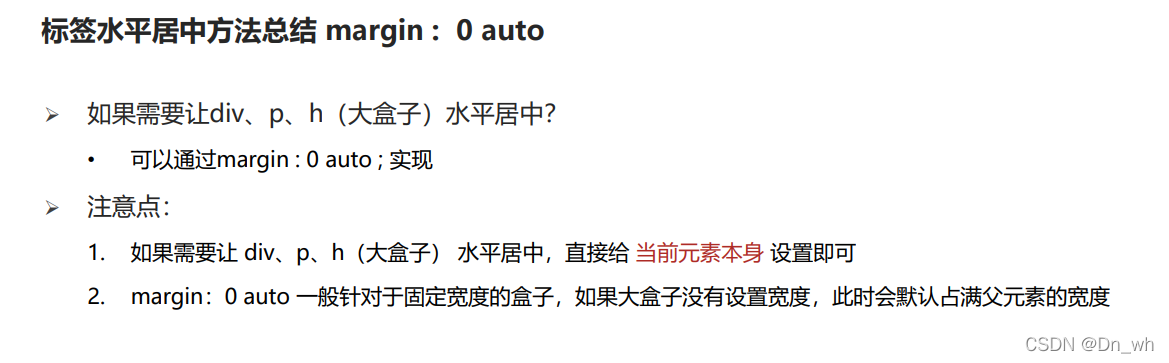
标签水平居中:margin:0 auto


更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)