
哈利波特信息站web网页课设报告(html+css)
web哈利波特课程设计资源下载一、课程设计任务针对软件工程各专业岗位技能要求,进行Web程序设计项目工作,培养学生计算机操作的能力和用计算机设计网站的基本技能,使学生具备分析问题、用编程思维解决问题的能力,达到计算机初级网页设计员的水平,使学生养成既善于独立思考,又乐于与人沟通、具备团队合作意识的职业素质。二、课程设计目的课程设计总的目的在于加深对Web程序设计的基本知识的理解,Web程序设计技能
web哈利波特课程设计资源下载
一、课程设计任务
针对软件工程各专业岗位技能要求,进行Web程序设计项目工作,培养学生计算机操作的能力和用计算机设计网站的基本技能,使学生具备分析问题、用编程思维解决问题的能力,达到计算机初级网页设计员的水平,使学生养成既善于独立思考,又乐于与人沟通、具备团队合作意识的职业素质。
二、课程设计目的
课程设计总的目的在于加深对Web程序设计的基本知识的理解,Web程序设计技能综合运用和提高,通过真实工作任务,是学生能设计出有一定水平的网页并解决培养解决实际问题的能力,掌握实际Web程序设计开发流程和开发方法。
目的∶运用本学期所学的 HTML、CSS以及JavaScript 知识,以哈利波特这一作品为主题,设计并实现一个哈利波特主题。以哈利波特主题为中心进行介绍、分享、交流等活动。
三、网页规划
3.1页面数:一共11个页面:
(1)首页[菜单(下拉),轮播图片,文章列表,友情链接,时间显示]
(2)文章列表页:文章的列表,单击列表项能进入具体的内容。
(3)文章内容页[长内容,页内链接]
(4)个人信息设置页[表单验证](5)
(5)个人简历介绍页(6)
(6)内容展示列表页
(7)登录页:要有前端验证,注意总体风格一致,可参考下面的登录页。
(8)注册页:要有前端验证,注意总体风格一致。
(9)表格展示页,制作出视觉效果良好的表格。
(10)个人常用链接展示页。
(11)进入页
3.2网站风格定位
网站主题:哈利波特
网站的类型:信息介绍网站
所用的技术:html css js
网站的色彩:魔法奇幻风 色彩偏灰黑调深色调居多,给人神秘感。网站的色彩是浏览者整体的视觉感官,如果网站的色彩具有一致性,会使网站看起来美观,使浏览者不容易对内容混淆,增加了浏览的简洁与方便。从而更能衬托网站的主题,若色彩能与主题合理搭配,将会增加网站的易读性。哈利波特网站选定的主题色是黑灰色,能给吸引更多用户并给用户一种神秘感,网站中除了采用黑灰色系外,还和淡蓝色、白色搭配,使网站产生一种舒适的气氛,使人可以长时间驻留其间,眼睛也不会觉得疲劳,更好的获取网站的信息。
3.3主要任务
1.站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。构思主页布局,进行主页标题图片的设计(原创最好),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3.网页设计。除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。包括版面设计和图形设计、内容录入等。
4综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)
5.网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
四、网站基本介绍
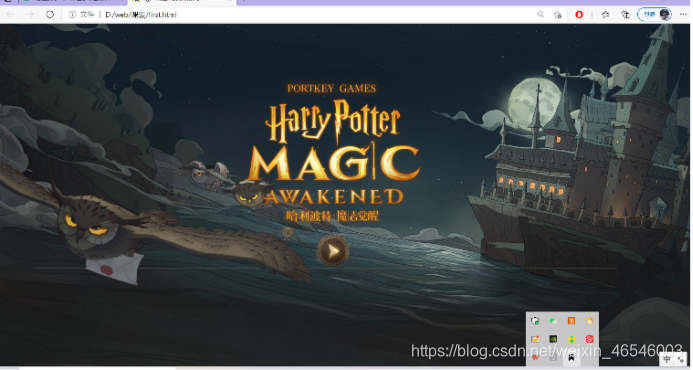
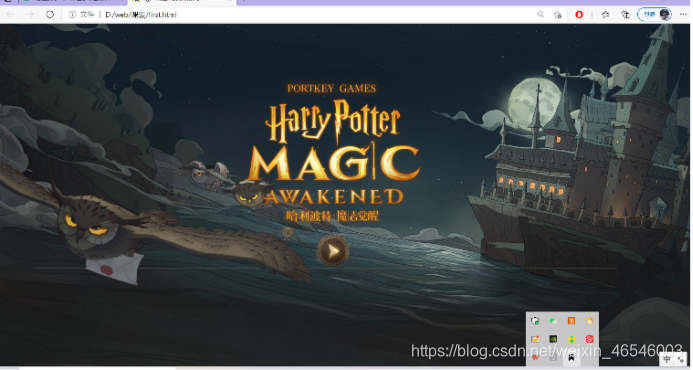
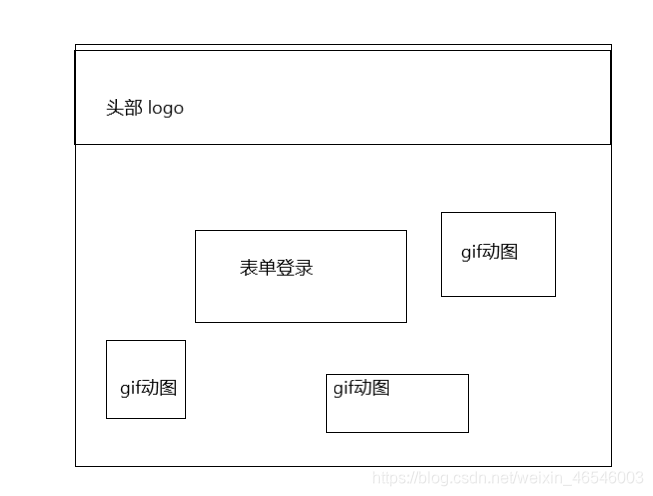
1.进入页:风格魔幻 加入了哈利波特标志性的主题曲 引人入胜 风格更加明显。网页主要是插入图片 加入了音频,开始按钮链接到主页。

结构图:

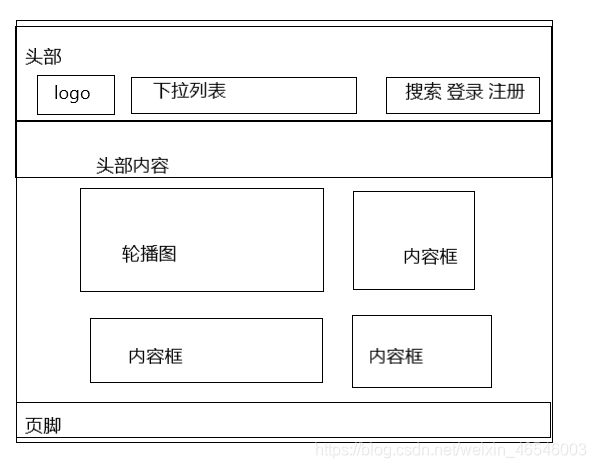
2.主页:加入了轮播图 下拉列表。主体框架由头部, 内容,页脚组成。头部包含导航栏、logo。导航栏展示主要页面导航和登录注册功能。


结构图如下:

3.登录页:有简单的前段验证,背景图可能稍有花哨,但是切合主题魔幻魔法,这是一张霍格沃兹(魔法学校)的全外景,主人公们游船进入。
结构图:

4.注册页:与登录页风格相似,风格统一原则。有前端验证。

结构图:

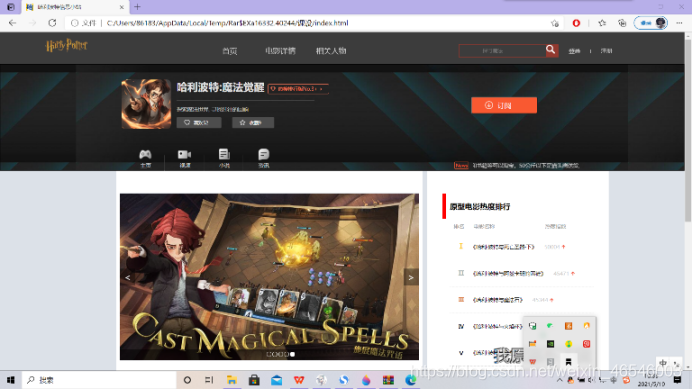
5.内容展示列表页:展示了哈利波特系列的八部电影,介绍了相关评分热度等。



6.个人信息设置页:表单验证。做个是一个入学信息的表单,为了切合主题。


7.个人简历页:外观相对简单了许多,没有找到好的模板参照。


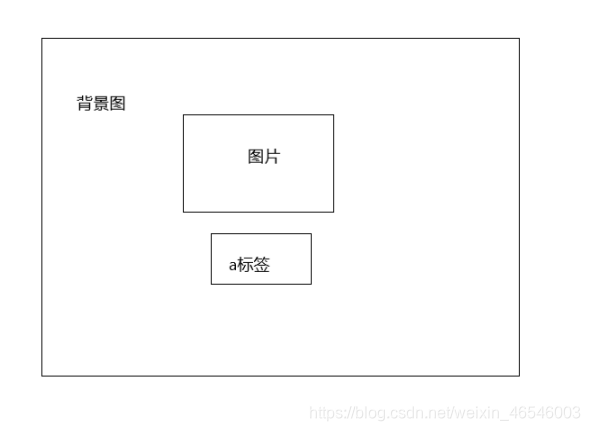
8.个人常用链接页:模仿的是最常见的链接页,大背景加a标签。

9.文章内容页【长内容,锚点链接】:风格类似百度百科,外观相对简单。


10.文章列表页:文章的列表,单击列表能进入具体内容。


11.表格展示页:



设计完成后,我作为浏览者,对页面进行了浏览,发现内容百科居多,表现力不足,相关媒体文件欠缺,文字过多,浏览者容易产生疲倦感,总体风格边简单。还有很大的提升空间。
五、心得体会
这次课设的主题老师让我们自由选择,我选取的是哈利波特,因为自己对哈利波特这个专题特别喜欢,电影相关的也看了很多遍 ,就想着选取一个自己比较感兴趣的主题会做起来比较有意思。在叶老师布置任务之后,我就开始想着手开始一点一点的做起来,因为要求有十个页面,之前也只是做一些老师在慕楚上发的小模块的练习,没有做过一个相对完整的页面,所以要花一些时间。这次课设最大的心得就是 多多练习真的可以从不熟练到熟练。一开始,虽然在课堂上老师都有细心得将一些模块敲给我们看教我们如何使用,还有页面的排版问题和如何摆盒子等等,但是因为自己写的太少,开始做起来速度很慢,很不熟悉,还会卡壳。第一个index主页,虽然内容不多但是还真的花了蛮久,加上找素材找参照之类的,前前后后搭起来花了三四天。第一个做成之后,后面的搭起来就顺利很多了,因为真的熟练了好多!后面的网页主要是花时间在找素材资料和构思模板之类的,动手能力强了很多。特别深切的体会到了 熟能生巧的含义。然后还有别的心得体会就是,对于初学者来说大多是去模仿别人的网站,模仿外观也好,看看源代码也好,然后慢慢的才开始做自己的东西。对于这次课设遇到的一些问题,一就是一开始的不熟练,但是后面好了很多。然后就是因为已经定下来想做哈利波特这个主题了,但是很少关于哈利波特的一整个网站,搜索哈利波特大多数都是一些相关资讯电影,百科等等,所以在外观上就比较难敲定,没有很好的仿照物,只能自己去搜集资料图片然后构思怎么摆,所以做的有几个页面就比较单调了,实在是想不出外观,包括内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等等相对来说可能简单了些。上查找数据,找各种资料,一切并不像想象的那样简单,但最后整体效果出来后还是特别有成就感。要想做好一个网站,不仅仅是课上的认真,还有课下的练习和自己课外。总之,这次收获很多。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)