微信小程序背景图片全屏显示
微信小程序背景图片全屏显示很多人在写小程序界面的时候希望背景图片是全屏覆盖显示的(包括顶部导航栏),那该如何实现呢?以下是实现代码:wxml代码:<view class="cover-box"></view>wxss代码:.cover-box{position: fixed;background-size: 100% 100%;height: 100%;width: 100
·
微信小程序背景图片全屏显示
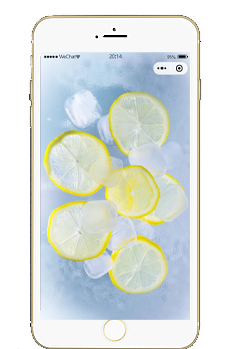
很多人在写小程序界面的时候希望背景图片是全屏覆盖显示的(包括顶部导航栏,如下图),那该如何实现呢?
以下是实现代码:
wxml代码:
<view class="cover-box"></view>
wxss代码:
.cover-box{
position: fixed;
background-size: 100% 100%;
height: 100%;
width: 100%;
background-image: url(https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201808%2F05%2F20180805224929_gmbnu.jpg&refer=http%3A%2F%2Fb-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1629979544&t=16ee2304e776627f53d95010f0e836de);
}
json代码:
{
"usingComponents": {},
"navigationStyle": "custom"
}
到这里就结束啦,感谢您的支持/玫瑰~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)