
基于vue+elementUI的网页中使用地图组件vue-amap高德地图
基于vue+elementUI的网页中使用地图组件vue-amap高德地图vue-amap高德地图一、注册高德地图开发者账号1.注册账号2.创建新应用二、安装和引入vue-amap三、在相应的vue页面中添加代码vue-amap高德地图一、注册高德地图开发者账号1.注册账号网址:https://lbs.amap.com/?ref=https://console.amap.com/dev/index
·
基于vue+elementUI的网页中使用地图组件vue-amap高德地图
vue-amap高德地图
一、注册高德地图开发者账号
1.注册账号
网址:https://lbs.amap.com/?ref=https://console.amap.com/dev/index
注册就不介绍了,根据自己的情况选择个人开发者或者企业账号 注册成功之后,登录,右上角点击控制台进入
注册成功之后,登录,右上角点击控制台进入

2.创建新应用
在 应用管理->我的应用,页面右上角点击“创建新应用”
 这个随你填了
这个随你填了
 创建成功,点击“添加”
创建成功,点击“添加”
 填写key名称,选择服务平台为“web(Js api)”
填写key名称,选择服务平台为“web(Js api)”
域名白名单不填 就代表现在调用这个api没有域名限制

提交后自己保留生成的key,后面要复制到vue项目中
二、安装和引入vue-amap
1.npm安装最方便了
其他方式参考官网https://elemefe.github.io/vue-amap/#/
npm install vue-amap —save
2.main.js中引入
import VueAMap from 'vue-amap’;
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'YOUR_KEY’, //上面步骤提到的key复制过来
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
v: '1.4.4'
});
三、在相应的vue页面中添加代码
templat中:
<div class="amap-wrapper">
<el-amap
ref="map"
:vid="'amapDemo'"
:center="center"
:zoom="zoom"
:plugin="plugin"
:events="events"
class="amap-demo"
style="height: 500px;width: 800px"
>
<el-amap-marker v-for="(u,i) in markers" :position="u.position" :key="i">
</el-amap-marker>
<el-amap-marker :position="[121.5273285, 31.21515044]" :icon="icon">
</el-amap-marker>
</el-amap>
</div>
//注意el-amap一定要有height和width 否则显示不出来,
script中:
export default {
name: 'index',
data() {
return {
center: [121.5273285, 31.21515044],
zoom: 12,
position: [121.5273285, 31.21515044],
icon: require('../../assets/icon/pika.jpg'),//自定义地图标记点图片
events: {
init(o){
console.log(o.getCenter());
},
zoomchange: (e) => {
console.log(e);
},
zoomend: (e) => {
//获取当前缩放zoom值
console.log(this.$refs.map.$$getInstance().getZoom());
console.log(e);
},
click: e => {
alert('map clicked')
}
},
markers: [
{
position: [121.5273285, 31.21515044]
},
{
position: [121.5174286, 31.21515044]
}
],
//使用其他组件
plugin: [
{
pName: 'Scale',
events: {
init(instance) {
console.log(instance)
}
}
},
{
pName: 'ToolBar',
events: {
init(instance) {
console.log(instance)
}
}
}
],
};
},
methods: {
}
}
style中自定义
上面两端代码已经可以显示地图了!
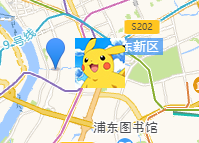
下面图片中的皮卡丘就是自定义标记点,其他的功能大家自己区探索吧~
https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)