Swiper插件 下载及使用教程
Swiper插件 下载及使用教程
首先附上官网地址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
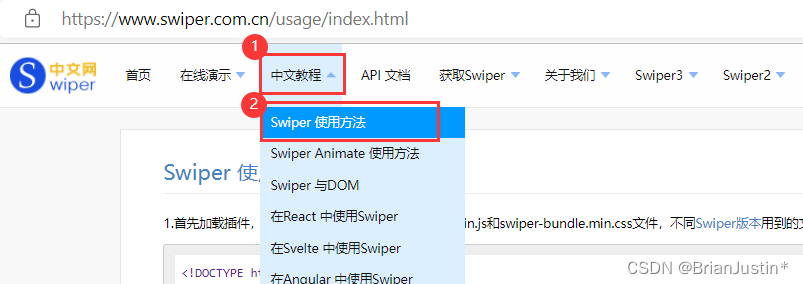
1. 进入官网,进入使用方法的页面:
2.下载插件压缩包:
下载方法一:点击“Swiper文件”下载插件压缩包

下载方法二:

进入下载页面,我下载的是7.4.1版本(这里要记住自己下的是哪一个版本,后续使用的时候,不同版本会有一点区别)
下载完成后,解压,进入解压好的文件夹swiper-7.4.1,如下图:
swiper文件夹里存放的就是我们等会儿需要引入项目的一些CSS,JS文件。

这里开始我们就按照官网的方法一步一步来,官网教程说得比较清楚了,所以我就说一下注意点:
3. 加载(引入)插件

我们需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件。
回到我们的swiper文件夹,找到这两个文件:

ps(这部分不想了解的可以直接往下看): 细心的朋友会发现,这两个文件和swiper文件夹里另外两个文件的名字很像,即swiper-bundle.js和swiper-bundle.css文件。其实它们的内容是一样的,区别在于它们的文件大小不一样,文件名带“min”的会比较小一些,大家可以观察看看。(文章最后放了比较图和原因说明)

1)将这两个文件分别复制到自己项目的CSS文件夹和JS文件夹下:

2)在html文件中写上引入语句:
引入css文件,注意路径不要写错了!!(路径一般会和我的一样,不过也有特殊情况)
引入js文件,注意路径不要写错了!!下面两个位置选一个地方引入即可!!
引入位置一:

引入位置二:

4. 添加HTML内容
如果和我一样用的7.4.1版本,直接复制这些代码到<body>标签里你想放的位置即可。
如果版本是6之前的(包括6),class那里要改成class="swiper-container"。

页面展示:(滚动条大家可以自己尝试;一般都需要自己调整div宽度,不然轮播区域太长了)

如果想做轮播图,直接将下面这三个地方,分别用<img>标签替换掉即可。

5. 初始化Swiper
推荐在<body>标签内的最下方引入,因为页面代码由上到下渲染,具体原因大家可以自行搜索。
其中“ direction: 'vertical', ”,这行代码去掉,或者换成“ direction: 'horizontal', ”,就是我们常见的水平(横向)切换的轮播形式了。
<body>
...
<script src="./js/swiper-bundle.min.js"></script>/*上面如果引入过就不用再引入了*/
<script>
var mySwiper = new Swiper ('.swiper', {
//swiper是上面div的类名!!,也可以自己取个id,然后这里写成'#id名'
//direction: 'vertical', // 垂直切换选项
//(我自己尝试垂直切换无效,我不知道原因,知道的可以在评论告诉我,谢谢!)
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>到这里基本的使用就结束了!
更多效果大家可以自行阅读官网的API文档,查看使用方法。


附:
swiper-bundle.css和swiper-bundle.min.css文件比较:
拿 swiper-bundle.css和swiper-bundle.min.css文件举例,
swiper-bundle.css文件:打开后长这样,这个文件便于程序员查看。
 swiper-bundle.min.css文件:打开后长这样,知道为什么一样的内容,但是这个的文件大小会小了吧(全部压缩挤在了一起),这个文件对于程序员来说就不是那么友好了,但是它不影响我们项目的使用,所以项目里一般都用文件大小较小的这个。
swiper-bundle.min.css文件:打开后长这样,知道为什么一样的内容,但是这个的文件大小会小了吧(全部压缩挤在了一起),这个文件对于程序员来说就不是那么友好了,但是它不影响我们项目的使用,所以项目里一般都用文件大小较小的这个。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)