
vue加el-table结合type=“selection“做多级选择表格
【代码】vue加el-table结合type="selection"做多级选择表格。
·

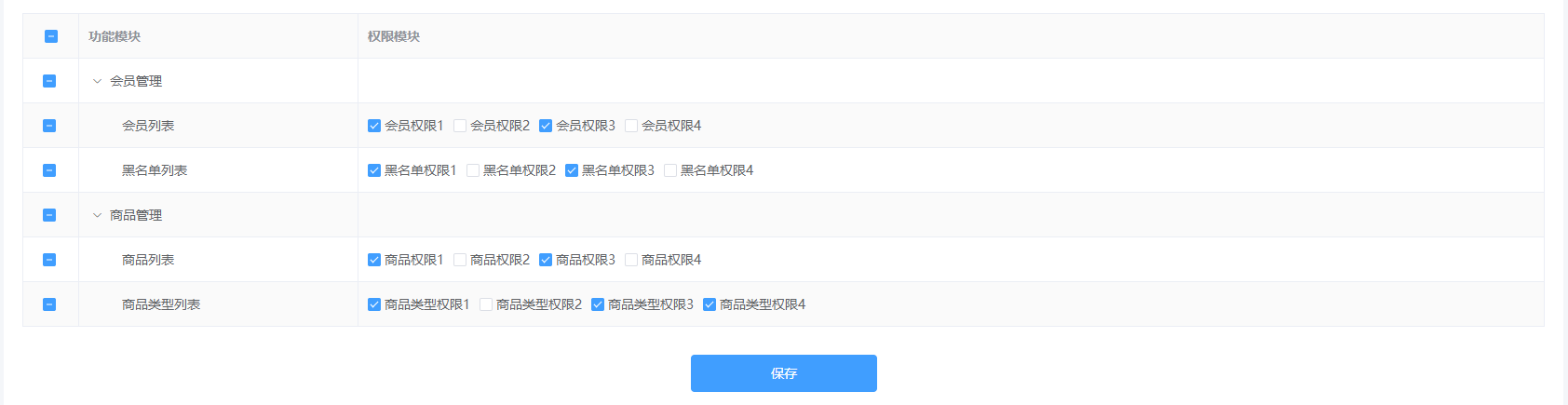
elementUi中el-table列表结合type=“selection“完成一个多选菜单权限设置的表格.
<template>
<div>
<div class="qx_btottom">
<el-table
:data="getmenus"
ref="multipleTable"
row-key="id"
show-checkbox
select-on-indeterminate=""
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
node-click
@select-all="selectchageall"
default-expand-all
border
row-class-name="setrowclassname"
:header-cell-style="{ background: '#fafafa' }"
stripe
>
<el-table-column type="selection" align="center" width="60px" fixed>
<template slot-scope="scope">
<el-checkbox
v-model="scope.row.IsClick"
:indeterminate="scope.row.isIndeterminate"
@change="choose(scope.row)"
/>
</template>
</el-table-column>
<el-table-column prop="label" label="功能模块" width="300">
</el-table-column>
<el-table-column prop="size" label="权限模块">
<template slot-scope="scope">
<div v-if="scope.row.parentId != 0">
<div
v-for="item in scope.row.quanx"
:key="item.id"
style="display: inline-block; padding-right: 10px"
>
<el-checkbox
v-model="item.IsClick"
:indeterminate="item.isIndeterminate"
@change="choose(item)"
/>
{{ item.label }}
</div>
</div>
</template>
</el-table-column>
</el-table>
</div>
<div class="qx_but">
<div>
<el-button type="primary" @click="save()" style="width: 200px"
>保存</el-button
>
</div>
</div>
</div>
</template>数据格式要符合children为二级,quanx为三级权限
<script>
export default {
data() {
return {
getmenus: [
{
id: 1,
label: "会员管理",
parentId: 0,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
children: [
{
id: 2,
label: "会员列表",
parentId: 1,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
quanx: [
{ id: 3, parentId: 2, label: "会员权限1", IsClick: true },
{ id: 4, parentId: 2, label: "会员权限2" },
{ id: 5, parentId: 2, label: "会员权限3", IsClick: true },
{ id: 6, parentId: 2, label: "会员权限4" },
],
},
{
id: 7,
label: "黑名单列表",
parentId: 1,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
quanx: [
{ id: 8, parentId: 7, label: "黑名单权限1", IsClick: true },
{ id: 9, parentId: 7, label: "黑名单权限2" },
{ id: 10, parentId: 7, label: "黑名单权限3", IsClick: true },
{ id: 11, parentId: 7, label: "黑名单权限4" },
],
},
],
},
{
id: 12,
label: "商品管理",
parentId: 0,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
children: [
{
id: 13,
label: "商品列表",
parentId: 12,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
quanx: [
{ id: 14, parentId: 12, label: "商品权限1", IsClick: true },
{ id: 15, parentId: 12, label: "商品权限2" },
{ id: 16, parentId: 12, label: "商品权限3", IsClick: true },
{ id: 17, parentId: 12, label: "商品权限4" },
],
},
{
id: 18,
label: "商品类型列表",
parentId: 12,
IsClick: false, //单选
IsInDM: true, //半选
isIndeterminate: true, //半选
quanx: [
{ id: 19, parentId: 12, label: "商品类型权限1", IsClick: true },
{ id: 20, parentId: 12, label: "商品类型权限2" },
{ id: 21, parentId: 12, label: "商品类型权限3", IsClick: true },
{ id: 22, parentId: 12, label: "商品类型权限4" },
],
},
],
},
],
multipleTable: [], //table的全部数据
selectallcilck: false, //table的全选
thisdataAray: [], //储存的全部数据
isAllClick: null, //全选还是全不选
};
},
async mounted() {
},
methods: {
save() {
if (this.thisdataAray.length == 0) {
var thisdataAray = [];
this.getmenus.forEach((item) => {
thisdataAray.push(item);
item.children.forEach((itemdata) => {
thisdataAray.push(itemdata);
});
});
this.thisdataAray = thisdataAray;
}
var arr = [];
this.thisdataAray.forEach((item) => {
if (item.IsClick || item.IsInDM) {
arr.push(item.label);
}
});
console.log(arr);//打印出所有选中
},
// 功能:在点击时选择框进行全选或者半选
choose(row) {
console.log(row);
// 全选、全不选
// 设定全选全不选的选择值
this.isAllClick = row.IsClick;
//清空数组
this.thisdataAray = [];
// 给数组添加遍历出来的的全部数据
this.addpushdata(this.getmenus);
this.thisdataAray.forEach((item) => {
if (item.id == row.id) {
if (item.children || item.quanx) {
this.ifAllSelection(item.children ? item.children : item.quanx);
}
}
});
// 模块下级(或者权限下级)选择
if (row.children) {
this.issoncheckin(row);
}
// 判定父级的是否半选全选
this.ifSelection(this.getmenus);
// 给el-table添加选中的列
this.inSelection();
},
// 功能:判定全选
ifAllSelection(item) {
console.log(item);
// 将数据循环判断
item.forEach((itemdata) => {
//如果有模块下级(或者权限下级)则继续循环
if (itemdata.children || itemdata.quanx) {
this.ifAllSelection(
itemdata.children ? itemdata.children : itemdata.quanx
);
}
// 如果没有模块下级(或者权限下级)则设置为全选设定
if (!itemdata.children && !itemdata.quanx) {
itemdata.IsClick = this.isAllClick;
}
});
},
// 功能:在点击时判定父类的模块下类(或者权限下级)是否被选中为半选
ifSelection(item) {
// console.log(item)
item.forEach((itemdata) => {
if (itemdata.children || itemdata.quanx) {
this.ifSelection(
itemdata.children ? itemdata.children : itemdata.quanx
);
this.issoncheckin(itemdata);
}
});
},
// 功能:给el-table添加选中的列
inSelection() {
//清空数组
this.thisdataAray = [];
// 给数组添加遍历出来的的全部数据
this.addpushdata(this.getmenus);
// 给全部数据设定是否被选中
this.thisdataAray.forEach((item) => {
// let lacData = this.thisdataAray.find(x => x.id == row.id);
// 设定选中的列
this.$refs.multipleTable.toggleRowSelection(item, item.IsClick);
});
},
// 功能:给与树状列表半选和选定状态
issoncheckin(item) {
// 模块下项(或者权限下级)都选中every遍历每一个模块下类(或者权限下级)符合条件就返回true,条件:模块下类(或者权限下级)的IsClick。用以判断模块下类(或者权限下级)全部选中,
if (item.children) {
var all = item.children.every((flag) => flag.IsClick);
} else {
var all = item.quanx.every((flag) => flag.IsClick);
}
// 如果模块下类(或者权限下级)被全部选中则选中
if (all) {
// 选中
item.IsClick = true;
// 半选
item.IsInDM = false;
item.isIndeterminate = false;
}
// 如果有一个模块下类(或者权限下级)符合条件了则
if (item.children) {
var some = item.children.some((flag) => flag.IsClick);
var sonsome = item.children.some((flag) => flag.IsInDM);
} else {
var some = item.quanx.some((flag) => flag.IsClick);
var sonsome = item.quanx.some((flag) => flag.IsInDM);
}
// 部分选中半选择状态
if (some) {
// 再确认all全选为假
if (!all) {
item.IsClick = false;
item.IsInDM = true;
item.isIndeterminate = true;
}
} else if (sonsome) {
if (!all) {
item.IsClick = false;
item.IsInDM = true;
item.isIndeterminate = true;
}
} else {
// 三都为假则不选
item.IsClick = false;
item.IsInDM = false;
item.isIndeterminate = false;
}
},
// 功能:将所有的数据列出来
addpushdata(tabData) {
console.log(tabData);
tabData.forEach((indata) => {
this.thisdataAray.push(indata);
if (indata.children != undefined || indata.quanx != undefined) {
this.addpushdata(indata.children ? indata.children : indata.quanx);
}
});
},
// 功能:全选框选择全部行,包括树状数据的模块下级(或者权限下级)。
selectchageall() {
// 获取真假值默认
this.selectallcilck = !this.selectallcilck;
// 清空数组
this.thisdataAray = [];
// 给数组添加遍历出来的的全部数据
this.addpushdata(this.getmenus);
this.thisdataAray.forEach((item) => {
// 给数组的数据添加真假值
item.IsClick = this.selectallcilck;
if (item.children != undefined || item.quanx != undefined) {
item.IsInDM = false;
item.isIndeterminate = false;
}
});
// 给与getmenus中所有行附加指定真假选定值
this.splite(this.getmenus, this.selectallcilck);
},
// 功能:给选中行添加选中状态,如果选中行有模块下级(或者权限下级)也给模块下级(或者权限下级)添加选中状态
splite(data, flag) {
data.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, flag);
// 如果这列中有模块下级(或者权限下级)(模块下级(或者权限下级)不为空)则对其运行一次该方法设定其是否选中。
if (row.children != undefined || row.quanx != undefined) {
this.splite(row.children ? row.children : row.quanx, flag);
}
});
},
},
};
</script><style scoped lang="scss">
.item_main {
display: flex;
flex-direction: column;
height: 100%;
}
.qx_btottom {
margin-top: 20px;
}
.qx_but {
display: flex;
align-items: center;
justify-content: center;
margin: 30px;
}
</style>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)