导入excel Uncaught TypeError: Cannot read properties of undefined (reading ‘read‘)
在将文件拖入页面中时,报错:未定义read属性`Uncaught TypeError: Cannot read properties of undefined (reading 'read')`
·
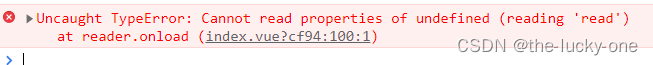
报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘read’)
一、上传文件的页面,搭建过程:
vue-element-admin中 使用 导入excel 的 文件(已经写好的上传文件界面)
文件地址:https://github.com/PanJiaChen/vue-element-admin/blob/master/src/components/UploadExcel/index.vue
可以在项目中,单独创建一个全局的可复用组件(component),将文件内容复制进去
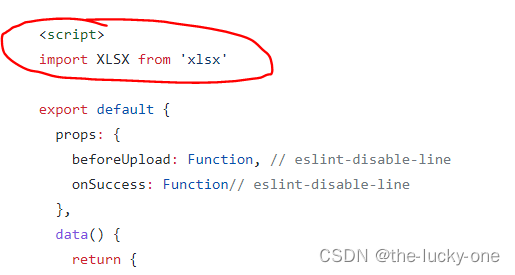
但是该组件应用了xlsx插件,并导入了该插件,如图:
所以:自己在项目中使用时,还需要全局安装xlsx插件npm i xlsx
二、出现的问题是:
在将文件拖入页面中时,报错:未定义read属性Uncaught TypeError: Cannot read properties of undefined (reading 'read')
console中:
三、原因是:
导入方法不正确:
不应该是:import XLSX from 'xlsx'
而应该是:import * as XLSX from 'xlsx'
本质是:node_modules\xlsx\types\index.d.ts中存放xlsx的所有属性,需要用星号*表示导入所有属性(包括read)
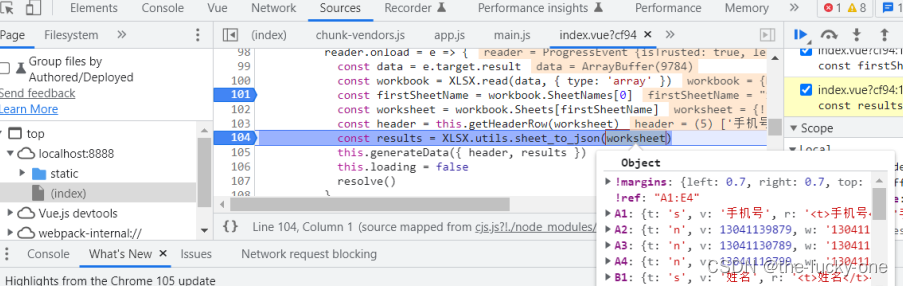
可以通过调试看到传入的excel的数据
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)