html5表格制作教程,html怎么做表格
html做表格的方法:首先新建一个html,并在“”中间填入表格内容;然后在“”中间输入样式表的样式;最后设置单元格的宽度高度等等样式即可。本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑html做个表格的步骤如下:1、首先新建一个html,点击中间,先填入表格内容;2、内容根据需求来写即可,示例代码如下:功课表语文7:00-7:407:50-8:3
·
html做表格的方法:首先新建一个html,并在“”中间填入表格内容;然后在“”中间输入样式表的样式;最后设置单元格的宽度高度等等样式即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
html做个表格的步骤如下:
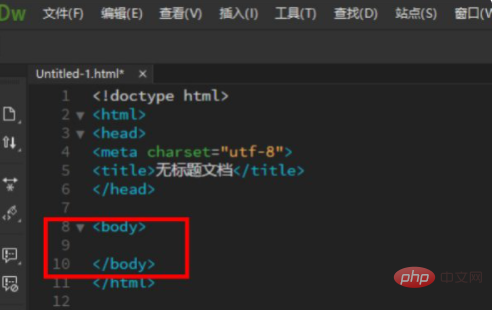
1、首先新建一个html,点击
中间,先填入表格内容;
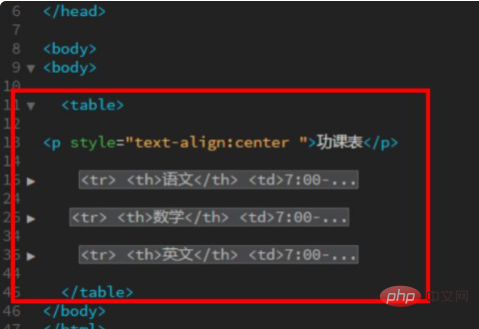
2、内容根据需求来写即可,示例代码如下:
功课表
语文7:00-7:407:50-8:30数学7:00-7:407:50-8:30英文7:00-7:407:50-8:30
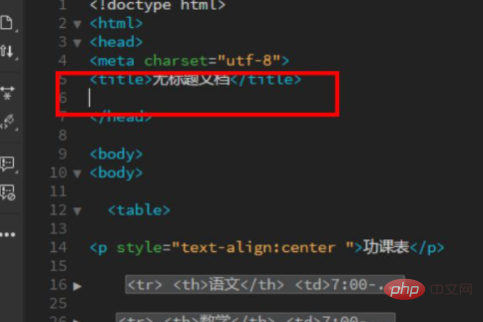
3、然后在
中间输入样式表的样式;
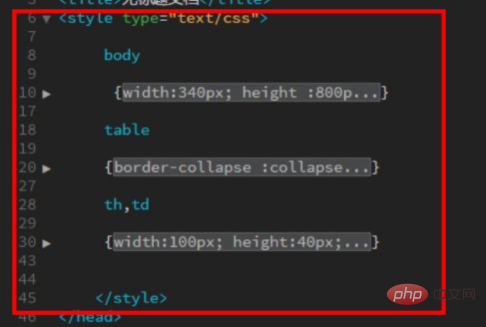
4、样式也根据个人的需求来设置即可,设置单元格的宽度高度,合并单元格,位置,颜色等等,示例代码如下:
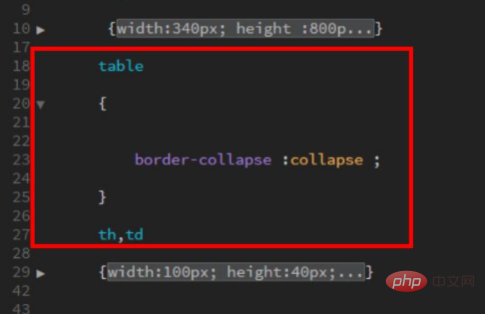
body
{
width:340px;
height :800px;
}
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}

5、这里需要注意这个代码“table”的意义是将表格边框合并为单一的边框,将相邻变合并。

6、预览结果如下所示,一个简单的表格就制作出来了。

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)