JavaScript 三种输出方式
javascript 输出的三种方式
·
一、弹出对话框模式
通过 alert() 函数弹出对话框,这是最常用的方式。在 script 标签下,调用 window.alert() 函数,括号内填入输出的内容。将下面的代码以文本编辑器编辑后改为 .html 后缀,然后用浏览器打开后即可弹出对话框。
!DOCTYPE html>
<html>
<body>
<script>
window.alert("Hello,World!");
</script>
</body>
</html>
效果如下:

二、控制台模式
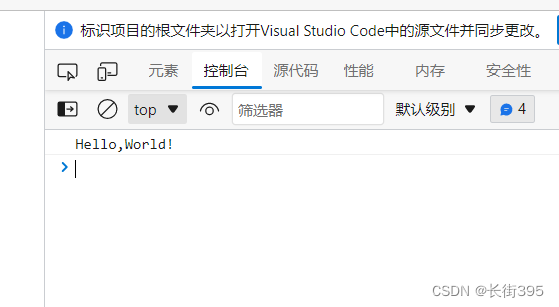
通过 console 输出到控制台,在 script 标签下,调用 console.log() 函数,括号内填入输出的内容,以浏览器打开下面的代码后,按 F12 键即可在浏览器的控制台中实现输出。
<!DOCTYPE html>
<html>
<body>
<script>
console.log("Hello,World!");
</script>
</body>
</html>
效果如下:

除此之外,还有 console.error()、console.warn() 等方式实现输出,分别表示输出错误,输出警告。
三、页面输出模式
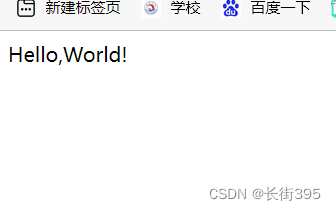
通过 document.write() 实现输出到页面。在 document.write() 函数的括号中填入输出的内容即可。例子如下:
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Hello,World!");
</script>
</body>
</html>
效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)