
使用iframe的父子页面进行简单的相互传值
使用iframe标签嵌套页面时,通过再父页面通过接口请求的数据,如何传给子页面呢?作为一个刚刚入门的前端小白,只有边百度边写demo,研究一下iframe的父子页面的传值,如果有什么不对的地方请大家指出。父页面:father.html,子页面:son.html1、...
·
使用iframe标签嵌套页面时,遇到了问题,父页面通过接口请求的数据,应该如何传给子页面呢?作为一个刚刚入门的前端小白,只有边百度边写demo,研究一下iframe的父子页面的传值,如果有什么不对的地方请大家指出。
父页面:father.html,子页面:son.html
1、父页面获取子页面传入的数据(子页面给父页面传值)
父页面:
//父页面接收子页面的数据
function GetChildValue(obj) {
document.getElementById('test').innerText = obj;
}子页面:
//子页面传给父页面的数据
var txt = "这是子页面传给父页面的数据";
parent.GetChildValue(txt);2、子页面获取父页面的数据(父页面给子页面传值)
父页面:
//父页面传值给子页面
function toChildValue() {
var data = '这是父页面传给子页面的数据';
return data;
}子页面:
//子页面接收父页面传过来的数据
var data = window.parent.toChildValue();
document.getElementById('txt').innerText = data;父页面father.html完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父页面</title>
<style>
.son{
width: 100%;
height: 90vh;
border: 1px red solid;
}
</style>
</head>
<body>
<div>这里是父页面</div>
<p id="test"></p>
<iframe src="son.html" class="son"></iframe>
</body>
<script type="text/javascript">
//父页面接收子页面的数据
function GetChildValue(obj) {
document.getElementById('test').innerText = obj;
}
//父页面传值给子页面
function toChildValue() {
var data = '这是父页面传给子页面的数据';
return data;
}
</script>
</html>
子页面son.html完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子页面</title>
</head>
<body>
<div>这里是子页面</div>
<p id="txt"></p>
</body>
<script type="text/javascript">
//子页面传给父页面的数据
var txt = "这是子页面传给父页面的数据";
parent.GetChildValue(txt);
//子页面接收父页面传过来的数据
var data = window.parent.toChildValue();
document.getElementById('txt').innerText = data;
</script>
</html>
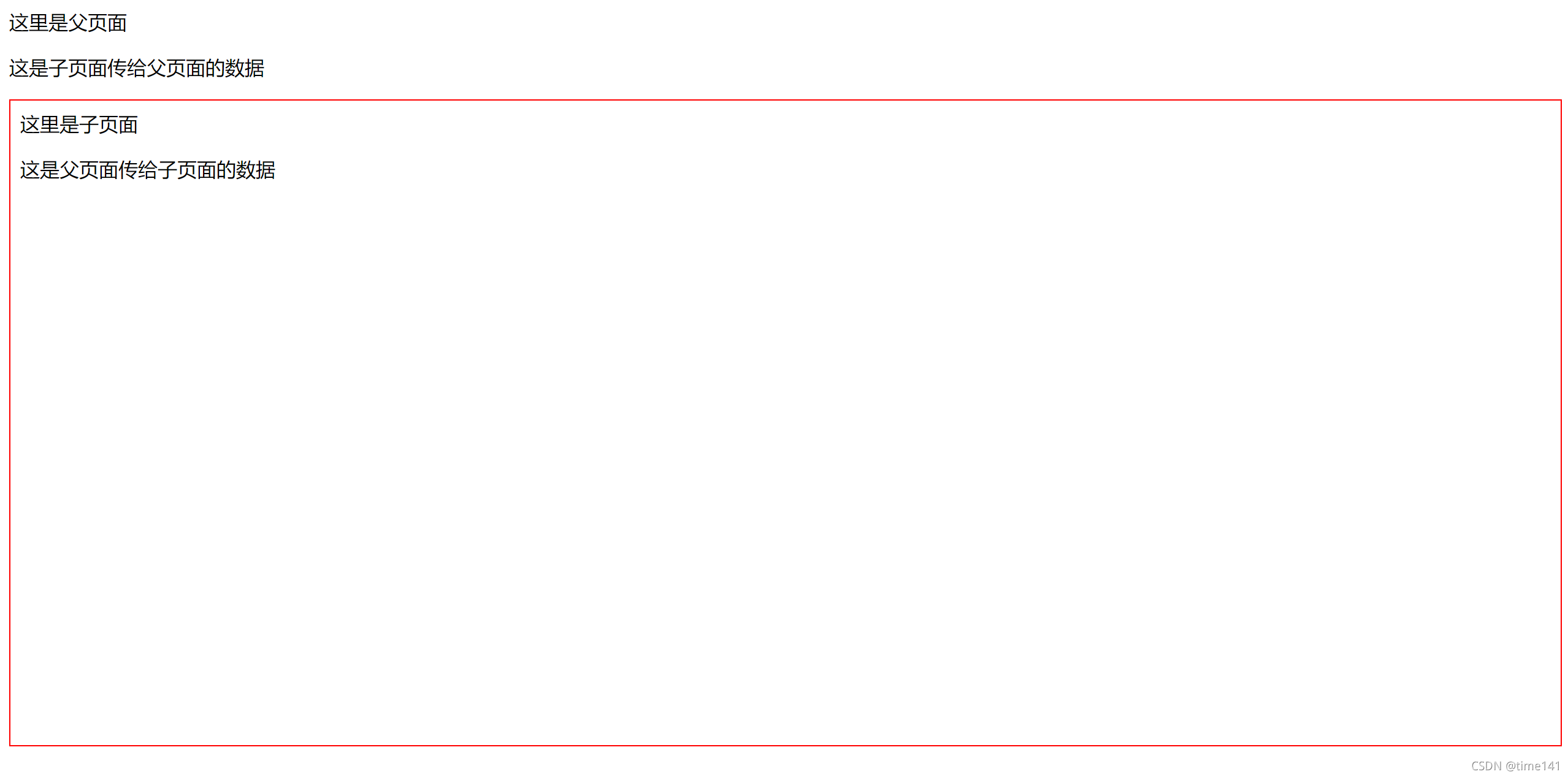
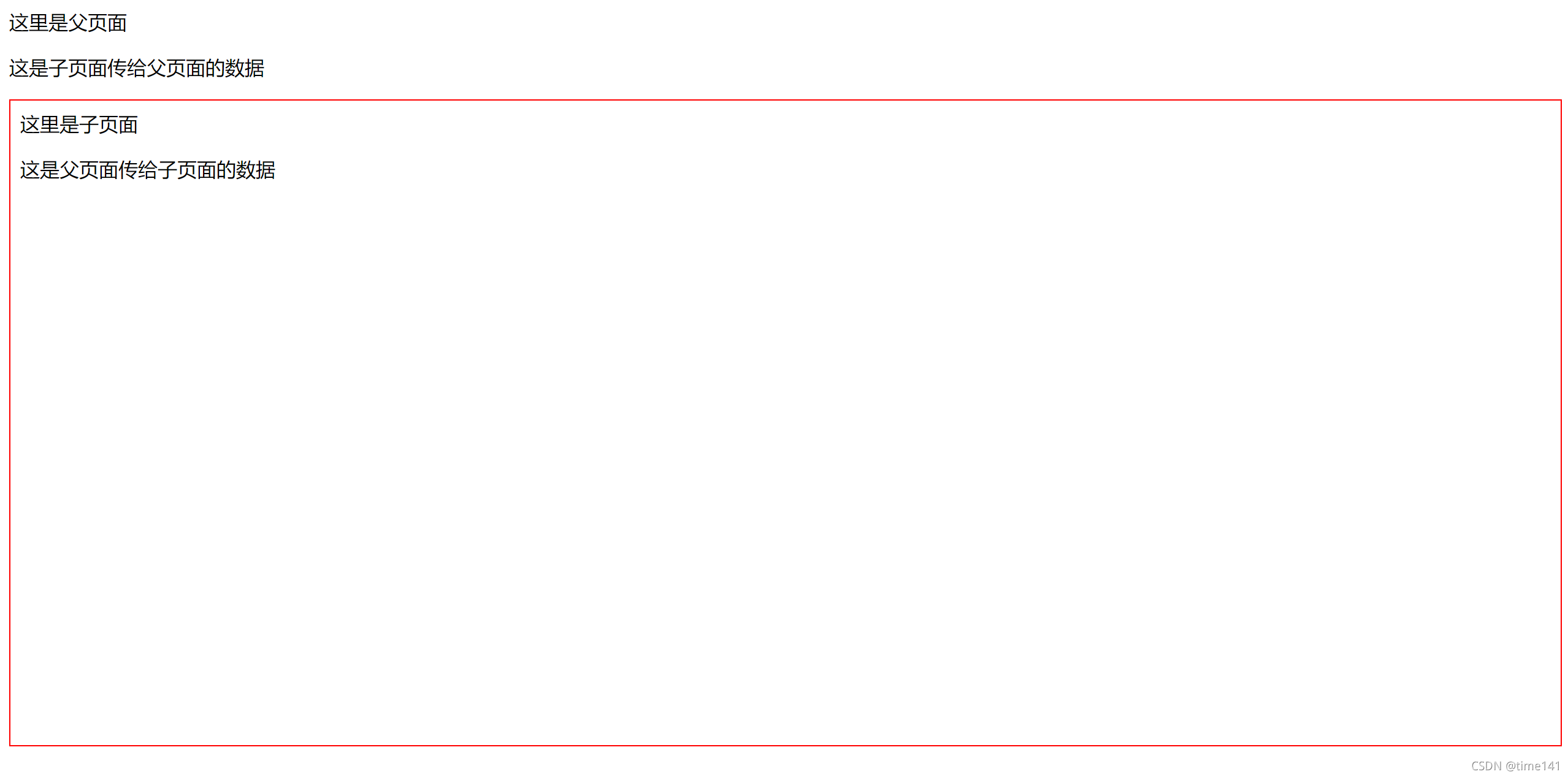
效果图:
 俗话说:”好记性不如烂笔头“。希望可以记录下日常遇到的问题, 既可以分享,也能对自己知识加以梳理,何乐而不为呢!
俗话说:”好记性不如烂笔头“。希望可以记录下日常遇到的问题, 既可以分享,也能对自己知识加以梳理,何乐而不为呢!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)