vue设置页面title
vue默认的title是项目的名称,需要进行修改,有两种方法。方法一:在 ./public/index.html 文件中直接修改。方法二: 可以根据单个页面设置title。打开设置路由(router)的文件(我的直接是router.js,有些是 ./router/index.js), 在每一个路由设置下面增加meta,然后设置title打开 main.js 文件,然后加入下列代码。router.b
·
vue默认的title是项目的名称,需要进行修改,有两种方法。
方法一: 在 ./public/index.html 文件中直接修改。
方法二: 可以根据单个页面设置title。
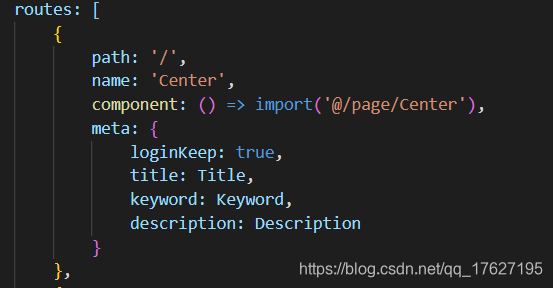
- 打开设置路由(router)的文件(我的直接是
router.js,有些是./router/index.js), 在每一个路由设置下面增加meta,然后设置title
- 打开
main.js文件,然后加入下列代码。
router.beforeEach((to, from, next) => {
/* 路由发生变化修改页面title */
if (to.meta.title) {
document.title = to.meta.title;
}
next();
});
完成啦,第一种方法简单,第二种方法多变,自己选择吧。
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)