【Ant Design Vue】button组件用法大全
Ant官方推荐了button组件属性的使用顺序:type -> shape ->size -> loading -> disabled具体做法如下:<a-buttontype="primary"shape="round"size="default":loading="false":disabled="false">按钮</a-button&
Ant官方推荐了button组件属性的使用顺序:type -> shape -> size -> loading -> disabled
具体做法如下:
<a-button
type="primary"
shape="round"
size="default"
:loading="false"
:disabled="false">
按钮
</a-button>
上面的写法是Ant官网推荐的一种标准写法,下面解释API
disabled
按钮失效状态,设置为
true的时候,按钮不可点击。设置为false的时候,可以点击。
具体代码如下:
<a-button :disabled="false">
可以点击的按钮
</a-button>
<a-button :disabled="true">
不可点击的按钮
</a-button>
运行结果:

ghost
幽灵属性,使按钮背景透明
具体代码如下:
<a-button :ghost="false">
正常按钮
</a-button>
<a-button :ghost="true">
幽灵按钮
</a-button>
运行结果:

将ghost设置为true,我们发现按钮变成透明了,鼠标移上去按钮才会显示…

这种功能有什么用????
htmlType
设置 button 原生的 type 值,可选值有
submit、reset、button,默认值是button。
这功能和原生button没区别,不演示、
icon
设置按钮的图标类型
具体代码如下:
<a-button >
普通按钮
</a-button>
<a-button icon="search">
有图标的按钮
</a-button>
运行结果:

就是给左边加了个图标,所有图标在这里:https://www.antdv.com/components/icon-cn/
loading
设置按钮载入状态
具体代码如下:
<a-button :loading="true">
普通按钮
</a-button>
<a-button :loading="true">
loading按钮
</a-button>
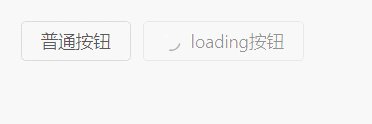
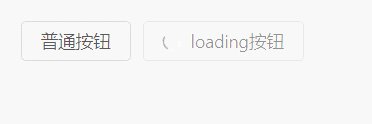
运行结果:

shape
设置按钮形状,可选值为
circle、round或者不设
具体代码如下:
<a-button shape="circle">
shape是circle的按钮
</a-button>
<a-button shape="round">
shape是round的按钮
</a-button>
<a-button>
不设shape的按钮
</a-button>
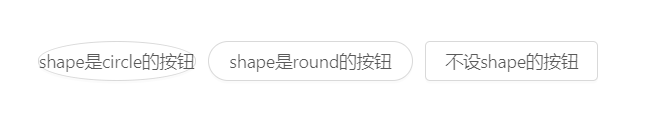
运行结果:


等下,第一个是什么鬼
正确的用法是…
<a-button shape="circle">
</a-button>
结果

好吧,鸡肋

size
设置按钮大小,可选值为
small、large或者不设
具体代码如下:
<a-button>
正常的按钮
</a-button>
<a-button size="small">
size是small的按钮
</a-button>
<a-button size="large">
size是large的按钮
</a-button>
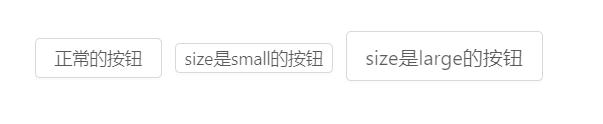
运行结果:

这个属性还是很有用的,可以帮助我们设置按钮的大小
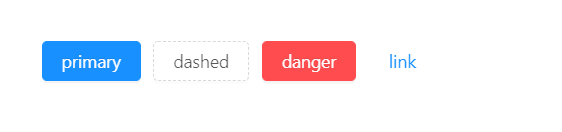
type
设置按钮类型,可选值为
primary、dashed、danger、link或者不设
具体代码如下:
<a-button type="primary">
primary
</a-button>
<a-button type="dashed">
dashed
</a-button>
<a-button type="danger">
danger
</a-button>
<a-button type="link">
link
</a-button>
运行结果:

这个属性可以帮助我们丰富按钮的风格
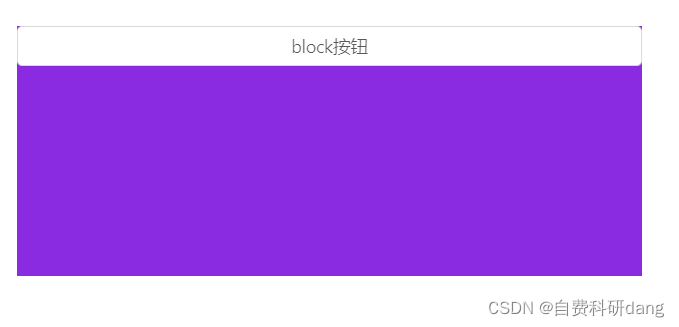
block
将按钮宽度调整为其父宽度的选项,简单说就是让按钮的宽度撑满他的父容器
具体代码如下:
<div style="width: 500px;height:200px;background-color: blueviolet">
<a-button block>
block按钮
</a-button>
</div>
运行结果:

这篇文章就介绍到这里了,后面的文章将带大家对其他组件进行逐个使用,并分享开发中遇到的特殊用法,建议收藏
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)