
vue纯前端实现模糊查询,使用filter和indexOf
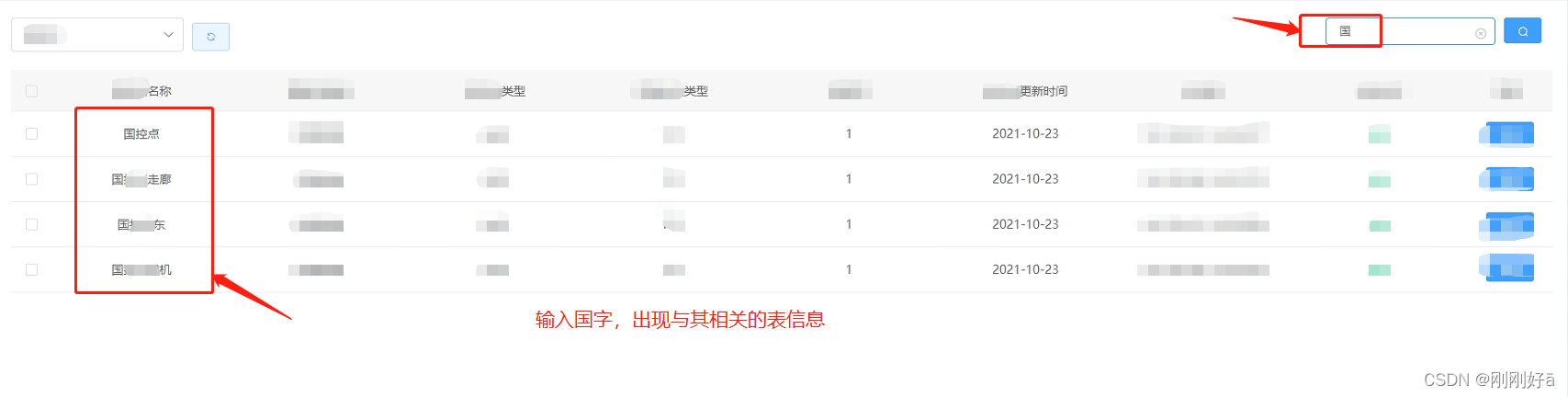
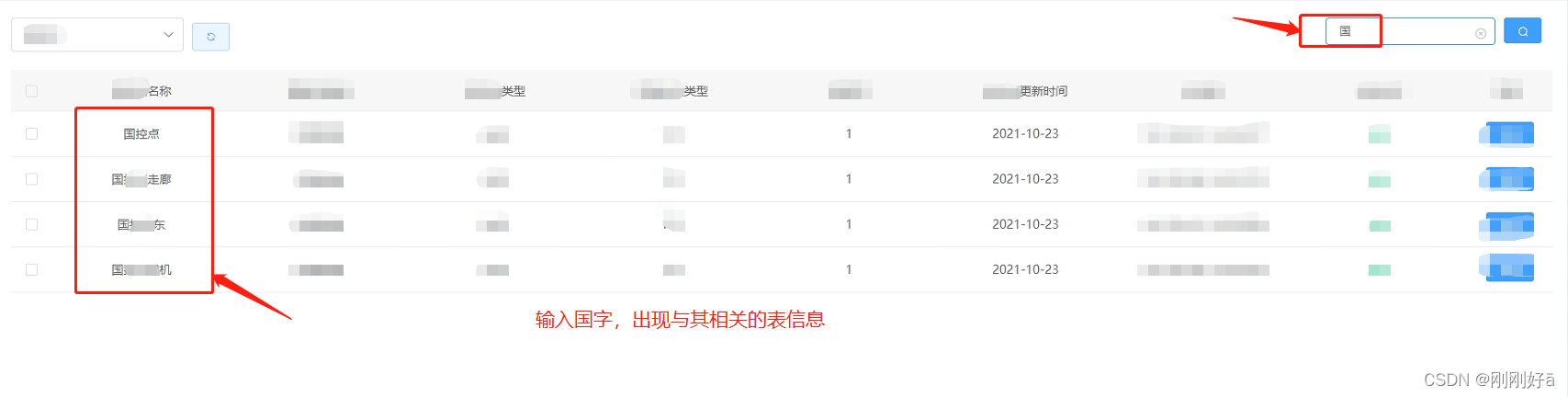
实现目标:在输入框中输入与名称有关的内容,出现与所输入内容有关的表信息。实现效果:实现方式:template中:<div class="search-box"><el-inputplaceholder="请输入名称"v-model="inputVal"clearablesize="small"></el-inp
·
实现目标:在输入框中输入与名称有关的内容,出现与所输入内容有关的表信息。
实现效果:

实现方式:
template中:
<div class="search-box">
<el-input
placeholder="请输入名称"
v-model="inputVal"
clearable
size="small"
></el-input>
<el-button
icon="el-icon-search"
type="primary"
size="small"
@click="searchData(true)"
style="margin: 0 10px 0 10px; height: 30px"
></el-button>
</div>data中:
inputVal: "", // 输入框输入值
monitorData: [], // 表数据设置监听:当输入框值变化时,实时出现相应的表信息(使用搜索按钮也可以)
watch: {
inputVal(newValue) {
if (newValue) {
this.searchData(true);
} else {
this.searchData(false);
}
},
},methods中:
indexOf() 方法对大小写敏感!
indexOf()如果要检索的字符串值没有出现,则返回 -1。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
// 右上角搜索框--模糊查询
searchData(bool) {
this.currentPage = 1;
if (bool) {
// 前端实现模糊查询--不用对接口
let newListData = []; // 用于存放搜索出来数据的新数组
if (this.inputVal) {
this.monitorData.filter((item) => {
if (item.name.indexOf(this.inputVal) !== -1) {
newListData.push(item);
}
});
}
this.monitorData = newListData;
} else {
this.refreshData(); //刷新页面,即点击搜索框的清除会回到原始页面
}
},更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)