
用HTML+CSS实现优雅的菜单栏弹出效果
模仿腾讯官网菜单栏弹出效果。仅供参考学习,运行效果如下:
·
运行效果
模仿腾讯官网菜单栏弹出效果。仅供参考学习,运行效果如下:

一、界面代码和展示
index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<link rel="stylesheet" type="text/css" href="css/header.css"/>
</head>
<body>
<div id="container">
<!-- 一、首部 -->
<div id="header">
<!-- 1.logo部分 -->
<div id="header_logo">
<h2>Logo</h2>
</div>
<!-- 2.menu部分 -->
<div id="header_menu">
<ul id="menu_list">
<li class="menu_item"><a href="#">简介<hr/></a>
<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">愿景及使命</a></li>
<li><a href="#">发展历程</a></li>
<li><a href="#">业务架构</a></li>
<li><a href="#">管理团队</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">办公地点</a></li>
</ul>
</li>
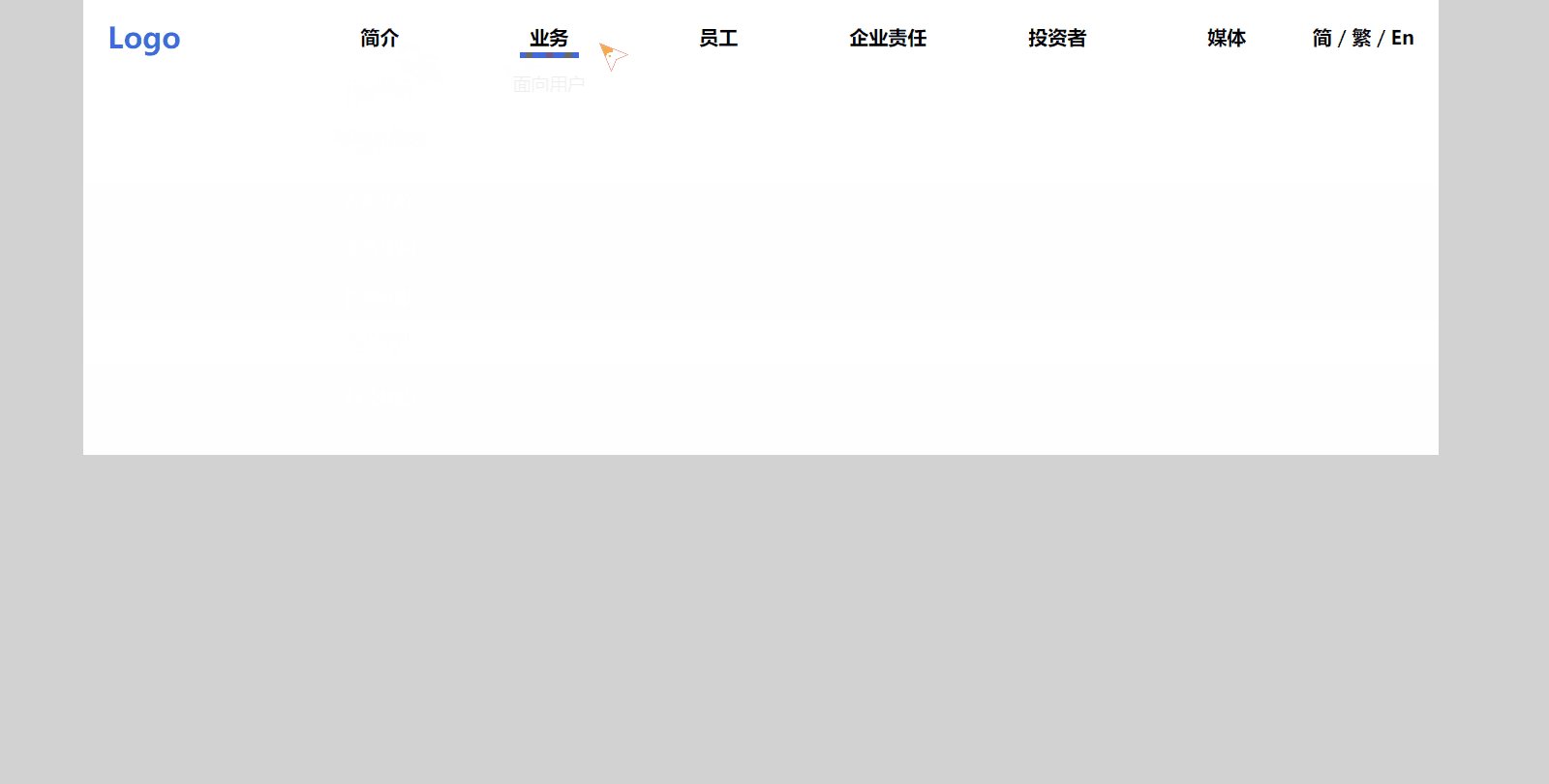
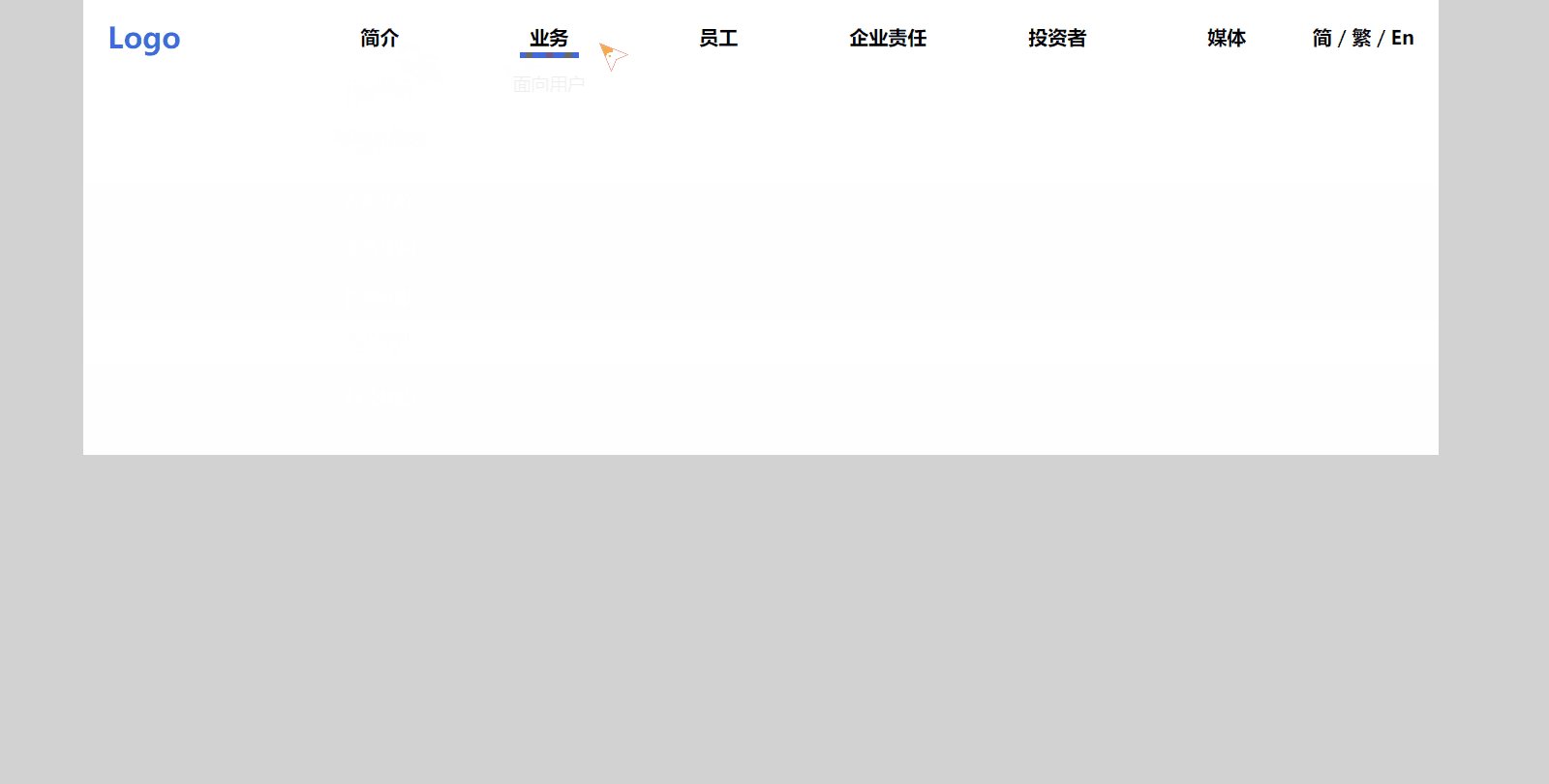
<li class="menu_item"><a href="#">业务<hr/></a>
<ul>
<li><a href="#">面向用户</a></li>
<li><a href="#">面向企业</a></li>
<li><a href="#">创新科技</a></li>
</ul>
</li>
<li class="menu_item"><a href="#">员工<hr/></a>
<ul>
<li><a href="#">人才发展</a></li>
<li><a href="#">学院</a></li>
<li><a href="#">工作环境</a></li>
<li><a href="#">员工活动</a></li>
</ul>
</li>
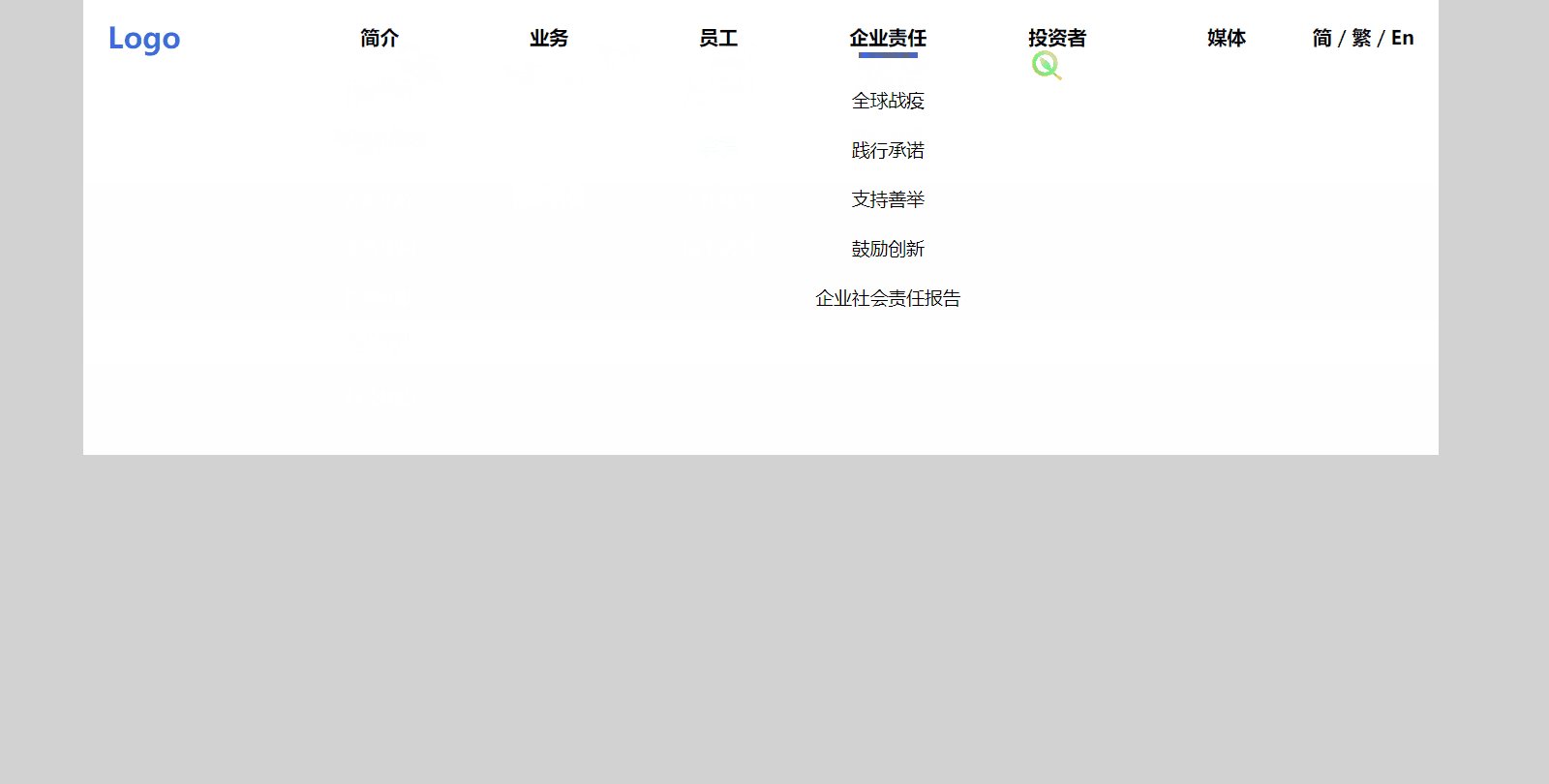
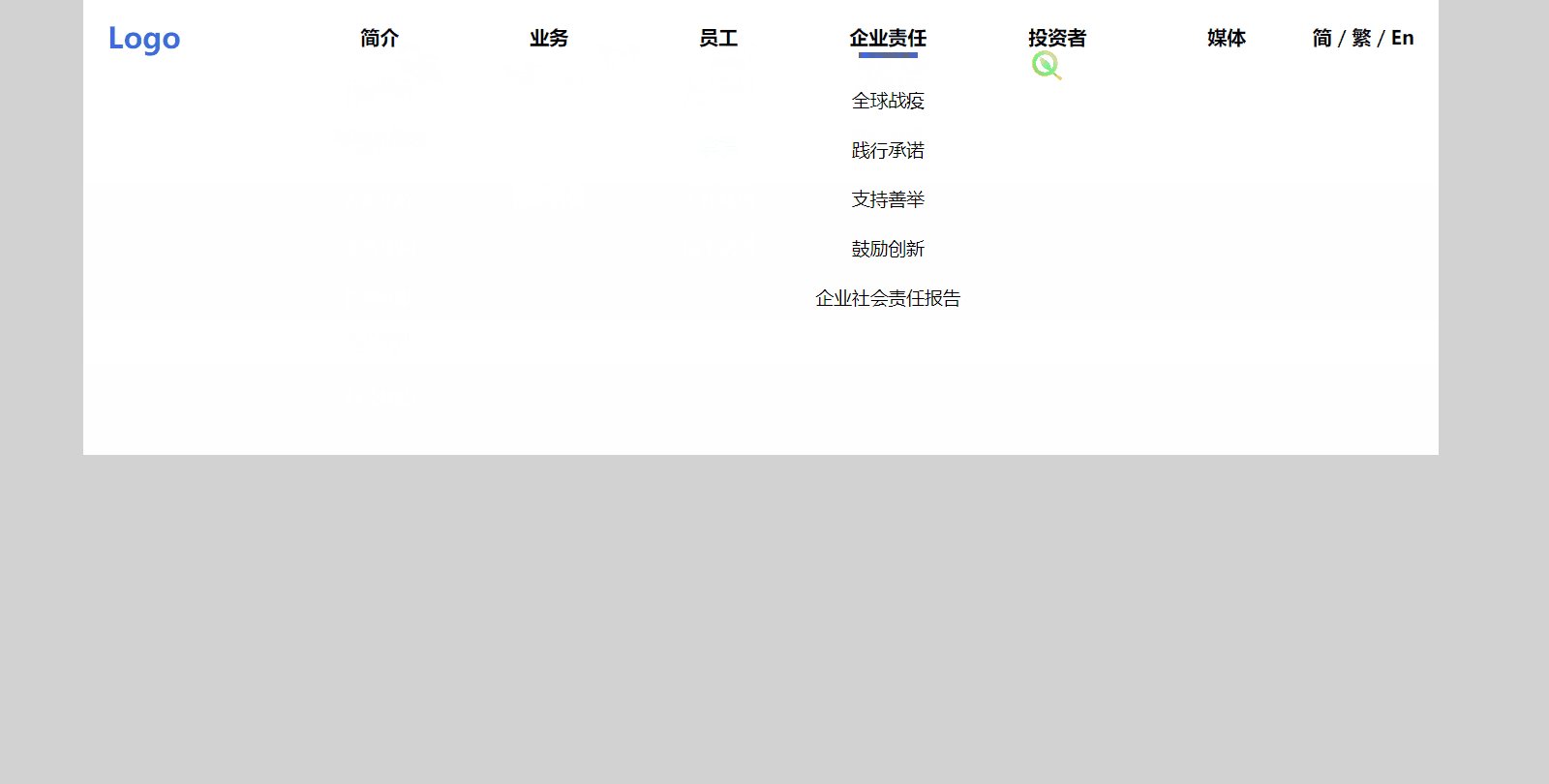
<li class="menu_item"><a href="#">企业责任<hr/></a>
<ul>
<li><a href="#">全球战疫</a></li>
<li><a href="#">践行承诺</a></li>
<li><a href="#">支持善举</a></li>
<li><a href="#">鼓励创新</a></li>
<li><a href="#">企业社会责任报告</a></li>
</ul>
</li>
<li class="menu_item"><a href="#">投资者<hr/></a>
<ul>
<li><a href="#">财务新闻</a></li>
<li><a href="#">公告及财务报告</a></li>
<li><a href="#">业绩电话会及路演</a></li>
<li><a href="#">投资者工具包</a></li>
<li><a href="#">证券及债券信息</a></li>
<li><a href="#">企业管治</a></li>
</ul>
</li>
<li class="menu_item"><a href="#">媒体<hr/></a>
<ul>
<li><a href="#">企业动态</a></li>
<li><a href="#">财务新闻</a></li>
<li><a href="#">视角</a></li>
<li><a href="#">媒体资料库</a></li>
</ul>
</li>
</ul>
</div>
<div id="header_board"></div>
<!-- 3.font部分 -->
<div id="header_font">
<span><a href="#">简</a> </span><span>/</span>
<span><a href="#">繁</a> </span><span>/</span>
<span><a href="#">En</a></span>
</div>
</div>
<!-- 二、主题内容 -->
<div id="main">
</div>
<!-- 三、底部 -->
<div id="footer">
</div>
</div>
</body>
</html>
二、样式代码
header.css代码如下:
*{
padding: 0px;
margin: 0px;
}
body{
width: 100%;
height: 100%;
background-color: lightgray;
}
#container{
background-color: whitesmoke;
width: 1120px;
margin: 0px auto;
}
#header{
height: 70px;
position: relative;
}
#header_logo{
position: absolute;
top:18px;
left: 20px;
}
#header_logo h2{
color: royalblue;
cursor: pointer;
}
#header_menu a,#header_font a{
text-decoration: none;
color: black;
font-weight: bolder;
}
#header_menu{
position: absolute;
top:24px;
left: 175px;
}
#header_menu #menu_list{
list-style: none;
}
#header_menu #menu_list .menu_item{
width: 140px;
text-align: center;
height: 45px;
float: left;
padding: 0px 0px;
}
#header_menu #menu_list .menu_item hr{
margin: 0px auto;
width: 0%;
margin-top: 2px;
background-color: royalblue;
height: 5px;
box-shadow: none;
border: 0;
}
#header_menu #menu_list .menu_item:hover hr{
transition: width 0.15s linear 0s;
width: 35%;
}
#header_font{
position: absolute;
right: 20px;
top:24px;
}
#header_board{
background-color: white;
width: 100%;
height: 0px;
border: 0px;
}
#header #header_menu:hover+#header_board{
transition:0.4s;
height: 380px;
}
.menu_item ul {
opacity: 0;
list-style: none;
height: 0px;
overflow: hidden;
}
.menu_item ul li{
font-weight: 100;
font-size: 15px;
text-align: center;
padding: 10px;
}
.menu_item:hover ul{
height: 380px;
transition:all 0.2s ease 0.2s;
margin-top: 15px;
opacity: 1;
}
如果有什么改进的地方欢迎留言评论,感谢!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)