
CSS三种样式表 内部样式表、行内部样式表、外部引用
无论是用内部还是外部都是一样的结果。我们通常都使用外部引用,因为随着代码的不断增加,内部样式表会让我们后期修改变得更加不便。使用外部CSS文件,所以在这边我们要新建一个.css文件,我这边给它重命名为text.css。直接在helloworld.html文件区域使用style元素来包含CSS。......
·
目录
CSS三种样式表
1、内部样式表
2、行内样式表(内联式)
3、外部样式表(外链式)
1、内部样式表
内嵌式:将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
直接在hello world.html 文件<head>区域使用style元素来包含CSS。
hello world.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My first web page</title>
<style type = "text/css">
div{
border:1px dashed red;
width:500px;
margin-bottom:50px;
position: relative;
left: 400px;
}
p{
color: aqua;
}
ol{
background-color: blueviolet;
}
</style>
</head>
<body>
<div >
<h2>LY python 练习</h2>
<h3>hahahaahhahhahahaha</h3>
<p>hello world ,练习web加油加油,<span style="color:red">LY</span></p>
<a href="https://blog.csdn.net/weixin_47314602?type=blog" target="_blank">小渣渣主页面</a>
<br/>
<img src="C:\Users\1\Pictures\Saved Pictures\aa.jpg" width="100">
</div>
<div>
<table border="1" cellpadding="5">
<tr>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table>
<ol>
<li>情深缘浅</li>
<li>情非得以</li>
<li>纸短情长</li>
</ol>
<ol start="10">
<li>说散就散</li>
<li>绿色</li>
<li>三生三世</li>
</ol>
<ul>
<li>我曾</li>
<li>鼓楼先生
<ul>
<li>汉斯</li>
<li>男</li>
<li>32</li>
</ul>
</li>
<li>寒鸦少年</li>
</ul>
</div>
</body>
</html>2、行内部样式表
内联样式:又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式。这个我们在上一篇文章中就有用上,可看上一章回顾一下。
3、外部引用:
使用外部CSS文件,所以在这边我们要新建一个.css文件,我这边给它重命名为text.css。
hello world.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My first web page</title>
<style type = "text/css">
</style>
<link rel="stylesheet" type="text/css"href="text.css" >
</head>
<body>
<div style="border:1px dashed red;width:500px;margin-bottom:50px;position: relative;left: 400px;">
<h2>LY python 练习</h2>
<h3>hahahaahhahhahahaha</h3>
<p>hello world ,练习web加油加油,<span style="color:red">LY</span></p>
<a href="https://blog.csdn.net/weixin_47314602?type=blog" target="_blank">小渣渣主页面</a>
<br/>
<img src="C:\Users\1\Pictures\Saved Pictures\aa.jpg" width="100">
</div>
<div>
<table border="1" cellpadding="5">
<tr>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table>
<ol>
<li>情深缘浅</li>
<li>情非得以</li>
<li>纸短情长</li>
</ol>
<ol start="10">
<li>说散就散</li>
<li>绿色</li>
<li>三生三世</li>
</ol>
<ul>
<li>我曾</li>
<li>鼓楼先生
<ul>
<li>汉斯</li>
<li>男</li>
<li>32</li>
</ul>
</li>
<li>寒鸦少年</li>
</ul>
</div>
</body>
</html>
text.css文件代码:
div{
border:1px dashed red;
width:500px;
margin-bottom:50px;
position: relative;
left: 400px;
}
p{
color: aqua;
}
ol{
background-color: blueviolet;
}无论是用内部还是外部都是一样的结果。我们通常都使用外部引用,因为随着代码的不断增加,内部样式表会让我们后期修改变得更加不便。
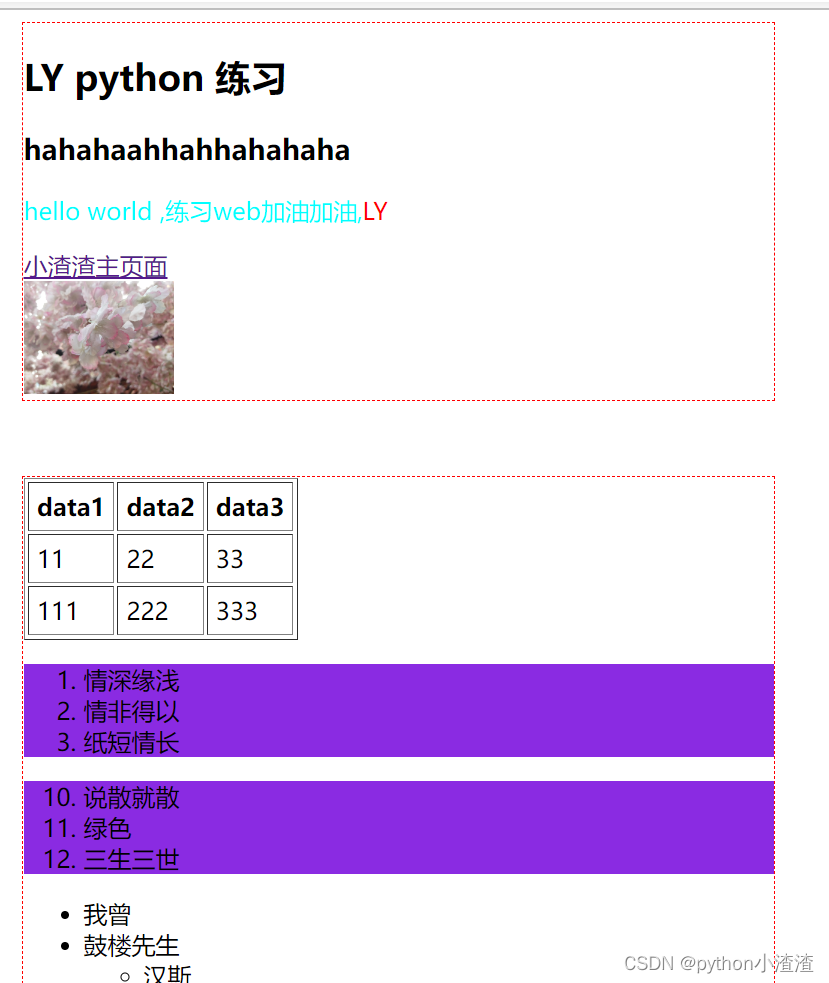
运行结果展示图:

总结:
整体内容简单,掌握好即可。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)