
网页body,html无法铺满屏幕100%显示
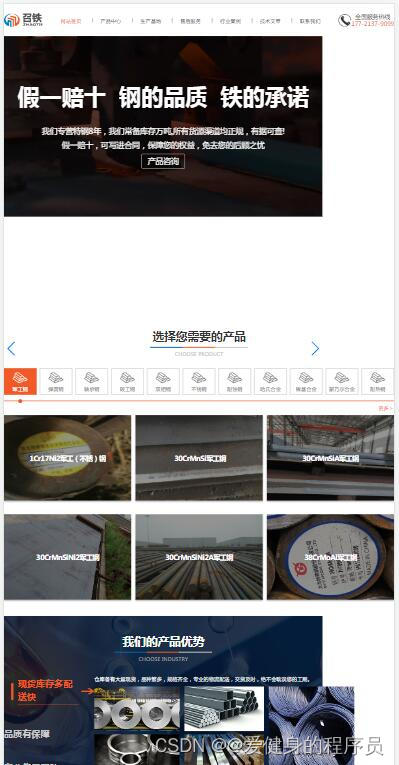
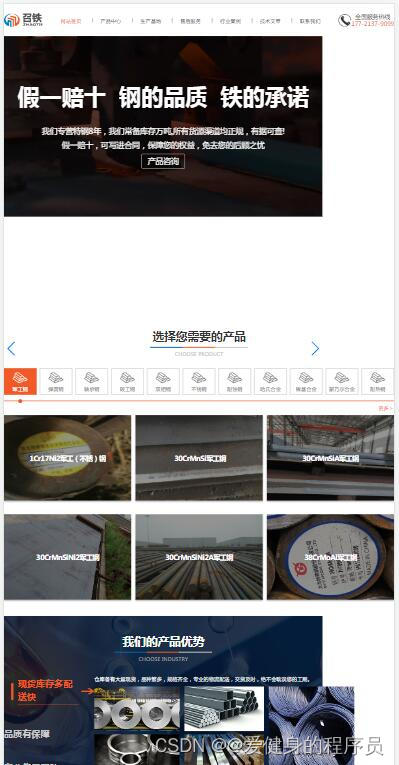
当我们使用手机或平板访问电脑端(pc)网页时出现下图情况,网页无法铺满屏幕100%显示,造成体验效果很不好,那么该如何做,pc端网页在手机端也能铺满屏幕100%显示呢?
·
当我们使用手机或平板访问电脑端(pc)网页时出现下图情况,网页无法铺满屏幕100%显示,造成体验效果很不好,那么该如何做,pc端网页在手机端也能铺满屏幕100%显示呢?

网页body,html无法铺满屏幕100%显示解决方法。
把下方meta 标签代码加入到你的网页head中间
<meta name="viewport" content="width=1200px">该方法我找了好久才解决的,什么设置html,body的高度和宽度为100%啊,设置浮动啊,设置定位啊,通通不管用。不过皇天不负有心人终于让我找到了该解决方法。
如果您pc端的内容部分宽度为1200px就设置content="width=1200px" 如果是1000就设置 content="width=1000px" 具体的根据自己的情况而定。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)