
【ElementUI样式优化】el-input带自定义查询删除图标 ==> 图标点击可实现对应功能 ==> 一个input实现查询重置功能
【ElementUI样式优化】el-input带自定义查询删除图标 ==> 图标点击可实现对应功能 ==>一个input实现查询重置功能效果概览:修改el-input样式。外层是框框,内层是input和i,实现点击查询图标查询、点击取消按钮清空form的同时 重置查询结果。...
·
未来日子还长,请保持好心情。
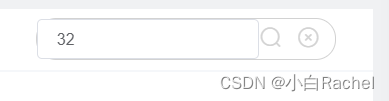
效果概览:修改el-input样式。外层是框框,内层是input和i,实现点击查询图标查询、点击取消按钮清空form的同时 重置查询结果。从而实现不带查询按钮,单一input实现查询重置功能
目录
一、给el-input添加自定义图标
基础elementUI 添加clearable之后可以实现【可删除的input】Element - The world's most popular Vue UI framework
suffix-icon 在搜索框后加入图标
prefix-icon 在搜索框头部加入图标
<el-input
v-model="queryParams.detailQuery"
placeholder="可查询SAP物料号/产品名称"
clearable
size="small"
class="search-input1"
@keyup.enter.native="handleQuery"
suffix-icon="el-icon-search"
/>.search-input1 {
width: 210px;
height: 30px;
margin: auto 20px;
border-radius: 4px;
}
::v-deep .search-input1 .el-input__inner {
border-radius: 16px;
} 
二、图标实现点击操作
对于上述效果,希望点击【搜索】【取消】能实现相应的功能
问题:通过suffix-icon和prefix-icon实现的图标并不能实现添加图标的点击操作。
思路:使用div包裹input和i 实现el-input的封装
1. 样式修改


<div class="search-input-content">
<el-input
v-model="queryParams.findString"
placeholder="可查询SPA物料号/产品名称"
size="small"
class="search-input"
@keyup.enter.native="handleQuery"
>
</el-input>
<i class="el-icon-search search-icon" @click="handleQuery"></i>
</div>
</div>.search-input-content {
display: flex;
justify-content: space-between;
width: 240px;
height: 34px;
margin-top: 7px;
margin-right: 30px;
// padding: 8px 0px;
border-radius: 16px;
border: 1px solid #d2d2d2;
}
.search-input {
width: 190px;
height: 30px;
margin-left: 10px;
}
::v-deep .search-input .el-input__inner {
border: 0px;
}
2. 取消按钮的显示与隐藏
取消按钮:输入文字时显示【取消】按钮,点击【取消】重置表格
思路:使用v-if绑定输入文字
<div class="search-input-content">
<el-input
v-model="queryParams.findString"
placeholder="可查询SPA物料号/产品名称"
size="small"
class="search-input"
@keyup.enter.native="handleQuery"
>
</el-input>
<i class="el-icon-search search-icon" @click="handleQuery"></i>
<i
class="el-icon-circle-close search-icon"
v-if="queryParams.findString"
@click="clear()"
></i>
</div>
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)