vue配置环境变量的几种方式
vue配置环境变量的几种方式
·
1. 通过.env配置
.env:全局默认配置文件,任何环境都会加载
.env.sit:自定义环境配置,sit可更改为其他。例:.env.uat,.env.prod、
/** .env文件 */
NODE_ENV=production
VUE_APP_BUILD=test
/** .env.sit文件 */
# 后台服务
VUE_APP_SERVER = https://www.baidu.com
# 系统环境
VUE_APP_BUILD = sit
# 埋点开关
VUE_APP_DBP = true
# 图片地址
VUE_APP_BASEIMG = https://www.baidu.com:8771/sdoss注意:自定义变量名必须以VUE_APP_开头。例:VUE_APP_BUILD
使用:通过process.env.xxxx去访问。例:process.env.VUE_APP_BUILD
提示:自定环境配置 > 全局默认配置文件,若两个文件存在相同变量名时,会优先使用自定义环境变量配置里面的变量名。例:若console.log(process.env.VUE_APP_BUILD)输出结果为sit
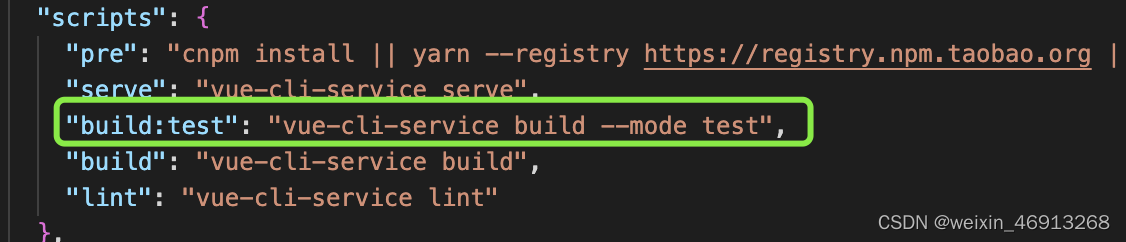
使用配置

--mode test 表示执行.env.test文件
2. 导出配置文件
暴露config配置文件,在自动构建平台上通过脚本更改接口地址,指定运行环境
需要暴露的文件路径:public/static/config.js
window.BASICS_CONFIG = {
//接口父路径
VUE_APP_API_URL: 'https://www.baidu',
//图片资源地址
VUE_APP_IMG_URL: '',
//环境变量
VUE_APP_ENV: 'uat'
}
页面引用文件路径:src/config/index.js
/** 若配置了window.BASICS_CONFIG优先使用里面变量否则使用.env的环境变量 */
export const API_BASE_URL = window.BASICS_CONFIG.VUE_APP_API_URL?window.BASICS_CONFIG.VUE_APP_API_URL:process.env.VUE_APP_VUE_APP_API_URL
export const API_BASE_URL = window.BASICS_CONFIG.VUE_APP_IMG_URL?window.BASICS_CONFIG.VUE_APP_IMG_URL:process.env.VUE_APP_IMG_URL
export const API_BASE_URL = window.BASICS_CONFIG.VUE_APP_ENV?window.BASICS_CONFIG.VUE_APP_ENV:process.env.VUE_VUE_APP_ENV在需要的页面引入src/config/index.js文件即可使用
方式1.2可配合使用
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)