html如何连接外部css文件/js文件
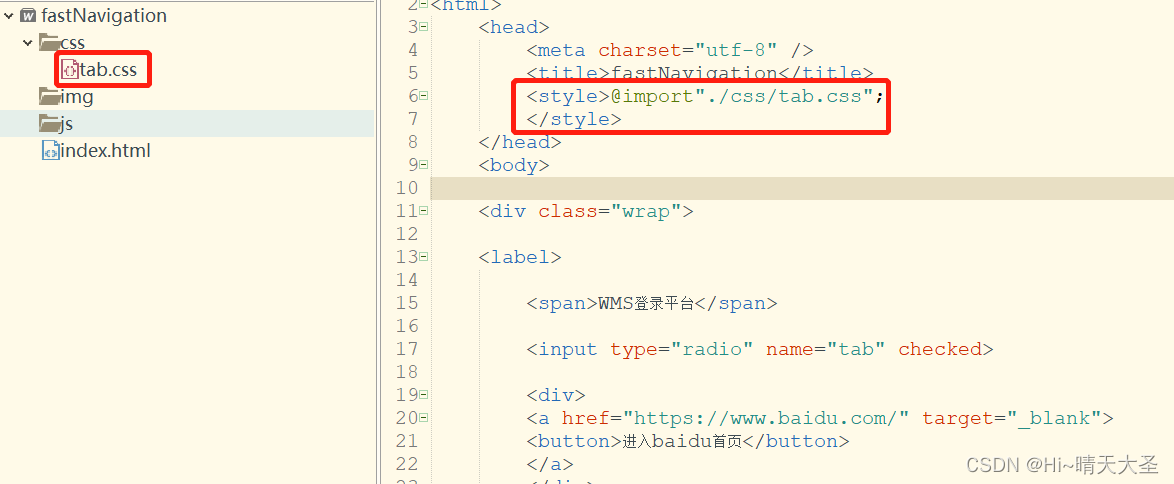
使用@import引用外部CSS文件将一个独立的.css文件引入HTML文件中,导入式使用css规则引入外部css文件,
·
使用@import引用外部CSS文件
将一个独立的.css文件引入HTML文件中,导入式使用css规则引入外部css文件,这种
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径,
</style>
若要导入多个css文件,则类似如下即可
<style>@import "./claro/document.css";@import "themes/claro/claro.css";
</style>

特别注意:引用文件的路径,./ 表示当前目录 …/表示上一级目录
备注:CSS文件创建,直接把样式和布局代码放进去,然后直接引用即可。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)