
基于Html的购物网站的分析与设计
我们网站上用的色彩系是属于灰白色系这个选择符合网站的整体风格,不可能把网站设计成五颜六色,因为是购物网站所以要体现一种淡雅,自然的色彩风格。最初的设计是整个项目中最重要的事情,它确定了整个页面的格调,以及页面的美观度,现在的购物页面都写的很漂亮,用户在购物的时候看到很漂亮的页面购物的欲望也会大很多。我们两个在设计页面的时候发生了很多分歧,因为每个人的审美观不同,但是我们不断的修改最中确定了页面的布
目 录
第一章 绪论 1
1.1Html购物网站开发的背景 1
1.2 Html购物网站开发的目的和意义 1
1.3 Html购物网站开发的需求分析 1
第二章 开发技术和工具的介绍 3
2.1开发技术 3
2.1.1 Html 3
2.1.2 CSS 3
2.1.3 Div+CSS 4
2.2开发工具 5
第三章 Html购物网站设计 6
3.1总体设计 6
3.2开发流程及设计 7
3.2.1 分层开发 7
3.2.2 代码编写 8
3.3页面设计 9
3.3.1模块分布 9
3.3.2 配置颜色 9
3.3.3 CSS元素 9
3.4网站结构布局及设计 10
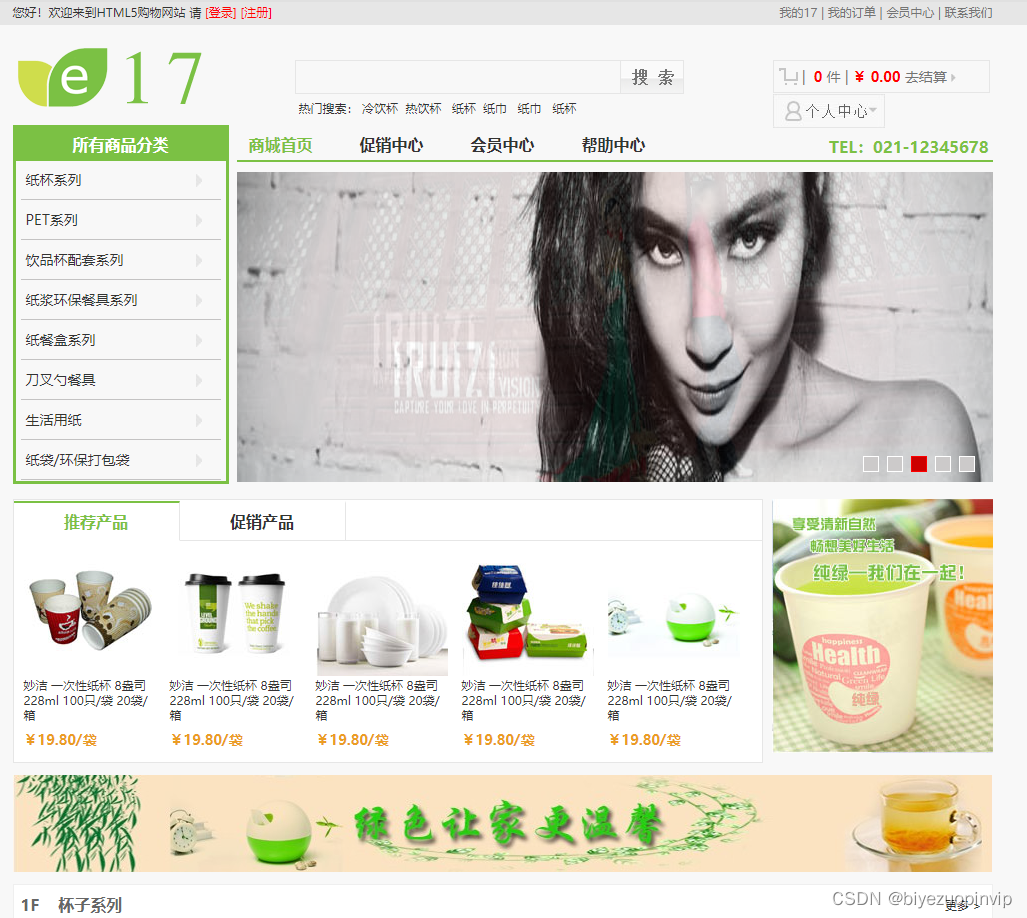
3.4.1 网站首页结构 10
3.4.2 板式编排布局合理性 11
第四章 Html购物网站实现 12
4.1首页 12
4.1.1首页布局的实现 12
4.1.2 顶部header的实现 13
4.1.3 主体main的实现 14
4.1.4 底部footer的实现 16
4.2 登陆页 16
4.1.1登陆布局的实现 16
4.1.2登陆页主体布局的实现 16
4.2 购物车页 18
4.2.1购物车页布局的实现 18
4.2.2购物车页主体布局的实现 18
4.3 Html购物网站的兼容性测 19
4.3.1浏览器之间的兼容性测试方法 19
4.3.2验证是否符合W3C标准的方法 19
总 结 20
参考文献 21
致 谢 22
3.3页面设计
3.3.1模块分布
最初的设计是整个项目中最重要的事情,它确定了整个页面的格调,以及页面的美观度,现在的购物页面都写的很漂亮,用户在购物的时候看到很漂亮的页面购物的欲望也会大很多。我们两个在设计页面的时候发生了很多分歧,因为每个人的审美观不同,但是我们不断的修改最中确定了页面的布局。
3.3.2 配置颜色
产生丰富色彩的三原色是红,绿,蓝,也就是RGB,十六进制是00 00 00,
例如经常写的red,color:#FF0000; 缩写color:#F00;color:gray(#808080);是比较深的灰色。所谓邻近色,就是在色带上相邻近的颜色,例如绿色和蓝色,红色和黄色就互为邻近色。采用邻近色设计网页可以使网页避免色彩杂乱,易于达到页面的和谐统一。我们网站上用的色彩系是属于灰白色系这个选择符合网站的整体风格,不可能把网站设计成五颜六色,因为是购物网站所以要体现一种淡雅,自然的色彩风格。背景色一般采用素淡清雅的色彩,避免采用花纹复杂的图片和纯度很高的色彩作为背景色,同时背景色要与文字的色彩对比强烈一些。
3.3.3 CSS元素
CSS分为块级元素、行内元素、内联块状元素。说到CSS肯定会想到盒模型网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
Display: inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。本文转载自http://www.biyezuopin.vip/onews.asp?id=13233但对于这个属性不是所有浏览器都识别。
(1)CSS间距:相应的设置大小,行高,首行缩进,间距(padding,margin),内边距padding:元素的内边距在边框和内容区之间。padding:10px 5px 15px 20px;上 10px右 5px下 15px左 20pxpadding:10px 5px 15px; 上右左下padding:10px 15px;上右下左
(2)浮动:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>17商城</title>
<link type="text/css" href="css/css.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<script src="js/wb.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$(".vipNav dd:eq(2)").show();
})
</script>
</head>
<body>
<div class="mianCont">
<div class="top">
<span>您好!欢迎来到17商城 请 <a href="login.html">[登录]</a> <a href="reg.html">[注册]</a></span>
<span class="topRight">
<a href="vip.html">我的17</a> |
<a href="order.html">我的订单</a> |
<a href="login.html">会员中心</a> |
<a href="contact.html">联系我们</a>
</span>
</div><!--top/-->
<div class="lsg">
<h1 class="logo"><a href="index.html"><img src="images/logo.png" width="217" height="90" /></a></h1>
<form action="#" method="get" class="subBox">
<div class="subBoxDiv">
<input type="text" class="subLeft" />
<input type="image" src="images/subimg.png" width="63" height="34" class="sub" />
<div class="hotWord">
热门搜索:
<a href="proinfo.html">冷饮杯</a>
<a href="proinfo.html">热饮杯</a>
<a href="proinfo.html">纸杯</a>
<a href="proinfo.html">纸巾</a>
<a href="proinfo.html">纸巾</a>
<a href="proinfo.html">纸杯</a>
</div><!--hotWord/-->
</div><!--subBoxDiv/-->
</form><!--subBox/-->
<div class="gouwuche">
<div class="gouCar">
<img src="images/gouimg.png" width="19" height="20" style="position:relative;top:6px;" /> |
<strong class="red">0</strong> 件 |
<strong class="red">¥ 0.00</strong>
<a href="order.html">去结算</a> <img src="images/youjian.jpg" width="5" height="8" />
</div><!--gouCar/-->
<div class="myChunlv">
<a href="vip.html"><img src="images/mychunlv.jpg" width="112" height="34" /></a>
</div><!--myChunlv/-->
</div><!--gouwuche/-->
</div><!--lsg/-->
<div class="pnt">
<div class="pntLeft">
<h2 class="Title">所有商品分类
<ul class="InPorNav">
<li><a href="product.html">纸杯系列</a>
<div class="chilInPorNav">
<a href="#">单层热饮杯</a>
<a href="#">双层中空杯</a>
<a href="#">瓦楞隔热杯</a>
<a href="#">双淋膜冷饮杯</a>
<a href="#">爆米花桶</a>
<a href="#">纸碗</a>
<a href="#">冰淇淋纸杯</a>
<a href="#">PS杯盖</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">PET系列</a>
<div class="chilInPorNav">
<a href="#">PET透明杯</a>
<a href="#">PET透明盖</a>
<a href="#">PET透明沙拉盒</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">饮品杯配套系列</a>
<div class="chilInPorNav">
<a href="#">杯袖</a>
<a href="#">环保纸浆杯托</a>
<a href="#">纸杯打包袋</a>
<a href="#">吸管</a>
<a href="#">搅拌棒</a>
<a href="#">杯盖</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">纸浆环保餐具系列</a>
<div class="chilInPorNav">
<a href="#">纸碟</a>
<a href="#">纸碗</a>
<a href="#">纸浆带盖汤碗</a>
<a href="#">连体餐盒</a>
<a href="#">分体餐盒</a>
<a href="#">纸浆沙拉盒</a>
<a href="#">纸托盘</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">纸餐盒系列</a>
<div class="chilInPorNav">
<a href="#">圆底纸餐盒</a>
<a href="#">方底纸餐盒</a>
<a href="#">三明治纸盒</a>
<a href="#">蛋糕盒</a>
<a href="#">其他纸餐盒</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">刀叉勺餐具</a>
<div class="chilInPorNav">
<a href="#">PS刀叉勺系列</a>
<a href="#">PLA刀叉勺系列</a>
<a href="#">淀粉刀叉勺系列</a>
<a href="#">搅拌棒/吸管</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">生活用纸</a>
<div class="chilInPorNav">
<a href="#">餐巾纸</a>
<a href="#">抽纸</a>
<a href="#">卫生纸</a>
<a href="#">擦手纸</a>
<a href="#">其他纸类</a>
</div><!--chilLeftNav/-->
</li>
<li><a href="product.html">纸袋/环保打包袋</a>
<div class="chilInPorNav">
<a href="#">纸袋</a>
<a href="#">环保淀粉塑料袋</a>
<a href="#">PLA塑料袋</a>
<a href="#">食品袋</a>
</div><!--chilLeftNav/-->
</li>
</ul><!--InPorNav/-->
</h2>
</div><!--pntLeft/-->
<div class="pntRight">
<ul class="nav">
<li><a href="index.html">商城首页</a></li>
<li><a href="product.html">促销中心</a></li>
<li><a href="login.html">会员中心</a></li>
<li><a href="help.html">帮助中心</a></li>
<div class="clears"></div>
<div class="phone">TEL:021-12345678</div>
</ul><!--nav/-->
</div><!--pntRight/-->
<div class="clears"></div>
</div><!--pnt/-->
<div class="positions">
当前位置:<a href="index.html">首页</a> > <a href="vip.html">会员中心</a>
> <a href="#" class="posCur">我的订单</a>
</div><!--positions/-->
<div class="cont">
<div class="contLeft" id="contLeft">
<h3 class="leftTitle">会员中心</h3>
<dl class="helpNav vipNav">
<dt>我的主页</dt>
<dd>
<a href="vip.html">个人中心</a>
<a href="vipOrder.html">我的订单</a>
</dd>
<dt>账户设置</dt>
<dd>
<a href="vipMy.html">个人信息</a>
<a href="vipPwd.html">密码修改</a>
<a href="vipAdress.html">收货地址</a>
</dd>
<dt>客户服务</dt>
<dd>
<a href="vipExit.html">网站使用条款</a>
<a href="vipTuihuo.html">网站免责声明</a>
<a href="message.html" class="vipCur">在线留言</a>
</dd>
</dl><!--helpNav/-->
</div><!--contLeft/-->
<div class="contRight">
<h2 class="oredrName">
在线留言
</h2>
<form action="#" method="get" class="message">
<div class="addList">
<label>用户名:</label>
<input type="text" />
</div><!--addList-->
<div class="addList">
<label>联系方式:</label>
<input type="text" />
</div><!--addList-->
<div class="addList" style="height:105px;">
<label>留言内容:</label>
<textarea style="width:220px;height:102px;">
</textarea>
</div><!--addList-->
<div class="addList2">
<input type="submit" value="提交" />
</div><!--addList2/-->
</form><!--message/-->
</div><!--contRight/-->
<div class="clears"></div>
</div><!--cont/-->
<div class="inHelp">
<div class="inHLeft">
<h4>帮助中心</h4>
<ul class="inHeList">
<li><a href="help.html">购物指南</a></li>
<li><a href="help.html">支付方式</a></li>
<li><a href="help.html">售后服务</a></li>
<li><a href="about.html">企业简介</a></li>
<div class="clears"></div>
</ul><!--inHeList/-->
</div><!--inHLeft/-->
<div class="inHLeft">
<h4>会员服务</h4>
<ul class="inHeList">
<li><a href="reg.html">会员注册</a></li>
<li><a href="login.html">会员登录</a></li>
<li><a href="order.html">购物车</a></li>
<li><a href="order.html">我的订单</a></li>
<div class="clears"></div>
</ul><!--inHeList/-->
</div><!--inHLeft/-->
<div class="inHRight">
<h4>全国统一免费服务热线</h4>
<div class="telBox">400-0000-0000</div>
<div class="weibo">
<wb:follow-button uid="2991975565" type="red_1" width="67" height="24" ></wb:follow-button>
</div>
</div><!--inHRight/-->
<div class="clears"></div>
</div><!--inHelp/-->
<div class="footer">
<p>
<a href="#">进入17官网</a> |
<a href="index.html">商城首页</a> |
<a href="product.html">促销中心</a> |
<a href="order.html">我的订单</a> |
<a href="new.html">新闻动态</a> |
<a href="login.html">会员中心</a> |
<a href="help.htmll">帮助中心</a>
</p>
<p>
版权所有:HTML5购物网站 版权所有 Copyright 2019
</p>
</div><!--footer/-->
</div><!--mianCont/-->
<a href="#" class="backTop"> </a>
</body>
</html>












更多推荐
 已为社区贡献58条内容
已为社区贡献58条内容








所有评论(0)